Aktuelle Studien zeigen, dass rund 7,8 Millionen Menschen in Deutschland – also etwa 9,4 % der Bevölkerung – mit einer Behinderung leben. Zusätzlich sind 22,3 % der Bevölkerung 65 Jahre oder älter und haben häufig Einschränkungen beim Sehen, bei der Mobilität oder im kognitiven Bereich, was die Nutzung digitaler Plattformen erschwert.
Das bedeutet: Nahezu jede zehnte Person ist auf barrierefreie Websites angewiesen, um alltägliche Aufgaben zu erledigen. Auch temporäre Einschränkungen, wie Verletzungen oder gesundheitliche Probleme, können jederzeit jeden Menschen betreffen.
Web-Barrierefreiheit stellt sicher, dass digitale Inhalte und Dienste für alle Menschen, unabhängig von ihren Fähigkeiten, zugänglich und nutzbar sind. Von Bewerbungen bis zum Online-Shopping, barrierefreies Design beseitigt technische und physische Hürden und schafft gleichen Zugang für alle Nutzer. Genau darauf sollte jede TYPO3 Agentur in ihren Projekten achten.
Mit den neuen Barrierefreiheitsgesetzen, die in Deutschland bis 2025 in Kraft treten, ist die Einhaltung der Richtlinien nicht mehr optional, sondern verpflichtend.
In diesem Blog werden die zentralen Anforderungen, gesetzlichen Vorgaben sowie praxisnahe Schritte zur Umsetzung barrierefreier Websites ausführlich behandelt.
Wer muss das Gesetz zur Begradigung der Barrierefreiheit (BFSG) befolgen?

Das Accessibility Straightening Act (Barrierefreiheitsstärkungsgesetz or BFSG) ist ab dem 28. Juni 2025 verbindlich. Die digitalen Produkte und Dienstleistungen verschiedener Unternehmen und Organisationen sollten für jeden Menschen in Deutschland zugänglich sein.
Eine kürzlich durchgeführte Studie über 78 der meistbesuchten Online Shops in Germany ergab, dass 75 % nicht vollständig barrierefrei waren. Eines der größten Probleme war die mangelnde Barrierefreiheit, die es Menschen, die auf eine vollständige Tastaturnavigation angewiesen sind, erschwert, zuzugreifen. Eine andere Bewertung deutscher Online-Shops ergab eine durchschnittliche Barrierefreiheit von 67 von 100 Punkten, was weit unter dem empfohlenen Standard von 90 oder mehr liegt.
1. Wer muss sich an das BFSG halten?
Das BFSG gilt für ein breites Spektrum von Unternehmen, darunter.
- Unternehmen, die digitale Dienstleistungen direkt für Verbraucher anbieten: Jedes Unternehmen, das digitale Dienste für die Öffentlichkeit anbietet, muss sicherstellen, dass diese Dienste zugänglich sind.
- Öffentliche Websites, Behördendienste und offizielle Plattformen: Behörden und Organisationen des öffentlichen Sektors sind verpflichtet, ihre digitalen Plattformen für alle Nutzer zugänglich zu machen.
- Websites, die Online Dienste oder Informationen für die Öffentlichkeit anbieten: Dazu gehören Plattformen, die Informationen oder Dienstleistungen für die Öffentlichkeit anbieten.
2. Welche Produkte und Dienstleistungen sind betroffen?
Das BFSG deckt eine breite Palette von digitalen Produkten und Dienstleistungen ab, wie z.B.:
- Websites, die Online Verkäufe, Buchungen oder Registrierungen abwickeln: E-commerce sites, Buchungsplattformen und alle Websites, die Nutzerregistrierungen ermöglichen, müssen barrierefrei sein.
- Mobile Anwendungen in Verbindung mit Online Diensten: Apps, die Dienste wie Bankgeschäfte, Einkäufe oder den Zugang zu Medien anbieten, müssen die Standards für Barrierefreiheit erfüllen.
- Öffentlich zugängliche digitale Dokumente: Dateien wie PDFs oder Formulare, die auf Websites verfügbar sind, müssen für alle Nutzer zugänglich sein.
Quelle: activeMind.legal
3. Gibt es Ausnahmen vom BFSG?
Bestimmte Einrichtungen können von den Anforderungen des BFSG befreit werden:
- Kleine Unternehmen: Unternehmen, die bestimmte Größen und Umsatzschwellen erreichen, können in Anbetracht des potenziellen Aufwands für die Einhaltung der Vorschriften befreit werden.
- Interne Systeme: Intranets und interne Anwendungen, die der Öffentlichkeit nicht zugänglich sind, müssen in der Regel nicht eingehalten werden.
- Business-to-Business Plattformen (B2B): Websites, die ausschließlich anderen Unternehmen dienen, können in bestimmten Situationen freigestellt werden.
Quelle: taylorwessing.com
4. Worauf sollten sich die Unternehmen jetzt konzentrieren?
Um sich auf die kommenden Anforderungen vorzubereiten, sollten Unternehmen:
- Die Relevanz überprüfen: Prüfen Sie, ob Ihre Technologieangebote tatsächlich in den Anwendungsbereich des BFSG fallen.
- Verbesserung anstreben: Führen Sie im Rahmen eines Audits eine Überprüfung der Barrierefreiheit durch, um notwendige Anpassungen zu identifizieren.
- Probleme planen und beheben: Erstellen Sie einen Plan, der die Herausforderungen der Barrierefreiheit lange vor dem Einhaltungsdatum löst, um Hürden in letzter Minute zu vermeiden.
5. Folgen der Nichteinhaltung
Die Nichteinhaltung der BFSG kann erhebliche Konsequenzen nach sich ziehen.
- Überwachung und Ausführung: Öffentliche Websites werden regelmäßig bewertet, während private Websites nach Beschwerden von Nutzern überprüft werden können.
- Bußgelder: Die Nichteinhaltung kann erhebliche Geldstrafen nach sich ziehen, die in Germany bis zu 500.000 Euro betragen können.
- Schädigung des Rufs: Unternehmen, die die Vorschriften nicht einhalten, können einen Imageschaden erleiden, der zu einem Verlust von Kunden und Einnahmen führen kann.
Indem sie sich proaktiv mit den Anforderungen der Barrierefreiheit auseinandersetzen, können Unternehmen die Einhaltung des BFSG sicherstellen, die Benutzerfreundlichkeit verbessern und potenzielle rechtliche und rufschädigende Risiken vermeiden.
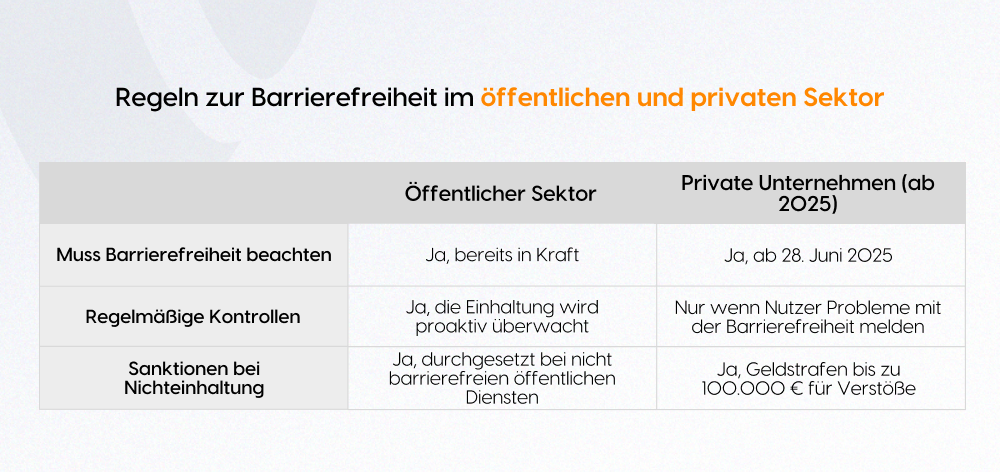
Regeln zur Barrierefreiheit im öffentlichen und privaten Sektor

Gesetzliche Richtlinien und Anforderungen zur Barrierefreiheit

Organisationen verfügen über eine Reihe von Richtlinien und rechtlichen Voraussetzungen, um sicherzustellen, dass ihre Web Informationen für alle Benutzer, einschließlich Menschen mit Behinderungen, zugänglich sind.
Richtlinien für die Barrierefreiheit von Web Inhalten (WCAG) 2.1 und 2.2
Als Teil der Web Content Accessibility Guidelines (WCAG), die vom World Wide Web Consortium (W3C) erstellt wurden, hat die WCAG 2.1, die im Juni 2018 herauskam, einige Richtlinien für die Barrierefreiheit von Websites für Menschen mit Sehbehinderungen und kognitiven Einschränkungen eingeführt. Im Oktober 2023 wurde mit WCAG 2.2 die Barrierefreiheit der Inhalte durch Hinzufügen neuer Erfolgskriterien zu 2.1 noch weiter verbessert.
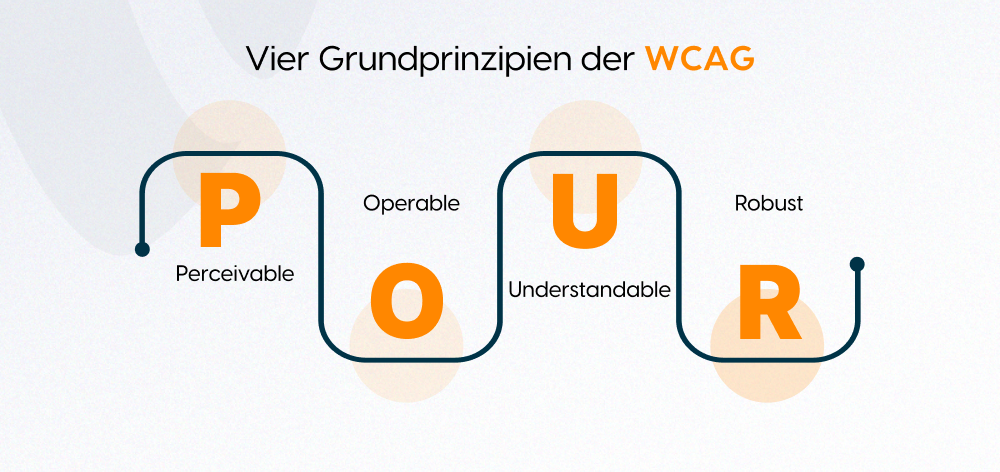
Vier Grundprinzipien der WCAG

Die WCAG beruhen auf vier Grundprinzipien, die sicherstellen, dass Webinhalte.
- Wahrnehmbar: Informationen müssen so dargestellt werden, dass sie von den Nutzern wahrgenommen werden können, z. B. durch die Bereitstellung von Textalternativen für Nicht-Text-Inhalte.
- Bedienbar: Der Eingriff in diese Komponenten sollte möglich sein, d.h. es muss möglich sein, sie über die Tastatur zu bedienen, und es muss ausreichend lange dauern, bis die Benutzer den Inhalt lesen und bedienen können.
- Verstehbar: Die Informationen, die gelesen werden können, bzw. die Operationen, die in einer Computeranwendung oder auf einer Webseite möglich sind, die dem Benutzer zur Verfügung gestellt wird, sollten mit einfachen englischen Worten erfolgen.
- Robust: Die Informationen müssen immer zuverlässig sein, auch wenn der Zugriff über mehrere Benutzer-Agenten erfolgt, einschließlich unterstützender Technologien.
Germany's Gesetzgebung zur digitalen Barrierefreiheit

In Germany gibt es ständige Gesetze, die die Barrierefreiheit im Internet regeln, wie z. B. das:
- Gesetz zur Gleichstellung von Menschen mit Behinderungen (Behindertengleichstellungsgesetz - BGG): Das BGG ist ein Gesetz zur Förderung der Chancengleichheit von Menschen mit Behinderungen und gewährleistet die Barrierefreiheit in verschiedenen Bereichen wie der Informationstechnik.
- Barrierefreie Informationstechnik Verordnung (BITV) 2.0: Diese Verordnung legt das Niveau der Barrierefreiheit von Informationstechnologien in Übereinstimmung mit den WCAG 2.1 fest. Sie ist für den Einsatz im öffentlichen Sektor für Websites und mobile Anwendungen gedacht und bietet Zugang in den folgenden Formen: wahrnehmbar, bedienbar, verständlich und robust.
- European Accessibility Act (EAA): Hierbei handelt es sich um eine Richtlinie der EU, die darauf abzielt, die Barrierefreiheit in allen Mitgliedsländern zu standardisieren. Die EAA deckt mehr Produkte und Dienstleistungen ab als alle anderen Rechtsdokumente, einschließlich Web und Mobilanwendungen, mit Ausnahme des öffentlichen Auftragswesens.
- EN 301 549: Dies ist eine europäische Norm, die die Barrierefreiheit für Produkte und Dienstleistungen der Informations und Kommunikationstechnologie (IKT) festlegt. Sie ist für das öffentliche Beschaffungswesen gedacht, enthält aber auch die WCAG Richtlinien. Sie hat Auswirkungen auf nationale Rechtsvorschriften wie die BITV 2.0.
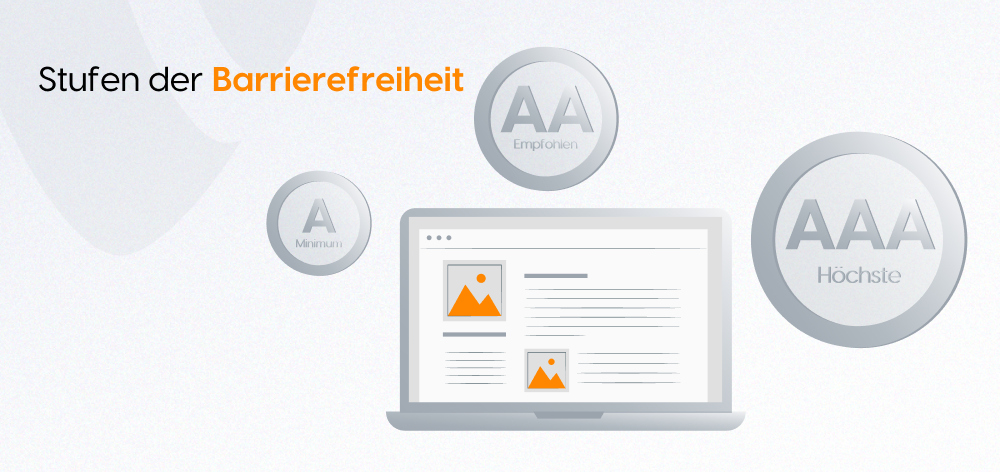
Stufen der Barrierefreiheit

Die WCAG definiert drei Konformitätsstufen zur Messung der Barrierefreiheit.
- Stufe A: Die Mindeststufe, die die grundlegenden Merkmale der Barrierefreiheit im Web behandelt.
- Stufe AA: Die mittlere Stufe, die sich mit den größten und häufigsten Barrieren für Benutzer befasst.
- Stufe AAA: Die höchste und komplexeste Stufe, die das höchste Niveau der Barrierefreiheit im Internet anstrebt.
Die meisten Organisationen streben die Stufe AA an, da sie die wichtigsten Barrieren abdeckt, ohne so restriktiv zu sein wie die Stufe AAA.
Checkliste für eine barrierefreie Website

Technische Anforderungen
- Verwenden Sie semantisches HTML über die Fluid Vorlagen von TYPO3.
- Stellen Sie sicher, dass responsive Designs auf allen Geräten richtig skalieren.
- Überprüfen Sie TYPO3 Extension auf korrekte ARIA Rollen und Bezeichnungen.
- Vermeiden Sie die ausschließliche Verwendung von Farbe oder Icons, um wichtige Informationen zu vermitteln.
Design und visuelle Überlegungen
- Kontrastreiche Farben und gut lesbare Schriftarten.
- Logische Seitenstruktur mit klaren Überschriften und Bereichen.
- Einfache Sprache und klare Anweisungen.
- Gültige Fehlerrückmeldungen, insbesondere bei TYPO3 Formularen.
- Sicherstellen, dass die Alt-Texte korrekt ausgefüllt werden, mit TYPO3 Support im TYPO3 Backend.
Benutzerfreundlichkeit und Interaktion
- Barrierefreiheit per Tastatur: Alle Funktionalitäten müssen über die Tastatur erreichbar sein.
- Fokus Indikatoren: Sichtbare Fokuszustände für interaktive Elemente.
- Zeitliche Begrenzungen: Optionen zur Verlängerung oder Aufhebung von Zeitlimits.
- Barrierefreiheit von Formularen: Klare Beschriftungen, Anweisungen und Fehlermeldungen.
Medien und alternative Inhalte
- Alt-Text für Bilder: Beschreibende Textalternativen.
- Untertitel und Transkriptionen: Audio und Videoinhalte.
- Komplexes Bildmaterial: Detaillierte Beschreibungen für Diagramme und Infografiken.
Häufig zu vermeidende Fehler bei der Barrierefreiheit

- Bilder ohne Alt-Text - Jedes Bild muss einen angemessenen Alt-Text haben, der den Inhalt des Bildes und seinen Verwendungszweck definiert. Verwenden Sie keine Dateinamen wie "image123“ oder vage Wörter wie „Bild“. Alt-Text ermöglicht es Blinden, die Bilder mit Hilfe von Bildschirmlesegeräten zu nutzen.
- Keine manuelle Prüfung - Automatisierte Tools sind nützlich, aber autonome Tools sind nie fehlerfrei. Sie könnten bestimmte Probleme übersehen, wie z. B. Farbkontraste oder Linktext, der nicht definiert ist. Überprüfen Sie Ihre Website immer manuell, um sicherzustellen, dass sie für alle, auch für Menschen mit Behinderungen, leicht zu navigieren ist.
- Übermäßig komplexe Schriftarten und typen - Die Verwendung dekorativer Schriftarten ist nicht nur schön anzusehen, sondern auch stilvoll. Aber für Menschen mit Legasthenie oder Sehschwäche kann dies eine unangenehme Erfahrung sein. Übermäßige Blinkanimationen können ablenken oder, schlimmer noch, Epilepsieanfälle auslösen. Halten Sie sich an Standardschriftarten, die leicht zu lesen sind, und vermeiden Sie alle nicht erforderlichen Bewegungen.
- CAPTCHA Systeme, die am einfachsten sind - Klassische CAPTCHAs, die Grafiken verwenden, oder solche, die nur verzerrten Text verwenden, schließen Benutzer aus, die visuelle oder kognitive Funktionsprobleme haben. Es muss ein anderer Ansatz gewählt werden, wie z. B. die Implementierung von audio basierten CAPTCHAs, die einfachere Möglichkeiten der Moderation bieten.
- Übersehene mobile Optimierung - Da viele Personen Mobiltelefone für den Zugriff auf Websites verwenden, ist es von entscheidender Bedeutung, sicherzustellen, dass der Prozess bequem ist. Verwenden Sie keine winzigen Schaltflächen oder Links, die schwer zu drücken sind.
Vorteile einer barrierefreien Website

- Verbesserte Benutzerfreundlichkeit für alle - Ob Menschen mit oder ohne Behinderung, jeder kann den Inhalt einer barrierefreien Website nutzen und verstehen. Gute Alt-Texte, klare Überschriften und eine einfache Navigation mit der Tastatur sind nur einige der Merkmale, die alle Nutzer schätzen.
- So bleiben Sie auf der sicheren Seite - Es gibt viele Gesetze, die die Barrierefreiheit im Internet regeln, wie das BFSG in Deutschland oder die EN 301 549 für Europa. Wenn Sie Ihre Website barrierefrei gestalten, können Sie diese Vorschriften einhalten und rechtliche Probleme vermeiden.
- Verbessert die SEO-Ergebnisse - Barrierefreie und gut strukturierte Websites werden von den Suchmaschinen immer bevorzugt. Lesbarer Text innerhalb von Bildseiten, Alt-Texte für Bilder und korrekte Überschriftenstrukturen verbessern die Sichtbarkeit und das Ranking in der Suche.
- Erhebliche Steigerung des Markenimages - Wenn Sie Ihr Produkt auf einer barrierefreien Website präsentieren, zeigt das, dass Ihnen Barrierefreiheit und Benutzerfreundlichkeit wichtig sind, was die Kunden zu schätzen wissen. Dies stärkt das Vertrauen in die soziale Verantwortung Ihres Unternehmens und wirkt sich positiv auf Ihr Markenimage aus.
Hilfreiche Tools zur Überprüfung der Barrierefreiheit im Web
1. WAVE (Web Accessibility Evaluation Tool)
- Bietet visuelles Feedback durch Hervorhebung von Fehlern in der Barrierefreiheit direkt auf einer Webseite.
- Hilft bei der Identifizierung von fehlendem Alt-Text, Kontrastproblemen und strukturellen Problemen.
2. Google Lighthouse
- Ein in Chrome integriertes Tool, das Barrierefreiheit, Leistung, SEO und bewährte Verfahren prüft.
- Es generiert eine Bewertung der Barrierefreiheit und gibt Empfehlungen für Verbesserungen.
3. NVDA (NonVisual Desktop Access)
- Ein kostenloser Bildschirmleser, mit dem getestet werden kann, wie sehbehinderte Nutzer mit einer Website interagieren.
- Unerlässlich, um zu prüfen, wie gut eine Website mit unterstützenden Technologien funktioniert.
4. PDF Barrierefreiheit Checker (PAC 2021)
- Scannt PDF Dokumente auf Barrierefreiheit und stellt sicher, dass sie den PDF/UA und WCAG Standards entsprechen.
- Nützlich für Unternehmen, die Berichte, Broschüren oder Formulare online bereitstellen.
5. W3C Prüfer
- Prüft, ob HTML und CSS den Standards für Barrierefreiheit entsprechen.
- Hilft Entwicklern sicherzustellen, dass der Code für unterstützende Technologien korrekt strukturiert ist.
6. BITV Test
- Ein deutschsprachiges Testtool für die Barrierefreiheit, das die Einhaltung der BITV 2.0 und der WCAG prüft.
- Unverzichtbar für Websites des öffentlichen Sektors in Deutschland.
Tools, die Menschen beim Zugriff auf Websites helfen
Abgesehen von den Testtools für Entwickler sind Benutzer mit Behinderungen auf unterstützende Technologien angewiesen, um im Web zu navigieren:
- Bildschirmleser - Programme, die sehbehinderten Benutzern den auf dem Bildschirm angezeigten Text verbalisieren.
- Braillezeilen - Ein Gerät, das in der Lage ist, Informationen von einem Computer zu empfangen und eine taktile Darstellung des Textes in Braille-Schrift zu erzeugen.
- Tastaturnavigationswerkzeuge - Mit diesen Werkzeugen können Benutzer mit Hilfe der Tastatur und nicht mit der Maus durch Links und Seiten blättern, wobei Tabulator- und Fokusanzeigen verwendet werden.
- Sprachbefehle - Tools, die die Sprachbefehle des Benutzers erfassen und es ihm ermöglichen, zu bestimmten Seiten zu navigieren, Optionen auszuwählen und Formulare auszufüllen.
- Textlupen - Hierbei kann es sich um Softwareprogramme oder eingebaute Funktionen handeln, die Texte, Bilder und andere Oberflächenkomponenten für Menschen mit eingeschränktem Sehvermögen vergrößern.
TYPO3 Accessibility Extensions
Extension | Beschreibung | Verwendung |
Ersetzt komplexe CAPTCHAs durch benutzerfreundliche Verifizierung. | Leichtere Formularüberprüfung für alle Benutzer. | |
Verbessert die Lesbarkeit von Nachrichten und die Kompatibilität mit Screenreadern. | Barrierefreie Nachrichtenartikel. | |
Sorgt für Barrierefreiheit bei Labels, Fehlermeldungen und Validierung. | Benutzerfreundliche Formulare für Bildschirmleser. | |
Mehrsprachige, tabellenlose XHTML-Vorlage, die mit den wichtigsten Standards für Barrierefreiheit konform ist. | Ideal für staatliche/öffentliche Websites. | |
Generiert Menüs mit Zugangstasten und Definitionen für eine bessere Navigation. | Verbesserte tastaturfreundliche Menüs. | |
Vereinfacht das Hinzufügen von Tastaturkürzeln auf Ihrer gesamten Website. | Verbesserte Tastaturnavigation. | |
AI-gestützte Metadatengenerierung und Inhaltsoptimierung für Barrierefreiheit. | Intelligentere, besser angepasste Inhalte. |
Was Sie auf Ihrer TYPO3 Website überprüfen sollten
Um sicherzustellen, dass Ihre TYPO3 Website für alle zugänglich ist, sollten Sie diese Schlüsselbereiche überprüfen:
- Tastaturnavigation - Vergewissern Sie sich, dass Benutzer nur mit der Tastatur auf Ihrer Website navigieren können. Testen Sie die Verwendung der Tabulatortaste, um sich durch Links, Schaltflächen und Formulare zu bewegen. Nichts sollte blockiert oder übersprungen werden.
- Farben und Schriftarten - Verwenden Sie Farben mit gutem Kontrast, damit der Text leicht zu lesen ist. Wählen Sie klare, gut lesbare Schriftarten. Sie können den Kontrast mit Kontrastprüfungswerkzeugen testen.
- Spracheinstellungen - Stellen Sie für jede Seite die richtige Sprache ein. Dies hilft Bildschirmlesern, den Inhalt richtig zu lesen. In TYPO3 CMS können Sie dies in den Seiteneigenschaften einstellen.
- Überschriften und Layout - Verwenden Sie die richtigen Überschriftenebenen (H1, H2, H3), um den Inhalt zu organisieren. Dies erleichtert die Navigation für Benutzer und Bildschirmleser.
- Videos und Bilder - Fügen Sie Untertitel zu Videos und Alt-Text zu Bildern hinzu. Dies hilft blinden und hörgeschädigten Nutzern, Ihre Inhalte zu verstehen.
- Formulare - Stellen Sie sicher, dass alle Formularfelder mit Beschriftungen und hilfreichen Fehlermeldungen versehen sind, damit die Benutzer wissen, was sie eingeben sollen. Dies verbessert die Benutzerfreundlichkeit für Benutzer von Bildschirmlesegeräten.
- Menüs und Links - Testen Sie, ob Menüs und Links mit einer Tastatur und Screenreadern funktionieren. Die Benutzer sollten in der Lage sein, ohne Maus zu navigieren.
- Größenveränderbarer Text - Die Benutzer sollten den Text vergrößern können, ohne dass das Layout zerstört wird. Testen Sie, indem Sie den Text auf 200 % vergrößern (Strg + +) und prüfen Sie, ob alles lesbar und nutzbar bleibt.
- Responsive Design - Ihre Website sollte auf allen Bildschirmgrößen gut funktionieren, auch auf mobilen Geräten. Achten Sie darauf, dass sich die Elemente nicht überlappen oder verschwinden, wenn die Größe geändert wird.
- Alternative für PDFs und Dokumente - Wenn Sie PDFs oder Dokumente hochladen, stellen Sie sicher, dass sie barrierefrei sind, indem Sie Textbeschreibungen, geeignete Überschriften und durchsuchbaren Text hinzufügen.
Indem Sie diese Bereiche überprüfen, machen Sie Ihre TYPO3 Website für alle Nutzer zugänglicher, auch für Menschen mit Behinderungen.
Wie die Barrierefreiheit Ihrer TYPO3 Website verbessern können

Es gibt viele Möglichkeiten, die Barrierefreiheit der TYPO3 Website zu verbessern. Im Folgenden finden Sie die wichtigsten Punkte, um sicherzustellen, dass Ihre Website zugänglich und benutzerfreundlich ist und den Standards für Barrierefreiheit entspricht.
- Führen Sie eine Barrierefreiheitsprüfung durch - Beginnen Sie damit, Ihre Website daraufhin zu überprüfen, wie zugänglich sie ist und wo sie Defizite aufweist. Tools wie der TYPO3 Barrierefreiheit testen können diesen Prozess automatisieren.
- Beziehen Sie sich auf die gesetzlichen Richtlinien - Wenn Sie an den Vorlagen der Website arbeiten oder Inhalte hinzufügen, stellen Sie sicher, dass die Standards für Barrierefreiheit auf der Website eingehalten werden.
- Holen Sie sich Extension für Barrierefreiheit - Verwenden Sie TYPO3 Extension, die für Barrierefreiheit geeignet sind, um die Benutzerfreundlichkeit für alle zu verbessern.
- Routinemäßige Wartung - Machen Sie es sich zur Gewohnheit, die Website zu besuchen und sicherzustellen, dass sie barrierefrei ist, insbesondere wenn sich Layouts und Inhalte im Laufe der Zeit ändern.
- Trainieren Sie Ihr Team - Stellen Sie sicher, dass Redakteure und Entwickler wissen, wie sie die TYPO3 Barrierefreiheit von nutzen können, z. B. durch Hinzufügen von Alt-Tags und Verwendung von Zwischenüberschriften.
Warum sollten Ihre TYPO3 Website barrierefrei gestalten?
- Größeres Publikum - Eine konforme Website garantiert, dass alle Menschen, auch Menschen mit Behinderungen, sie leicht erreichen und nutzen können.
- Erhöhte Sichtbarkeit - Websites, die eine klare Hierarchie für die darin enthaltenen Informationen aufweisen und deren Inhalte zugänglich sind, werden von den Suchmaschinen am ehesten eingestuft.
- Geringere rechtliche Verpflichtungen - Die meisten Länder haben Richtlinien und Gesetze zur Barrierefreiheit des Internets eingeführt und verringern damit die Wahrscheinlichkeit, von anderen Stellen rechtlich belangt zu werden.
- Verbesserte Benutzerfreundlichkeit - Menschen mit und ohne Behinderungen können die Barrierefreiheit problemlos nutzen, wodurch sich ihr Gesamterlebnis auf der Website verbessert.
Fazit: Barrierefreiheit zur Priorität machen
Barrierefreiheit im Internet ist sehr wichtig, um allen Nutzern einen gleichberechtigten Zugang zu ermöglichen. Da die BFSG Verordnungen in Kraft treten, sollten Unternehmen jetzt Maßnahmen ergreifen, um ihre digitalen Plattformen zugänglich zu machen. Eine gut strukturierte und leicht zugängliche Website erhöht die Benutzerfreundlichkeit, verbessert die Suchmaschinenoptimierung und stärkt das Vertrauen in die Marke.
Prüfen Sie, welche Änderungen an Ihrer TYPO3 Website erforderlich sind, und stellen Sie sicher, dass Sie Tools einsetzen, die die Barrierefreiheit gewährleisten. Je früher Sie diese Verbesserungen vornehmen, desto besser wird Ihre Website für jeden Nutzer zugänglich sein.
Wir von NITSAN bieten Ihnen als TYPO3 Agentur eine TYPO3 Barrierefreiheit Lösung an, um sicherzustellen, dass Ihre Website für alle Nutzer zugänglich ist. Wenden Sie sich noch heute an uns und lassen Sie sich von unseren Experten beraten, um Ihre Website vollständig barrierefrei und benutzerfreundlich zu gestalten!
FAQs:
Verwenden Sie automatisierte Tools wie WAVE oder Lighthouse und überprüfen Sie manuell Elemente wie Tastaturnavigation, Alt-Texte, Farbkontraste und Formularbeschriftungen.
- Überprüfen Sie Alt-Texte für alle nicht-textlichen Inhalte.
- Stellen Sie sicher, dass Videos Untertitel oder Transkripte enthalten.
- Testen Sie den Farbkontrast zwischen Text und Hintergrund.
- Navigieren Sie nur mit der Tastatur durch die Website.
- Zoomen Sie die Seite auf 200 % und prüfen Sie das Layout auf Probleme.
Wahrnehmbar, Bedienbar, Verständlich und Robust (POUR). Diese Prinzipien geben vor, wie Inhalte für alle Nutzer zugänglich sein sollten.
Befolgen Sie die WCAG-Richtlinien, nutzen Sie Barrierefreiheits-Checker, testen Sie mit unterstützenden Technologien und führen Sie regelmäßige Audits mit echten Nutzern durch, wenn möglich.
Gängige Tools sind WAVE, axe DevTools, Lighthouse, Accessibility Insights und Screenreader wie NVDA oder VoiceOver.
Sie stellt sicher, dass Menschen mit Behinderungen Websites gleichberechtigt nutzen, verstehen und mit ihnen interagieren können, und verbessert zugleich SEO sowie die rechtliche Konformität.
Die Web Content Accessibility Guidelines (WCAG) sind internationale Standards, die definieren, wie Webinhalte für Menschen mit Behinderungen zugänglich gemacht werden.
Barrierefreie Websites verfügen oft über eine bessere HTML-Struktur, Alt-Texte und schnellere Ladezeiten, alles Faktoren, die das Suchmaschinenranking verbessern.
Fehlende Alt-Texte, niedriger Farbkontrast, unzugängliche Formulare, falsche Überschriftenstruktur, fehlende Fokus-Indikatoren und fehlende ARIA-Labels.
Ein Barrierefreiheits-Audit ist ein strukturierter Prozess zur Bewertung der WCAG-Konformität und anderer Barrierefreiheitsstandards einer Website.
Menschen mit Behinderungen, ältere Nutzer, mobile Nutzer, Nutzer mit langsamen Internetverbindungen und Suchmaschinen profitieren gleichermaßen von barrierefreien Websites.
ARIA (Accessible Rich Internet Applications) hilft, komplexe Webinhalte und -anwendungen zugänglicher zu machen, indem zusätzliche Informationen für unterstützende Technologien bereitgestellt werden.
Regelmäßig, insbesondere nach größeren Design- oder Inhaltsänderungen, neuen Funktionen oder Gesetzesänderungen zur Barrierefreiheit.

Contact for SMEs, government organizations and BITV 2.0
Stefan Reinhardt
Service Partner - Germany





Sei der erste der kommentiert