Laut dem Bericht WebAIM bestehen immer noch über 95 % der Websites die grundlegenden Barrierefreiheitstests nicht. Wenn Sie TYPO3 CMS verwenden und möchten, dass Ihre Website für alle nutzbar ist, gibt es jetzt eine einfache Möglichkeit, ihren Status zu überprüfen.
Ich spreche hier vom TYPO3 Accessibility Checker. Dabei handelt es sich um ein kostenloses, browserbasiertes Tool, das jede Seite Ihrer Website auf Probleme hinsichtlich der Barrierefreiheit überprüft. Sie müssen nichts installieren und sind kein Experte sein. Fügen Sie einfach eine URL ein und Sie erhalten einen übersichtlichen Bericht, der Ihnen zeigt, was verbessert werden könnte.
In diesem Blog erklären wir Ihnen, wie der Checker funktioniert.
Kein Hype. Nur ein hilfreiches Tool!
Was ist der TYPO3 Accessibility Checker?
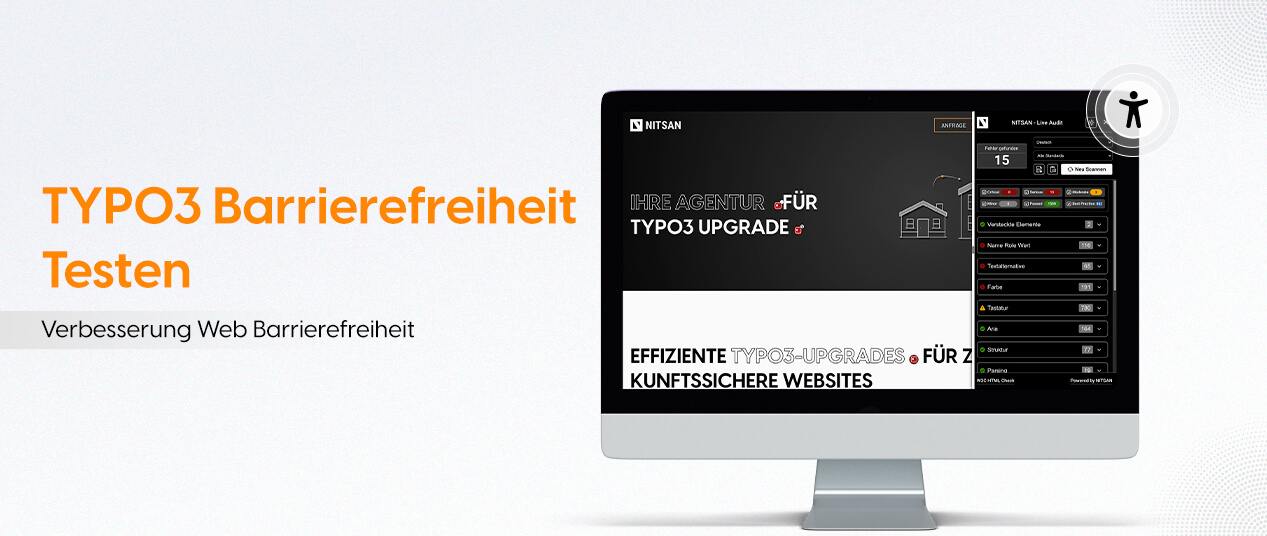
Der TYPO3 Accessibility Checker ist ein Tool, mit dem Sie die Barrierefreiheit Ihrer TYPO3 Website analysieren können. Sie müssen lediglich die URL einer Seite eingeben. Das Tool überprüft dann den Inhalt und die Struktur der Website auf häufige Probleme hinsichtlich der Barrierefreiheit.
Es überprüft beispielsweise auf fehlenden Alt-Text, falsche Überschriftenreihenfolge, geringen Kontrast und unklare Linkbeschreibungen. Die Ergebnisse basieren auf Standards wie den Web Content Accessibility Guidelines (WCAG), EAA und BFSG.
Die Ergebnisse werden in einem übersichtlichen Bericht dargestellt. Dies erleichtert das Auffinden und Beheben von Problemen, die Nutzer mit Behinderungen beeinträchtigen könnten. Dieses Tool hilft TYPO3-Website-Betreibern, Redakteuren und Entwicklern. Es ermöglicht ihnen, die Barrierefreiheit schnell zu überprüfen und kann auch die Benutzererfahrung für alle verbessern.
Warum Barrierefreiheit bei CMS-basierten Websites wichtig ist
Dies ist besonders wichtig für Websites, die mit Content-Management-Systemen wie TYPO3 erstellt wurden. Inhalte werden häufig und von vielen verschiedenen Benutzern aktualisiert. Die Einhaltung gesetzlicher Vorschriften ist ein wichtiger Grund dafür.
In vielen Ländern gibt es Gesetze, die vorschreiben, dass Websites Barrierefreiheitsstandards wie WCAG und BFSG erfüllen müssen. Die Nichteinhaltung dieser Vorschriften kann zu rechtlichen Risiken und Geldstrafen führen. Über die rechtlichen Aspekte hinaus verbessert die Barrierefreiheit die allgemeine Benutzererfahrung.
Klare Überschriften, beschreibende Links und gut lesbare Kontraste kommen allen zugute, nicht nur Nutzern mit Behinderungen. Sie unterstützen auch ein inklusives Design, sodass Ihre Inhalte für Menschen mit Seh-, kognitiven oder motorischen Beeinträchtigungen nutzbar sind.
Barrierefreiheit kann sich auch auf die TYPO3 SEO und Leistung von auswirken. Suchmaschinen schätzen gut strukturierte Inhalte, und schnelle, gut lesbare Seiten erzielen in der Regel bessere Platzierungen in den Suchergebnissen.
So funktioniert der TYPO3 Accessibility Checker

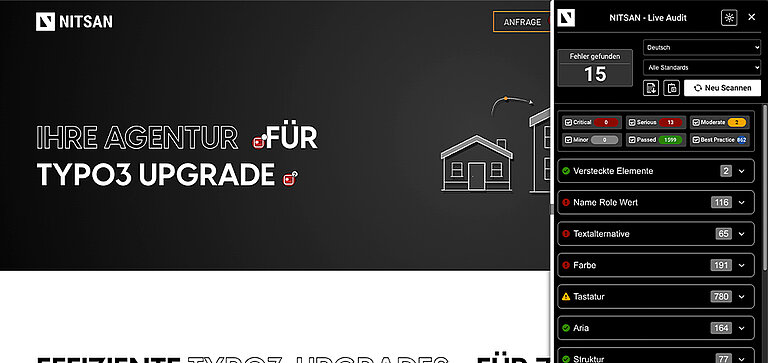
Geben Sie einfach die URL der Seite ein, die Sie testen möchten, und das Tool scannt sie auf häufige Barrierefreiheitsprobleme. Es ist keine Installation oder Anmeldung erforderlich; Sie müssen nur kopieren, einfügen und analysieren.
Der Checker bewertet die Seite anhand wichtiger Barrierefreiheitskriterien, darunter:
- Überschriftenstruktur – Überprüft, ob die Überschriften einer logischen Reihenfolge folgen (z. B. H1 bis H2 bis H3).
- Alt Text für Bilder – Markiert Bilder, denen beschreibender Alternativtext fehlt.
- Link Beschreibungen – Hebt vage Link-Texte wie „Hier klicken“ oder „Weiterlesen“ hervor.
- Farbkontrast – Bewertet, ob Text- und Hintergrundfarben den Lesbarkeitsstandards entsprechen.
- ARIA-Rollen oder semantisches HTML – Überprüft die korrekte Verwendung von Rollen und aussagekräftigen Markups.
Nach Abschluss des Scans erstellt das Tool einen Bericht mit Problemen, Warnungen und Vorschlägen. So können Sie schnell erkennen, worauf Sie achten müssen, und Ihre nächsten Schritte priorisieren.
Der TYPO3 Accessibility Checker führt Tests auf der Grundlage der WCAG und EAA Richtlinien durch. So können Sie sicherstellen, dass Ihre Website die Konformitätsanforderungen erfüllt und für alle Benutzer besser nutzbar ist.
Ergebnisse interpretieren und Probleme beheben
Nachdem Sie eine Seite mit dem TYPO3 Accessibility Checker gescannt haben, erhalten Sie einen strukturierten Bericht, in dem die gefundenen Probleme aufgeführt sind. Jedes Problem wird in der Regel mit einer kurzen Erklärung und einer Empfehlung zur Behebung aufgeführt.
- Wenn beispielsweise bei einem Bild der Alt Text fehlt, wird dies im Bericht markiert und es wird vorgeschlagen, eine klare Beschreibung hinzuzufügen.
- Wenn Ihre Überschriften nicht in der richtigen Reihenfolge sind, z. B. wenn sie von H1 zu H4 springen, wird dies ebenfalls angezeigt. Dies hilft Ihnen, die Struktur für eine bessere Lesbarkeit und Navigation anzupassen.
Der Bericht unterteilt die Ergebnisse häufig in Kategorien wie Fehler, Warnungen und Best Practices. Fehler müssen in der Regel sofort behoben werden, während Warnungen auf mögliche Verbesserungen hinweisen. Vorschläge für Best Practices helfen Ihnen, über die Mindeststandards hinauszugehen.
Der Checker behebt zwar keine Probleme für Sie, macht aber deutlich, was behoben werden muss und warum dies wichtig ist. Dies kann sowohl Content-Redakteuren als auch Entwicklern bei der Aktualisierung von Seiten als Orientierung dienen.
Bewährte Verfahren für TYPO3 Content Editoren

Die Barrierefreiheit von Inhalten beginnt mit guten Gewohnheiten bei der Bearbeitung. Selbst kleine Änderungen können für Nutzer mit Behinderungen einen großen Unterschied machen. Hier sind einige praktische Tipps für TYPO3 Redakteure:
- Klare Überschriften für bessere Struktur: Nutzen Sie eine sinnvolle Hierarchie für Ihre Überschriften (H1, H2, H3 usw.). Überspringen Sie keine Ebenen und setzen Sie Überschriften nicht nur aus optischen Gründen ein sie sollen den Inhalt logisch gliedern.
- Tastaturnavigation ermöglichen: Achten Sie darauf, dass sich Nutzer:innen mit der Tastatur einfach durch Ihre Inhalte bewegen können. Interaktive Elemente wie Links oder Buttons sollten in einer nachvollziehbaren Reihenfolge angeordnet sein und gut erreichbar sein.
- Alternativtexte für Bilder: Geben Sie jedem Bild einen aussagekräftigen Alt-Text, der beschreibt, was darauf zu sehen ist. Nur dekorative Bilder sollten entsprechend markiert werden, damit Screenreader sie ignorieren können.
- Verständliche Link-Texte: Vermeiden Sie unklare Formulierungen wie „Hier klicken“. Beschreiben Sie stattdessen klar, wohin der Link führt – z. B. „Barrierefreiheitsbericht herunterladen“.
- Einfache und klare Sprache: Schreiben Sie verständlich und nutzen Sie kurze Absätze, Aufzählungen und einfache Wörter. So können alle Nutzer:innen den Inhalt besser erfassen.
- Logischer Aufbau der Inhalte: Stellen Sie sicher, dass der Textfluss und das Layout sinnvoll sind. Das hilft besonders Menschen, die mit Tastatur oder Screenreader navigieren.
- Richtige Nutzung von Inhaltselementen: Verwenden Sie die in TYPO3 integrierten Inhaltselemente – sie sind meist barrierefrei optimiert, besonders wenn Sie ein modernes Website-Paket nutzen.
Auch wenn technische Aspekte wie ARIA Rollen oder Tastatursteuerung nicht in Ihrer Verantwortung liegen, tragen Sie mit klaren Inhalten und einer guten Struktur wesentlich zur Barrierefreiheit bei.
Fazit
Für TYPO3 Benutzer bietet der Accessibility Checker eine einfache, aber leistungsstarke Möglichkeit, häufige Probleme zu identifizieren und zu beheben.
Sie können für alle Benutzer ein besseres Erlebnis schaffen, indem Sie Ihre Seiten regelmäßig überprüfen. Nutzen Sie Best Practices und beachten Sie die gesetzlichen Standards. Barrierefreiheit trägt durch die Einhaltung gesetzlicher Vorschriften, verbesserte Benutzerfreundlichkeit und bessere Leistung auch zum langfristigen Erfolg Ihrer Website bei.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, oder Hilfe bei der Umsetzung von Änderungen benötigen, kann die Zusammenarbeit mit einer TYPO3 Agentur den Prozess vereinfachen. TYPO3 stellt Ihnen die Tools zur Verfügung. Jetzt liegt es an Ihnen, sie zu nutzen.
Beginnen Sie mit dem Testen einer Seite. Überprüfen Sie den Bericht. Nehmen Sie Änderungen vor. Sehen Sie sich die Ergebnisse an.

Contact for SMEs, government organizations and BITV 2.0
Stefan Reinhardt
Service Partner - Germany





Sei der erste der kommentiert