Ihre Webseite ist das Aushängeschild und diese am Laufen zu halten kann von extremer Wichtigkeit sein. Ein gut verwaltetes Enterprise Content Management System welches die Basis für Ihre Website, Intranet und mobile Anwendungen darstellt, kann Wunder für Ihr Unternehmen und seine Angebote bewirken!
Die Pflege Ihrer TYPO3 Websitet bietet die Basis für ein skalierbares Web Anwendungs Framework sowie eine benutzerfreundliche Interaktion mit einer großen, aktiven globalen Community sowie uneingeschränkter Erweiterbarkeit!
Eine Strategie kann viel für Ihre Business-Website tun und deshalb möchten wir Ihnen hier einige Tipps und Tricks für die Geschwindigkeit, Leistung, Zuverlässigkeit und Zugänglichkeit Ihrer TYPO3 Website entwicklung geben.
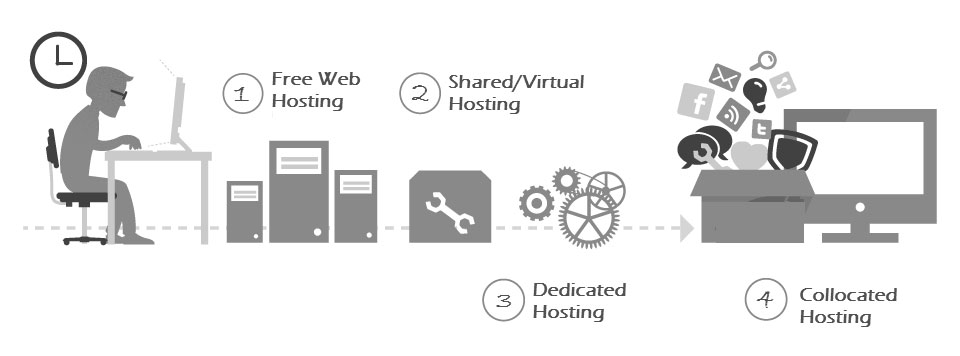
Tipp #1: Auswahl eines Webhosting-Dienst
Wenn irgendetwas besonderen Einfluss auf Ihre Website hat, dann ist es der Hoster. Es hat oberste Priorität, einen Webhoster auszuwählen der schnell und zuverlässig ist und keine Kompromisse bei der Effektivität macht.
Nachfolgenden finden Sie einige Optionen die Sie berücksichtigen sollten:

Tipp #2: Halten TYPO3 Aktualisiert

Updates werden erstellt um den Dienstleister mehr Glaubwürdigkeit zu geben und wichtige Funktionen hinzuzufügen. Dadurch wird Ihr System aktualisiert und Sie erhalten mehr Kontrolle über Ihre Website. Aktualisieren Sie Ihre Website auf die neueste TYPO3 LTS-Version, falls Sie dies noch nicht getan haben und nutzen Sie das neue Setup Befolgen Sie unsere ultimative Anleitung zum TYPO3-Update/Upgrade.
Tipp #3: TYPO3 Cache aktivieren
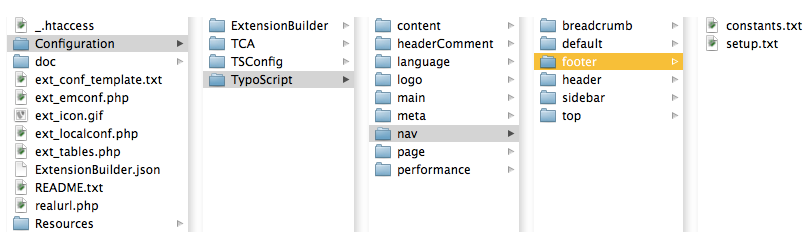
Der einfachste und effektivste Weg, um Ihre Website mit optimaler Geschwindigkeit zu betreiben ist das Zwischenspeichern. Aktivieren Sie das interne TYPO3 Caching System mit den folgenden Einstellungen in TypoScript.
#Setup
config.no_cache = 0
Tipp #4: Statische Datei Caching

Langsame Reaktionszeit? Kein Problem! Jede Anfrage für eine TYPO3-Seite beinhaltet mehrere SQL-Abfragen und schwere PHP-Logik. Eine Website mit vielen statischen Seiten funktioniert möglicherweise nicht wie Sie es sich wünschen, wenn Sie diese nicht ordnungsgemäß verwalten. Der TYPO3 Cache vergleicht nicht die Leistung mit statischen HTML-Dateien. Daher wird die Verwendung der statischen Datei Cache Erweiterung nc_staticfilecaches dringend empfohlen.
Ihr Ticket für eine schnellere Reaktionszeit:
TER: https://typo3.org/extensions/repository/view/nc_staticfilecache
Exension Manual: https://docs.typo3.org/typo3cms/extensions/nc_staticfilecache/
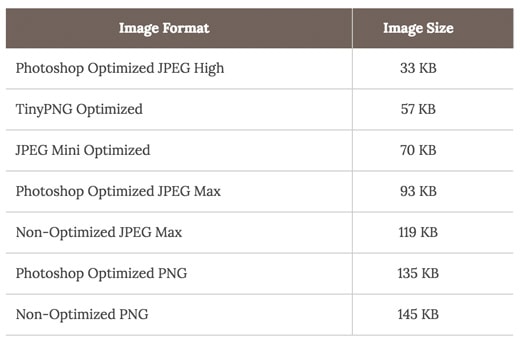
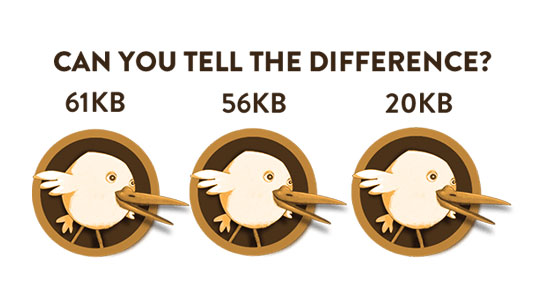
Tipp #5: Bildoptimierung
Die Größe der Bilder, die Sie auf Ihrer Website platziert haben, ist ein wichtiger Faktor, um zu bestimmen, wie schnell Ihre Website geladen wird. Wir empfehlen Ihnen aber nicht als Alternative Bilder mit einer geringeren Qualität einzusetzen.
So können Sie Ihre Bilder optimieren:
1. Verringern Sie manuell die Größe der Bilder (mit Online-Tools oder Photoshop)
2. Zuschneiden / Ändern der Größe von Bildern mithilfe von Fluid Templating
<f:image src="fileadmin/user_upload/demo_test.jpg" alt="Demo/Test" width="100c" height="100c" />
3. Konfigurieren Sie die Bildqualität
#typo3conf/LocalConfiguration.php
$TYPO3_CONF_VARS['GFX']['jpg_quality'] = '65';
Ein richtiges Seitenverhältnis der Bilder muss beachtet werden

Tipp #6: CSS & JS komprimieren
Ein Vorteil der Minimierung von HTML ist, dass zusätzliche Leerzeichen entfernt werden. Versuchen Sie es!
#Setup
config.compressCss = 1
config.compressJs =1
Tipp #7: Verketten Sie CSS & JS
Kommen Sie einer besseren Leistung einen Schritt näher indem Sie JS und CSS-Dateien im Frontend bündeln.
#Setup for TYPO3 <= 6.x
config.concatenateJsAndCss = 1
#Setup for TYPO3 >= 7
config.concatenateCss = 1
config.concatenateJs = 1
Tipp #8: TYPO3 Backend & Frontend komprimieren

Die Komprimierung beeinträchtigt nicht die Qualität. Versuchen Sie es!
#typo3conf/LocalConfiguration.php
$GLOBALS['TYPO3_CONF_VARS']['BE']['compressionLevel'] = 9;
$GLOBALS['TYPO3_CONF_VARS']['FE']['compressionLevel'] = 9;
Tips #9: CSS to the Top & JS to the Bottom
Preordained setup makes JavaScript move to the bottom of the HTML document. Placing it after the content and before the closing body tag, here’s how:
#Setup: Moves all JavaScripts into the footer
config.moveJsFromHeaderToFooter = 1
#Setup: Move individual JavaScripts to the footer
page.includeJSFooter {
Jquery = jquery.min.js
Bootstrap = bootstrap.min.js
}
Tipp #10: Deaktivieren Sie TYPO3 Logs
Protokolle zu führen und zu verwalten kann aufwendig sein. So können Sie diese deaktivieren:
#typo3conf/LocalConfiguration.php;
$TYPO3_CONF_VARS['SYS']['enableDeprecationLog'] = '0';
$TYPO3_CONF_VARS['SYS']['syslogErrorReporting'] = '0';
$TYPO3_CONF_VARS['SYS']['belogErrorReporting'] = '0';
$TYPO3_CONF_VARS['SYS']['systemLogLevel'] = '4';
$TYPO3_CONF_VARS['SYS']['sqlDebug'] = false;
$TYPO3_CONF_VARS['SYS']['no_pconnect'] = '1';
$TYPO3_CONF_VARS['BE']['versionNumberInFilename'] = '1';
Tipp #11: TypoScript Code Optimierung
Es ist immer eine gute Idee Ihre Codes zu optimieren. Leider wissen dies viele Website Besitzer nicht.
Optimieren Sie den TypoScript-Code aus Ihrem Templating-Code wie folgt:
- Entfernen Sie unwichtige TypoScript Codes
- Fügen Sie nur erforderlicher Vorlagenerweiterung hinzu
- Entfernen Sie zusätzlichen Leerzeichen
- Vermeiden Sie die TYPO3 Backend Vorlage für TypoScript & Setup dateibasiertes TypoScript
- Modulares TSConfig & TypoScript
- Seien Sie effizienter ! Erstellen Sie eine benutzerdefinierte TYPO3 Erweiterung für Templating mit Schreibstruktur TypoScript für Paketable, Auto-loading Fähigkeiten, Wiederverwendbarkeit von Code etc.
- Schließen Sie TSConfig und TypoScript über INCLUDE_TYPOSCRIPT ein

<INCLUDE_TYPOSCRIPT: source="FILE:EXT:extkey/Configuration/TypoScript/root.ts"> <INCLUDE_TYPOSCRIPT: source="FILE:EXT:extkey/Configuration/TSConfig/root.ts">
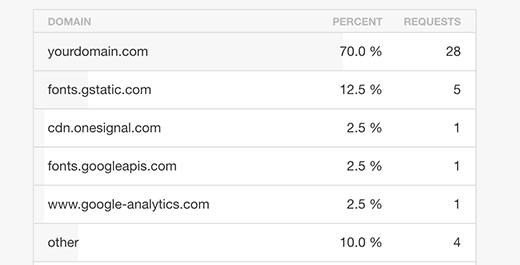
Tipp #12: HTTP-Anfragen reduzieren

Dieser Teil ist einfache Mathematik, je weniger Anfragen, desto schneller wird die Website geladen.
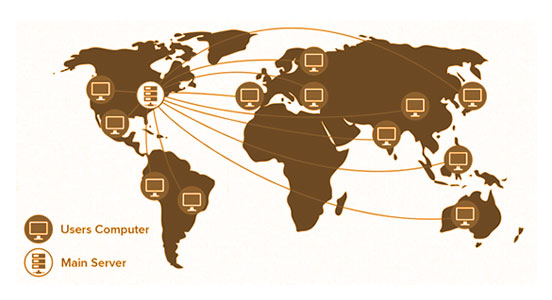
Tipp #13: Verwenden Sie ein Content Delivery Network (CDN)

Mit einem Content Delivery Network können Sie Ihre Website auf mehreren Servern hosten und die Datei auf mehreren Systemen verteilen und laden. Versuchen Sie es!
Hier ein paar Beispiele:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js.js"></script>
#or
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.4.min.js"></script>
Faktoren, die für Sie arbeiten:
- Verfügbarkeit verschiedener Domänen
- Dateien können vorab zwischengespeichert werden
- Infrastrukturen mit hoher Kapazität
- Verteilte Rechenzentren
- Integrierte Versionskontrollel
- Nutzungsanalysen
- Steigert die Leistung und spart Geld
Tipp #14: Reduzieren Sie die Anzahl der TYPO3 Erweiterungen
Wenn Sie möchten, dass Ihre Website deutlich schneller werden soll müssen Sie alle unnötigen TYPO3 Extensions deaktivieren.
Tipp #15: Gzip-Komprimierung (.htaccess)
Ladegeschwindigkeit und Bandbreite gehen Hand in Hand und sparen durch die GZIP-Komprimierung 50-80% Bandbreite. Hier zeige wie Ihnen wie:
#.Htaccess
<FilesMatch "\.js\.gzip$">
AddType "text/javascript" .gzip
</FilesMatch>
<FilesMatch "\.css\.gzip$">
AddType "text/css" .gzip
</FilesMatch>
AddEncoding gzip .gzip
Tipp #16: Browser-Caching nutzen (.htaccess)
Versuchen Sie es!
#.Htaccess
ExpiresActive On
ExpiresByType text / css "access plus 7 days"
ExpiresByType image / gif "access plus 6 months"
ExpiresByType image / jpeg "access plus 6 months"
ExpiresByType image / png "access plus 6 months"
ExpiresByType image / jpg "access plus 6 months"
ExpiresByType image / x-icon "access plus 6 months"
ExpiresByType application / font-woff "access plus 6 months"
ExpiresByType application / x-font-ttf "access plus 6 months"
ExpiresByType application / svg + xml "access plus 6 months"
ExpiresByType application / vnd.ms-fontobject "access plus 6 months"
ExpiresByType application / x-shockwave-flash "access plus 6 months"
ExpiresByType application / javascript "access plus 7 days"
ExpiresByType application / x-javascript "access plus 7 days"
FYI: Ab TYPO3 7 ist dieser Code bereits in der .htaccess-Datei enthalten.
Tipp #17: Content Management - Hotlinking und Leaching deaktivieren

Holen Sie das Beste aus Ihrer Website heraus, indem Sie diese beiden Funktionen deaktivieren.
#.Htaccess
#Let's disable hotlinking for images with either forbidden or providing custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Tipp #18: Aktivieren Sie die ständige Live Funktion
#.Htaccess
Header set Connection keep-alive
Tipp #19: Vermeiden Sie 301 Umleitungen
Wenn es eine Rote Zone gäbe, dann wären es die 301 Umleitungen. Es wird dringend empfohlen 301 Umleitungen zu vermeiden.
Tipp #20: Fix 404 Fehler

"404" ist für den Betrachter ein absolutes Ärgernis und eine Unannehmlichkeit für den Websiteinhaber und den Besucher. Richten Sie den folgenden Code im Install Tool ein, um mit dem Fehler besser umgehen zu können.
#typo3conf/LocalConfiguration.php;
$GLOBALS['TYPO3_CONF_VARS']['FE']['pageNotFound_handling'] = '/404/';
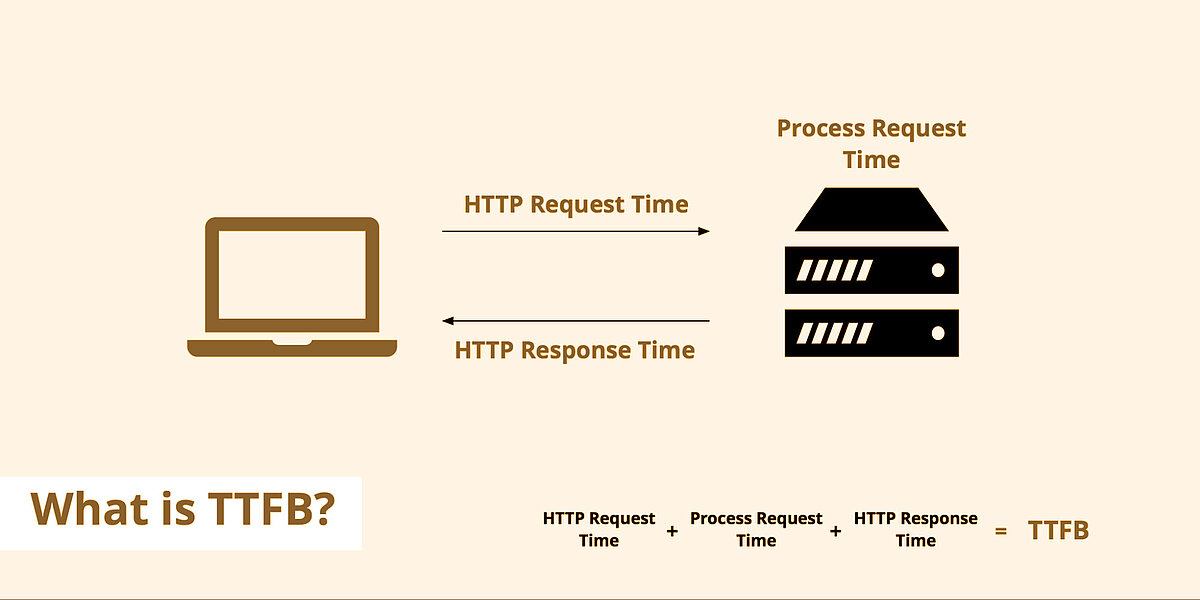
Tipp #21: TTFB

Quelle: https://www.keycdn.com/support/what-is-ttfb/
Die Messung der Reaktionsfähigkeit eines Webservers ist essentiell, um seine Leistung bewerten zu können. Zeit bis zum ersten Byte (mit TTFB können Sie genau dies messen) Zunächst wird die Zeit gemessen, die Ihr Browser benötigt, bevor er Informationen basierend auf einer Anfrage vom Server empfängt.
HTTP-Anforderungszeit + Prozessanforderungszeit + HTTP-Antwortzeit.
Tipp #22: Kombinieren Sie Ihre Bilder in einem - CSS Sprites
Die Idee alle Ihre Bilder an einem Ort zu organisieren, funktioniert gut mit dem Konzept der Optimierung. CSS-Sprites ergreifen Maßnahmen basierend auf diesem Konzept.

Tipp #23: Asynchrones Javascript
Async ist ein praktisches Werkzeug mit dem das Skript im Hintergrund heruntergeladen werden kann, ohne dass es blockiert wird.
<script async src="foobar.js"></script>
Tipp #24: Verwenden Sie Lazy Load für Videos und Bilder
Wenn ein Job so schnell wie möglich erledigt werden muss, sind Lazy Bilder und Lazy Videos eine gute Option. Durch die Einbindung von YouTube- und Vimeo-Videos auf Ihrer Website, können sich Besucher einfach auf ihr Interessengebiet konzentrieren. Zusammen mit Lazy Bildern, die eine geringere Ladezeit haben und eine geringere Bandbreite benötigen.
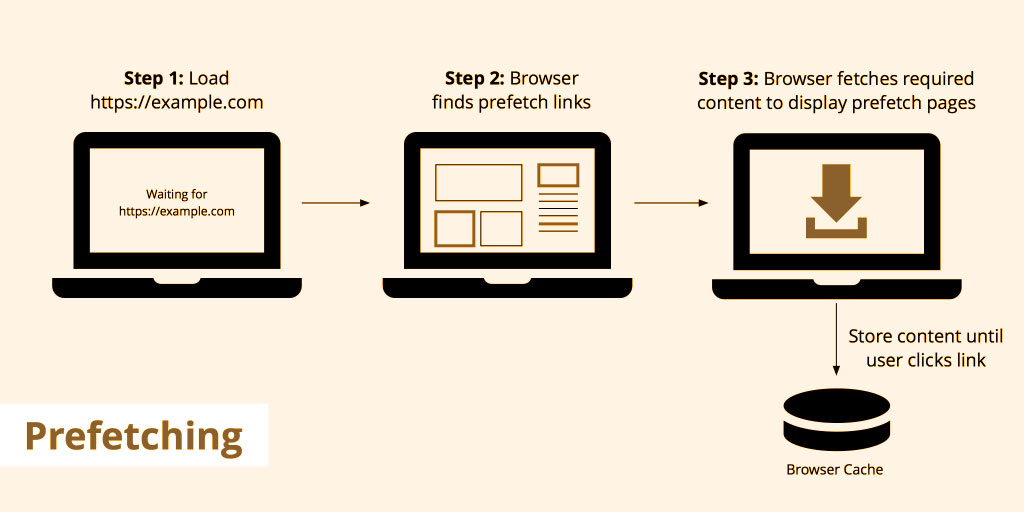
Tipp #25: Prefetch und Preconnect
Ein Duo, das Ihre Website sicherlich verbessern und helfen wird, diese zu optimieren.

Quelle: https://www.keycdn.com/support/prefetching/
Vorabholen
Prefetch Google Fonts:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Prefetch Google Code (jQuery)
<link rel="dns-prefetch" href="//ajax.googleapis.com">
Prefetch Google Analytics
<link rel="dns-prefetch" href="//www.google-analytics.com">
Preconnect Verbindung im Voraus!
<link href='https://cdn.keycdn.com' rel='preconnect' crossorigin>
Tipp #26: Vermeiden Sie TYPO3 EXT: indexed_search
Wenn Sie eine Website mit mehr als hundert Seiten haben, verwenden Sie indexed_search nicht, da dadurch die Datenbank überlastet wird. Entfernen Sie es und Sie werden direkt einen Unterschied merken!
Tipp #27: Säubern Sie regelmäßig MySQL Datenbank Caches und temporäre Dateien
1. Löschen Sie die Cache-Dateien
klar-caches.sh
#!/bin/sh
#clear all TYPO3 caches
#requires TYPO3 extension coreapi
set -e
rm -rf /var/www/site/htdocs/typo3temp/*
su -c "cd /var/www/site/htdocs && ./typo3/cli_dispatch.phpsh extbase cacheapi:clearsystemcache"\
-s /bin/sh\
www-data
su -c "cd /var/www/site/htdocs && ./typo3/cli_dispatch.phpsh extbase cacheapi:clearallcaches"\
-s /bin/sh\
www-data
2. Löschen Sie die MySQL-Cache-Tabellen
clear_typo3_cache.sql
SET foreign_key_checks = 0;
TRUNCATE TABLE `cache_md5params`;
TRUNCATE TABLE `cache_treelist`;
TRUNCATE TABLE `cf_cache_hash`;
TRUNCATE TABLE `cf_cache_hash_tags`;
TRUNCATE TABLE `cf_cache_imagesizes`;
TRUNCATE TABLE `cf_cache_imagesizes_tags`;
TRUNCATE TABLE `cf_cache_pages`;
TRUNCATE TABLE `cf_cache_pagesection`;
TRUNCATE TABLE `cf_cache_pagesection_tags`;
TRUNCATE TABLE `cf_cache_pages_tags`;
TRUNCATE TABLE `cf_cache_rootline`;
TRUNCATE TABLE `cf_cache_rootline_tags`;
TRUNCATE TABLE `cf_extbase_datamapfactory_datamap`;
TRUNCATE TABLE `cf_extbase_datamapfactory_datamap_tags`;
TRUNCATE TABLE `cf_extbase_object`;
TRUNCATE TABLE `cf_extbase_object_tags`;
TRUNCATE TABLE `cf_extbase_reflection`;
TRUNCATE TABLE `cf_extbase_reflection_tags`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_queries`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_queries_tags`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_tablecolumns`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_tablecolumns_tags`;
TRUNCATE TABLE `cf_fluidcontent`;
TRUNCATE TABLE `cf_fluidcontent_tags`;
TRUNCATE TABLE `cf_flux`;
TRUNCATE TABLE `cf_flux_tags`;
TRUNCATE TABLE `cf_schemaker`;
TRUNCATE TABLE `cf_schemaker_tags`;
TRUNCATE TABLE `cf_vhs_main`;
TRUNCATE TABLE `cf_vhs_main_tags`;
TRUNCATE TABLE `cf_vhs_markdown`;
TRUNCATE TABLE `cf_vhs_markdown_tags`;
3. Löschen Sie den Protokollverlauf
clear_typo3_log_history.sql
SET foreign_key_checks = 0;
TRUNCATE TABLE `sys_history`;
TRUNCATE TABLE `sys_log`;
4. Löschen Sie den RealURL-Cache
clear_realurl_cache.sql
SET foreign_key_checks = 0;
TRUNCATE TABLE `tx_realurl_chashcache`;
TRUNCATE TABLE `tx_realurl_pathcache`;
TRUNCATE TABLE `tx_realurl_urldecodecache`;
TRUNCATE TABLE `tx_realurl_urlencodecache`;
Tipp #28: Serveroptimierung

1. PHP-Konfiguration
memory_limit = 64M
upload_max_filesize = 100M
post_max_size = 100M
2. MySQL Konfiguration
#Disable bin log
log-bin
#Switch on and increase query_cache
query_cache_limit = 2M #default was 1M
query_cache_size = 64M #default was 0
query_cache_type = 1
#Increase table_cache
table_cache = 256 #default was 64
#Increase key_buffer
key_buffer_size = 64M #default was 8M
3. Apache Einstellungen
#Disable excessive logging
LogLevel warn
#Disable DNS lookups, your log file analyser can do this afterwards
HostNameLookups off
Tipp # 29: TYPO3-Quelle & Allgemein
- Verwenden des gleichen Quellverzeichnisses für mehr als eine einzelne Site
- Machen Sie ihre Seiten cachefähig
- Denken Sie Performance-Killer-Erweiterungen nach Standard
- TYPO3 Extbase / Fluid sollte verwendet werden.
Tipp #30: Nutzen Sie, was für Sie funktioniert
Für eine bessere und gut verwaltete Website sollten Sie Zeit und Energie investieren. Erkunden Sie Ihre Möglichkeiten und nutzen Sie alles was das Internet zu bieten hat!
Zusammenfassung
Zum Schluss noch was wichtiges: Denken Sie daran, die TYPO3-Leistung Ihres Portals genau zu beobachten, denn "Optimierung sollte nicht aufhören". Von der Auswahl eines guten Hosts und Servers bis hin zu TYPO3 Konfiguration, Frontend-Techniken, Möglichkeiten zur Implementierung eines CDN, Datenbankbereinigung, Serveroptimierung und vielem mehr - es gibt eine Menge Möglichkeiten, um die beste Geschwindigkeit und Leistung von TYPO3 Websites zu erzielen . Durch diesen hilfreichen Beitrag haben wir uns bemüht, die besten Möglichkeiten zur Beschleunigung von TYPO3 und der vielen damit verbundenen Optionen festzulegen und heraus zu arbeiten
Als Ihre TYPO3 Agentur wir würden gerne von Ihnen hören. Teilen Sie einige andere Geschwindigkeitssteigerung Strategien für TYPO3 Websites entwicklung mit, die wir hier vielleicht nicht erwähnt haben.





Sei der erste der kommentiert