In diesem Leitfaden erklären wir Ihnen alles über TYPO3 Core Web Vitals und wie Sie TYPO3 Google Core Web Vitals ganz einfach und ohne besondere technische Kenntnisse optimieren können.
Fangen wir an!
Was ist Google Core Web Vitals?
Core Web Vitals ist eine neue Initiative von Google, die das Kundenerlebnis im Web verbessern soll. Die Core Web Vitals beziehen sich nicht auf allgemeine Metriken wie Ladezeiten, sondern darauf, wie Ihre TYPO3-Webseite die Kundenerfahrung darstellt.
Jedes Core Web Vital ist messbar und spielt eine Rolle bei den Ranking-Signalen von Google. Google hat deutlich gemacht, dass diese Web Vitals im Laufe der Zeit erweitert und weiterentwickelt werden. Die aktuellen konzentrieren sich jedoch hauptsächlich auf drei Schlüsselaspekte der UX:
- Laden: Wie schnell können Besucher Ihren Hauptinhalt sehen und mit ihm interagieren? (Auch wenn der Rest Ihrer Website noch nicht fertig geladen ist)
- Interaktivität: Gibt es Eingabeverzögerungen, wenn Benutzer versuchen, mit Ihrer Website zu interagieren?
- Visuelle Stabilität: Lädt Ihre Website reibungslos, oder springt der Inhalt umher und ändert den Stil, wenn neue Ressourcen geladen werden?
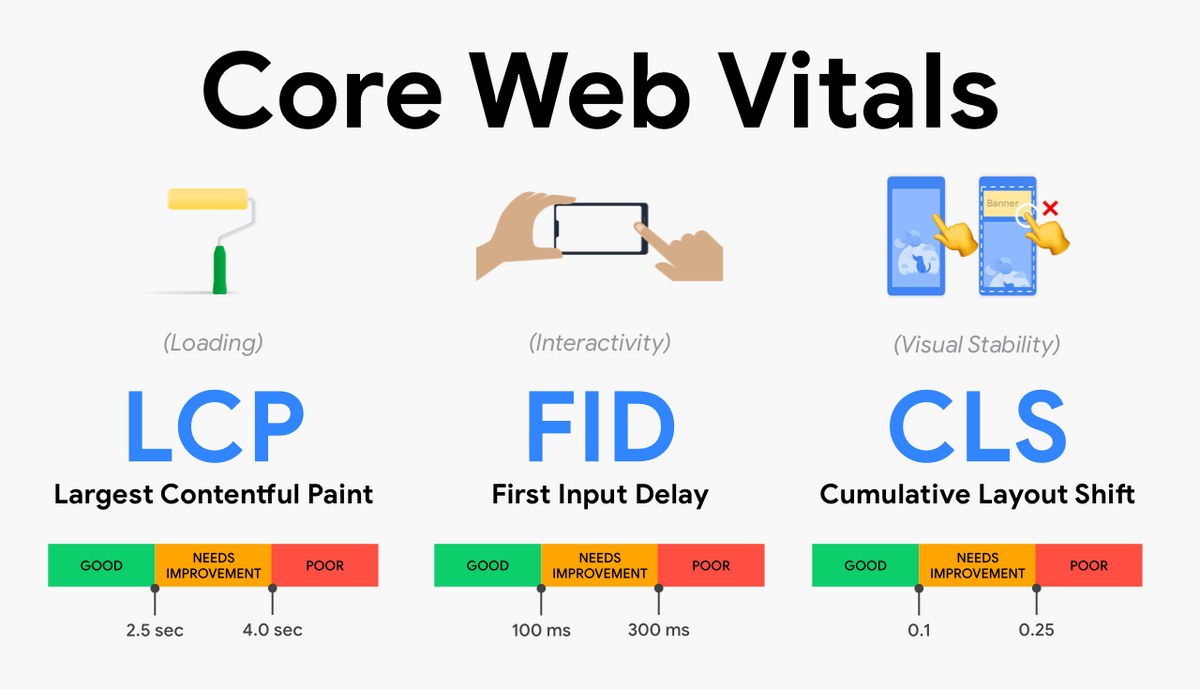
Für jeden dieser Aspekte gibt es eine eigene Metrik:

Größte inhaltsreiche Farbe (LCP)
Sie misst die wahrgenommene Ladezeit, d. h. die Zeit, die es dauert, bis der Hauptinhalt Ihrer Website erscheint. Im Idealfall sollte LCP innerhalb von 2,5 Sekunden nach Beginn des Ladevorgangs der Seite erfolgen.
Erste Eingabeverzögerung (FID)
Es handelt sich um eine Kennzahl für Interaktivität. Seiten, die eine solide UX bieten, haben in der Regel einen FID-Wert von nicht mehr als 100 Millisekunden (ms).
Kumulative Layout-Verschiebung (CLS)
Er misst die visuelle Stabilität, d. h. wie die Nutzer unerwartete Änderungen im Layout Ihrer Website wahrnehmen. Um eine optimale Leistung zu erzielen, sollte diese Kennzahl unter 0,1 liegen.
Beeinflussen Core Web Vitals TYPO3 SEO als Ranking-Faktor?
YES! Ein großes JA.
Ab Juni 2021 hat Google begonnen, Core Web Vitals als Ranking-Faktor zu verwenden - daher können diese Metriken Ihre TYPO3 SEO Performance beeinflussen.
Die Core Web Vitals werden zusammen mit den HTTPS-Sicherheits , Safe-Browsing , Mobile-Friendliness und Intrusive Interstitial Richtlinien Teil der neuen Page Experience-Signale sein.
Bitte beachten,
- Core Web Vitals wirkt sich sowohl auf die mobilen als auch auf die organischen Desktop-Ergebnisse aus.
- Sie beeinflusst auch, ob Ihre Website in den Top Stories erscheint oder nicht.
Zuvor musste Ihre Website AMP verwenden, um in den Top Stories zu erscheinen. Das wird nicht mehr der Fall sein, wenn Google die Änderung einführt, aber Ihre Website muss bestimmte Mindestwerte für Core Web Vitals erfüllen, um in den Top Stories zu erscheinen.
Außerdem scheint es, dass alle Core Web Vitals-Kriterien erfüllt werden müssen, um das organische Ranking zu verbessern. Auch der Core Web Vitals-Wert für nicht indizierte Seiten kann von Bedeutung sein.
Kurz gesagt: Wenn Ihnen Ihre SEO-Leistung am Herzen liegt, ist die Verbesserung Ihrer Core Web Vital Scores jetzt Pflicht.
So Testen Sie Ihren Google Core Web Vitals Score für TYPO3
An dieser Stelle sollen die drei Core Web Vitals-Messungen näher erläutert werden und wie Sie Ihre TYPO3 Website anhand dieser Messungen testen können. Zunächst möchte ich Ihnen mitteilen, wo Sie Ihre Website testen können, bevor Sie sich mit den Messungen befassen. Dies ist sehr wichtig, da das Testwerkzeug direkt mit dem Verständnis der Metriken verbunden ist.
Es gibt mehrere Tools, mit denen Sie Ihre Core Web Vitals messen, testen und berichten können. Dazu gehören Google PageSpeed Insights, Google Search Console, die Web Vitals-Erweiterung, und mehr. Schauen wir uns die Vorteile jeder Option an und wie und wann man sie einsetzt:
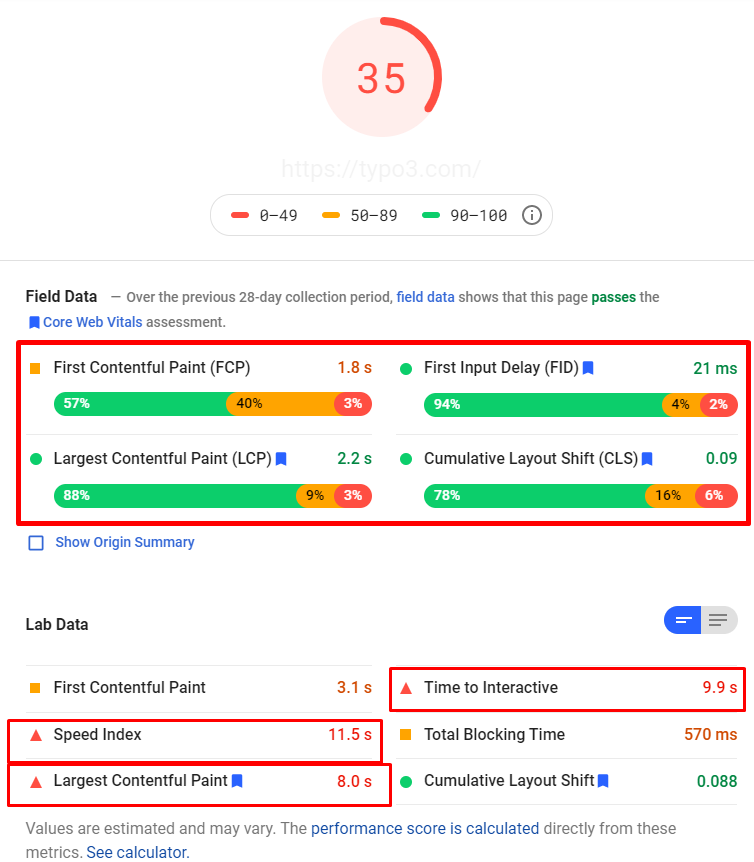
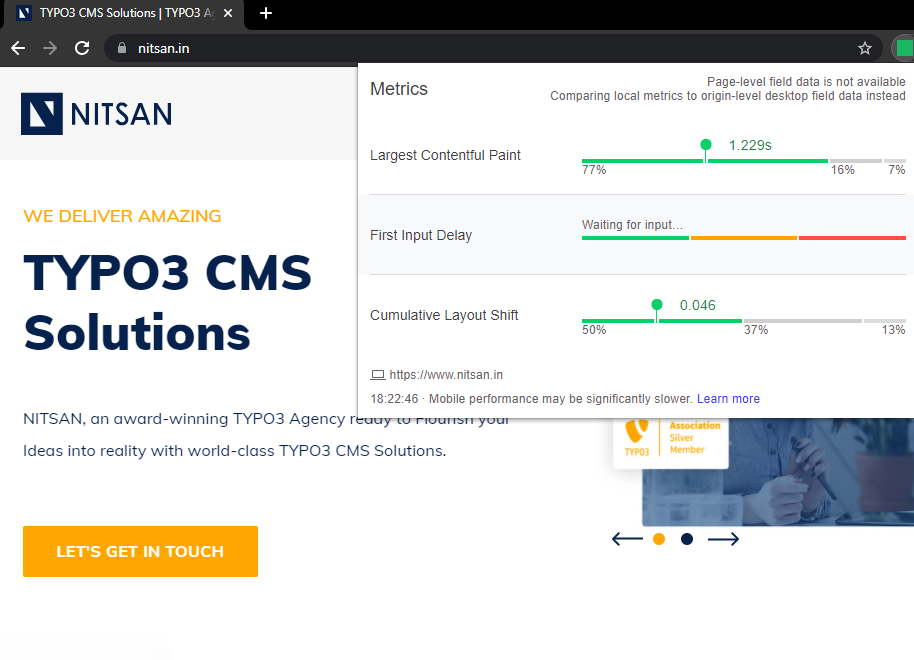
Wenn Ihre Website derzeit wenig Traffic hat, werden möglicherweise nur Labordaten für Kennzahlen wie LCP und CLS angezeigt, da Google möglicherweise noch nicht über genügend reale Nutzerdaten verfügt, und das ist völlig normal!
Google PageSpeed Insights

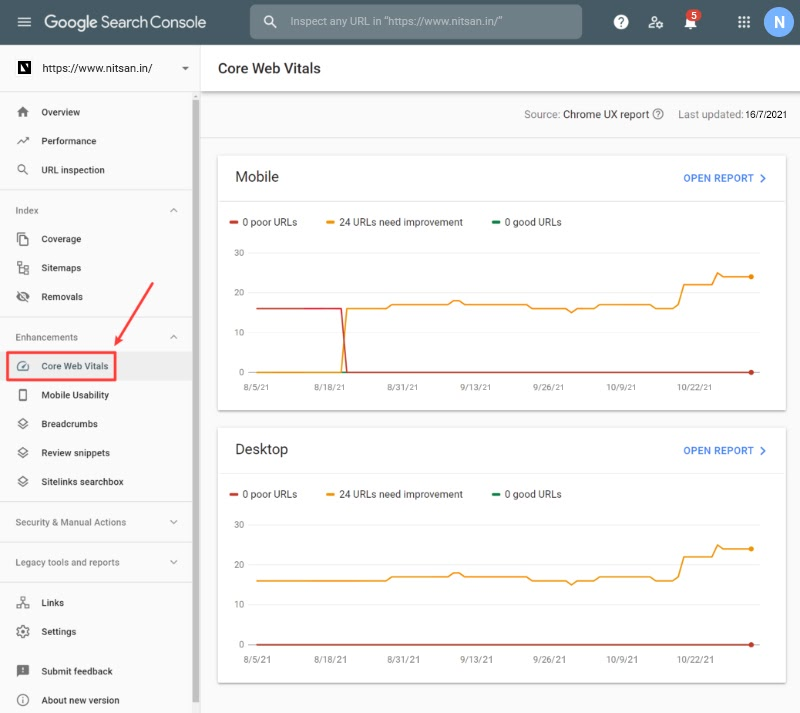
Google Suchkonsole
Falls Sie die Google Search Console verwenden, können Sie ebenfalls einen siteweiten Core Web Vitals-Bericht sehen, der Sie ermutigt, schnell siteweite Probleme zu bekommen:

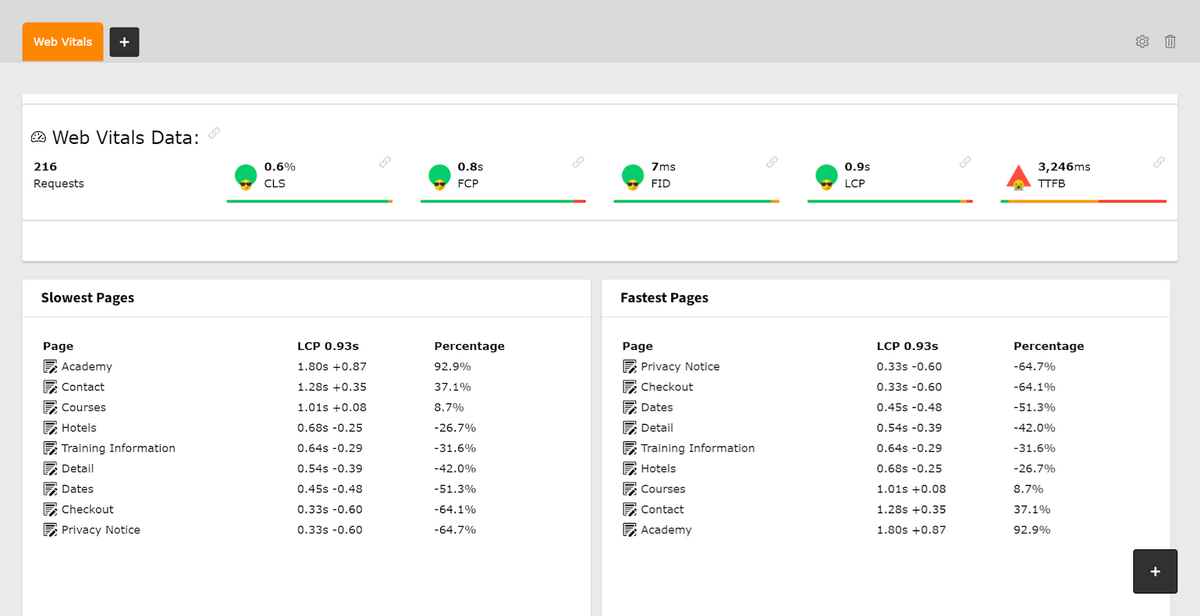
TYPO3 Core Web Vitals Erweiterung

Installieren und nutzen Sie diese "Web Vitals Tracker" TYPO3 Extension von TER zur realen Messung von Web Vitals Statistic für Ihr TYPO3.
Die Web Vitals Bowser-Erweiterung
Google Chrome bietet auch eine Erweiterung, mit der Sie auf Ihre Web Vitals zugreifen können.
Die Chrome-Erweiterung Web Vitals ist kostenlos und erleichtert die Behebung von Problemen, die bei FID oder CLS auftreten können.

Dies ist eine einfache Erweiterung, die grundlegende und unkomplizierte Informationen liefert. Obwohl über die Metriken hinaus nicht viele Informationen verfügbar sind, ist es eine problemlose Möglichkeit, diese Daten spontan zu erhalten.
Wie man Core Web Vitals auf TYPO3 verbessert
Seiten-Caching einrichten
Die Zwischenspeicherung von Seiten beschleunigt die Reaktionszeit Ihres Servers und verringert die Server-Antwortzeiten (TTFB).
Optimieren Sie das Browser-Caching
Sie sollten die richtige Option für die statischen Dateien einstellen, die Ihr Browser in seinem Cache speichert. Auf diese Weise erfüllen Sie die PageSpeed Insights-Empfehlung "Serve static assets with an efficient cache policy".
Optimieren Sie Ihre Bilder
In vielen Fällen ist Ihr LCP-Element ein Bild. Die Optimierung Ihrer Bilder beschleunigt Ihre Website und berücksichtigt PageSpeed-Empfehlungen wie "Bilder in der richtigen Größe", "Offscreen-Bilder verschieben", "Bilder in den Formaten der nächsten Generation bereitstellen", und "Bilder effizient kodieren".
Optimieren Sie Ihren Code
Das Laden unnötiger CSS- oder JavaScript-Dateien vor Ihrem Hauptinhalt verlangsamt die Ladezeit. Sie können dies beheben, indem Sie Rendering-blockierende Ressourcen auf Ihrer TYPO3-Website beseitigen. Außerdem sollten Sie CSS- und Javascript-Dateien verkleinern und nicht verwendete CSS entfernen. Die Optimierung Ihres Codes hilft Ihnen, die PageSpeed-Empfehlung "Vermeiden Sie die Verkettung kritischer Anfragen" zu erfüllen.
Komprimierung auf Serverebene verwenden
Die Verwendung von Gzip- oder Brotli-Komprimierung reduziert die Dateigröße Ihrer Website, was LCP beschleunigt und der Empfehlung "Textkomprimierung aktivieren" entspricht.
Verwendung eines Content Delivery Network (CDN) für ein globales Publikum
Wenn Sie ein globales Publikum haben, kann ein CDN Ihre LCP-Zeit für Besucher aus aller Welt beschleunigen. Dies ist eine weitere effektive Möglichkeit, die Zeit bis zum ersten Byte (TTFB) zu verkürzen.
Wie man die Kumulative Layout Verschiebung in TYPO3 Verbessert
Bilder ohne Abmessungen korrigieren
Wenn Sie Bilder über das TYPO3-Bildelement hinzufügen, verfügt TYPO3 über einen Standard-Bildeditor zur Verwaltung der Abmessungen. Stellen Sie jedoch sicher, dass Sie die Abmessungen hinzufügen, wenn Sie Bilder manuell über Ihren Code irgendwo hinzufügen. Anschließend werden Sie sich mit der besten Praxis für die Bereitstellung skalierter Bilder befassen.
Reparieren Sie Anzeigen, Einbettungen und Iframes ohne Abmessungen
Wie bei Bildern kann auch das Laden von Einbettungen ohne Abmessungen zu Problemen führen. Achten Sie darauf, bei der Verwendung dieser Einbettungen immer die Größe anzugeben. Wenn Sie Anzeigen schalten, achten Sie darauf, dass Sie für jede Anzeige Platz "reservieren".
Seien Sie vorsichtig mit eingefügten Inhalten
keinen Inhalt dynamisch über den bestehenden Inhalt einfügen, es sei denn, es handelt sich um eine Reaktion auf eine Aktion des Nutzers.
Wie man die Verzögerung der Ersten Eingabe in TYPO3 Verbessert
Eliminierung von unnötigem JavaScript, wenn möglich
Die Optimierung für die erste Eingabeverzögerung ist am kompliziertesten, da sie sich ausschließlich auf den Code bezieht. Insbesondere sollten Sie die Ausführung von umfangreichem JavaScript einschränken, damit der Browser weiterhin schnell auf Benutzerinteraktionen reagieren kann.
Sie sollten damit beginnen, unnötiges JavaScript zu eliminieren, wenn möglich.
Auf diese Weise können Sie PageSpeed-Empfehlungen wie die folgenden berücksichtigen,
- Verkürzung der Ausführungszeit von Javascript
- Ungenutztes JavaScript entfernen
- Minimierung der Arbeit des Hauptthreads
Was das LCP betrifft, so können Sie durch die Optimierung Ihres Codes und Ihrer Bilder, die Komprimierung auf Serverebene und die Verwendung von Preconnect für wichtige Ressourcen Ihren FID-Wert verbessern.
Tipps zur Steigerung der TYPO3-Performance, Wenn sich die Core Web Vitals Nicht Verbessern
- Wählen Sie einen schnellen Hosting-Anbieter
Das Hosting wirkt sich auf die Reaktionsfähigkeit des Servers aus, die eine wichtige Rolle bei der LCP-Bewertung spielt. Wenn Sie Shared Hosting verwenden, sollten Sie den Wechsel zu einem dedizierten TYPO3 Hosting in Betracht ziehen, um eine hervorragende Serverleistung zu erhalten.
- Vernachlässigen Sie nicht die Bildoptimierung
Ich habe bereits erwähnt, dass die Bildoptimierung sowohl die LCP- als auch die FID-Bewertung beeinflussen kann. Diese Werte sind auch die wichtigsten für den PageSpeed-Gesamtwert.
- Verwenden Sie nur wesentliche und leichtgewichtige TYPO3 Extensions
TYPO3-Websites verwenden in der Regel viele benutzerdefinierte Erweiterungen, TYPO3 Extensions von TER oder TYPO3 Extensions vom TYPO3 Marketplace.
Die meisten dieser TYPO3 Extensions wirken sich aufgrund ihrer JavaScript-Dateien auf das Frontend aus - und Sie wissen, wie wichtig JS-Dateien für die Performance Ihrer Website sind.
Sie sollten die Beste Extensions verwenden, die Sie wirklich brauchen, und sich angewöhnen, die nicht mehr benötigten Erweiterungen zu löschen.
Machen Sie sich Bereit für Core Web Vitals für TYPO3 mit Einer Ausführlichen Zusammenfassung!
Bonus! Hier finden Sie eine detaillierte Zusammenfassung der Schritte, die Sie unternehmen können, um die TYPO3-Performance mit den neuen Google Core Web Vitals zu verbessern.
Kernstück Web Vital | Optimierung | Lösung |
Größte inhaltsreiche Farbe | Langsame Server-Reaktionszeiten | – Optimieren Sie Ihren Server – CDN verwenden – Cache-Assets – Frühzeitige Herstellung von Verbindungen zu Dritten |
| Render-Blocking JavaScript und CS | – JS verkleinern – CSS verkleinern |
| Langsame Ressourcenladezeiten | – Optimieren und Komprimieren von Bildern – Komprimieren von Textdateien – Adaptives Servieren – Cache-Assets mit einem Service Worker |
| Client-seitiges Rendering | – Minimieren Sie kritisches JavaScript – Vor-Rendering verwenden |
Erste Eingangsverzögerung | Lange Aufgaben aufteilen | – Codestück, das den Thread blockiert für mehr als 50m ms. Teilen Sie solche Aufgaben auf. |
| Optimieren Sie Ihre Seite für Interaktionsbereitschaft | – Schrittweises Laden des Codes – Vermeiden Sie das Laden von Skripten, bis sie sich in der Nähe des Ansichtsfensters befinden. |
| Verwenden Sie einen Web Worker | Führen Sie die Threads im Hintergrund für verschiedene Aufgaben, wie Zwischenspeicherung, oder DNS-Abfrage |
| Verkürzung der JavaScript-Ausführungszeit | – Ungenutztes JavaScript zurückstellen – Ungenutzte Polyfills minimieren |
Kumulative Layout-Verschiebung | Dimensionslose Bilder | Hinzufügen der Attribute Breite und Länge zum Bild |
| Anzeige | Vermeiden Sie das Laden von Anzeigen in dynamischer Größe am Anfang des Inhalts |
| Einbettungen und iFrames | Die Größe von Einbettungen vorausberechnen und einen reservierten Platz lassen |
| Dynamische Inhaltsinjektion | Vermeiden Sie das Einfügen neuer Inhalte über den bestehenden Inhalten |
TYPO3-Website Leitfäden zur Leistungsverbesserung
- 45+ ultimative Wege zur Beschleunigung Ihrer TYPO3-Performance
- TYPO3 Geschwindigkeit & Leistung - Unverzichtbare Erweiterungen!
Jetzt wissen Sie, was die TYPO3 Core Web Vitals bedeuten und wie sie die TYPO3 Performance beeinflussen. Es ist an der Zeit, Ihre TYPO3-Website zu optimieren, Und falls Sie Hilfe benötigen, ist unsere TYPO3 Agentur jederzeit für Sie da.
Bereiten wir uns auf die neuen Web-Maßnahmen vor und ich hoffe, dieser Beitrag hilft Ihnen bei der Optimierung Ihrer TYPO3-Site für die Core Web Vitals.
Haben Sie Fragen? Schreiben Sie sie unten in die Kommentare!





Sei der erste der kommentiert