Your website is your domain and keeping it functioning as well as it can be of the essence. Having a well-managed Enterprise Content Management System that provides the basis for websites, intranets, and mobile applications can work wonders for your business and its offerings!
Keeping your TYPO3 Website well-maintained provides the basis for Scalable Web Application Framework along with a user-friendly interactions with a large, active global community and unlimited extendability!
Having a strategy alone can only do so much for your business website and hence here are some tips and tricks that will optimize and develop your TYPO3 website in terms of speed, performance, reliability, and accessibility.
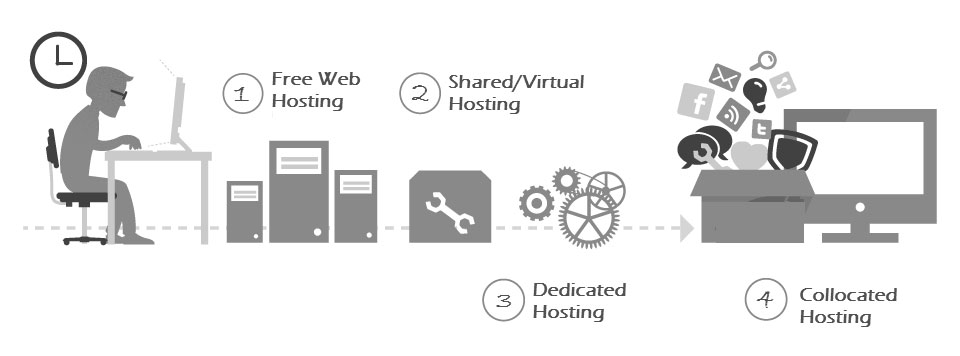
Tip #1: Selecting Web Hosting Services
If anything had the audacity to make or break your website, this is it. Selecting a web hosting service provider that is fast and reliable and does not compromise on its effectiveness, is of top priority.
Following are few of the options you can consider:

Tip #2: Keep TYPO3 Updated

Updates are created to add more credibility and key features to the service provider and hence keeping your system updated will provide you with a wider range of control over your website. Upgrade your site to latest TYPO3 LTS version, if you haven’t already and take advantage of the new setup by following our ultimate guide on TYPO3 update/upgrade with planning template and TYPO3 before and after update checklist.
Tip #3: Enable TYPO3 Cache
The easiest and most effective way to make your site function at its optimum speed is by caching it. Activate the internal TYPO3, caching system by using the following settings in TypoScript.
#Setup
config.no_cache = 0
Tip #4: Static File Caching

Slow response time? No problem! Each request for a TYPO3 page involves several SQL queries and heavy PHP logic. Having a site that has many static pages, might not work in your favor unless you manage it correctly. TYPO3's cache won't compare in performance to static HTML files, hence using the static file cache extension nc_staticfilecache is highly recommended.
Your ticket to a faster response time:
TER: https://extensions.typo3.org/extension/nc_staticfilecache
Exension Manual: https://docs.typo3.org/typo3cms/extensions/nc_staticfilecache/stable/
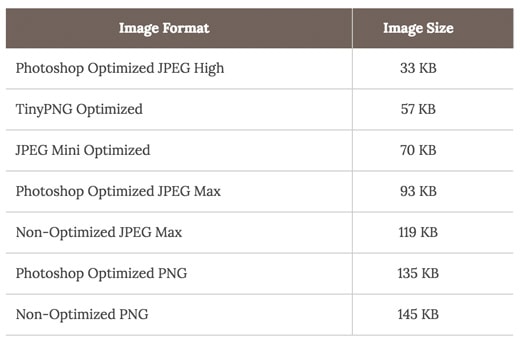
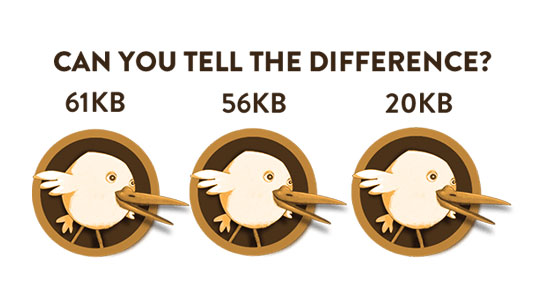
Tip #5: Image Optimization
The size of the images you have placed on your website is a huge factor in determining how fast your site will load. However, switching to alternatives that lower the image quality is not recommended.
Here’s how you can better optimize your images:
1. Manually decrease size of images (using online tools or photoshop)
2. Crop/Resize images by using Fluid Templating
<f:image src="fileadmin/user_upload/demo_test.jpg" alt="Demo/Test" width="100c" height="100c" />
3. Configure the image quality
#typo3conf/LocalConfiguration.php
$TYPO3_CONF_VARS['GFX']['jpg_quality'] = '65';
A side by side Comparison of Image Sizes

Tip #6: Compress CSS & JS
A benefit of minifying your HTML is that it eliminates extra spaces. Give it a try!
#Setup
config.compressCss = 1
config.compressJs =1
Tip #7: Concatenate CSS & JS
Get a step closer to better performance Bundle JS and CSS files at frontend!
#Setup for TYPO3 <= 6.x
config.concatenateJsAndCss = 1
#Setup for TYPO3 >= 7
config.concatenateCss = 1
config.concatenateJs = 1
Tip #8: Compress TYPO3 Backend & Frontend

Compression doesn’t sacrifice on the quality. Give it a try!
#typo3conf/LocalConfiguration.php
$GLOBALS['TYPO3_CONF_VARS']['BE']['compressionLevel'] = 9;
$GLOBALS['TYPO3_CONF_VARS']['FE']['compressionLevel'] = 9;
Tip #9: CSS to the Top & JS to the Bottom
Preordained setup makes JavaScript move to the bottom of the HTML document. Placing it after the content and before the closing body tag, here’s how:
#Setup: Moves all JavaScripts into the footer
config.moveJsFromHeaderToFooter = 1
#Setup: Move individual JavaScripts to the footer
page.includeJSFooter {
Jquery = jquery.min.js
Bootstrap = bootstrap.min.js
}
Tip #10: Disable TYPO3 Logs
Keeping logs and maintain logs can be a conundrum, here’s how you can disable them:
#typo3conf/LocalConfiguration.php;
$TYPO3_CONF_VARS['SYS']['enableDeprecationLog'] = '0';
$TYPO3_CONF_VARS['SYS']['syslogErrorReporting'] = '0';
$TYPO3_CONF_VARS['SYS']['belogErrorReporting'] = '0';
$TYPO3_CONF_VARS['SYS']['systemLogLevel'] = '4';
$TYPO3_CONF_VARS['SYS']['sqlDebug'] = false;
$TYPO3_CONF_VARS['SYS']['no_pconnect'] = '1';
$TYPO3_CONF_VARS['BE']['versionNumberInFilename'] = '1';
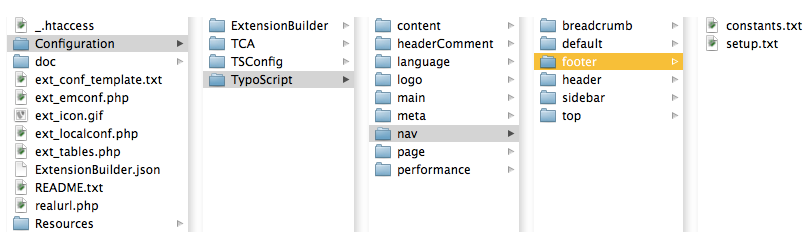
Tip #11: TypoScript Code Optimization
Optimizing your codes is always a bright idea, but many website owners fail to realize it.
Optimize TypoScript code from your Templating code by :
- Remove unnecessary TypoScript code,
- Adding only required template extension,
- Getting rid of extra spaces
- Avoid TYPO3 backend template for TypoScript & Setup file based TypoScript
- Modular TSConfig & TypoScript
- Be more efficient! Create custom TYPO3 Extension for Templating with writing structure TypoScript for Packageable, Auto-loading abilities, Re-usability of code etc.,
- Include TSConfig & TypoScript via INCLUDE_TYPOSCRIPT

<INCLUDE_TYPOSCRIPT: source="FILE:EXT:extkey/Configuration/TypoScript/root.ts"> <INCLUDE_TYPOSCRIPT: source="FILE:EXT:extkey/Configuration/TSConfig/root.ts">
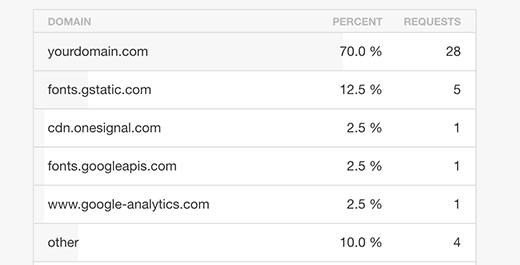
Tip #12: Reduce HTTP Requests

This part is simple mathematics, the fewer the request the faster will the website load.
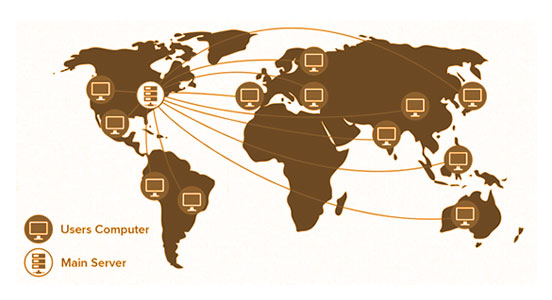
Tip #13: Use a Content Delivery Network (CDN)

Using a Content Delivery Network provides you with the luxury of hosting your website on multiple servers all while distributing the files and loading them across multiple systems. Give it a try!
Exampl,
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js.js"></script>
#or
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.4.min.js"></script>
Factors That Work in Your Favor:
- Availability Different domains
- Files may be pre-cached
- High-capacity infrastructures
- Distributed data centers
- Built-in version control
- Usage analytics
- Boosts performance and saves money
Tip #14: Reduce Number of TYPO3 Extensions
While trying to achieve a faster functioning website it is better to disable all the TYPO3 extensions that are unnecessary.
Tip #15: Gzip Compression (.htaccess)
Loading speed and bandwidth go hand in hand and via the use of GZIP compression, save 50-80% bandwidth. Here’s how:
#.Htaccess
<FilesMatch "\.js\.gzip$">
AddType "text/javascript" .gzip
</FilesMatch>
<FilesMatch "\.css\.gzip$">
AddType "text/css" .gzip
</FilesMatch>
AddEncoding gzip .gzip
Tip #16: Leverage browser caching (.htaccess)
Give it a try!
#.Htaccess
ExpiresActive On
ExpiresByType text / css "access plus 7 days"
ExpiresByType image / gif "access plus 6 months"
ExpiresByType image / jpeg "access plus 6 months"
ExpiresByType image / png "access plus 6 months"
ExpiresByType image / jpg "access plus 6 months"
ExpiresByType image / x-icon "access plus 6 months"
ExpiresByType application / font-woff "access plus 6 months"
ExpiresByType application / x-font-ttf "access plus 6 months"
ExpiresByType application / svg + xml "access plus 6 months"
ExpiresByType application / vnd.ms-fontobject "access plus 6 months"
ExpiresByType application / x-shockwave-flash "access plus 6 months"
ExpiresByType application / javascript "access plus 7 days"
ExpiresByType application / x-javascript “access plus 7 days”
FYI: From onwards TYPO3 7 already have this code at .htaccess file.
Tip #17: Content Management - Disable Hotlinking and Leaching

Get the most out of your website by disabling these two features.
#.Htaccess
#Let's disable hotlinking for images with either forbidden or providing custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Tip #18: Enable Keep Live
#.Htaccess
Header set Connection keep-alive
Tip #19: Avoid 301 Redirections
If there ever was a red zone, this would be it. Hence it is recommended to avoid 301 redirections.
Tip #20: Fix 404 Errors

“404” are an absolute nuisance to the viewer, a minor inconvenience to the website owner and the visitor. Setup the below code at Install tool, to better cope with the situation.
#typo3conf/LocalConfiguration.php;
$GLOBALS['TYPO3_CONF_VARS']['FE']['pageNotFound_handling'] = '/404/';
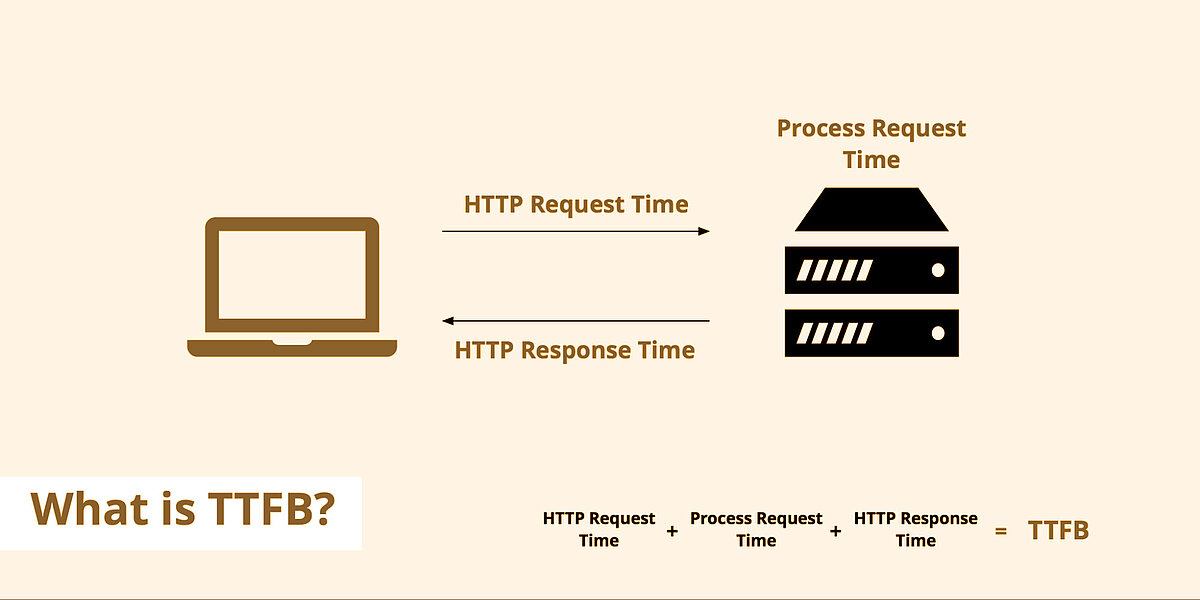
Tip #21: TTFB

Source: https://www.keycdn.com/support/what-is-ttfb
Measuring the responsiveness of a web server is essential to benchmark its performance. Time to the first byte (TTFB lets you do just that. Initially, it tracks the time your browser takes before it starts receiving information based on a requested from the server.
HTTP request time + Process request time + HTTP response time
Tip #22: Combine Your Images Into One – CSS Sprites

Tip #23: Async Javascript
Async is a handy tool which allows the script to be downloaded in the background without it being blocked.
<script async src="foobar.js"></script>
Tip #24: Use Lazy Load For Videos & Images
When it comes to getting the job done at the fastest pace possible, lazy images and lazy videos are a great option. Embedding YouTube and Vimeo videos on our website let visitors easily direct themselves to their subject of interest. Along with lazy images that have lower load time and take lower bandwidth.
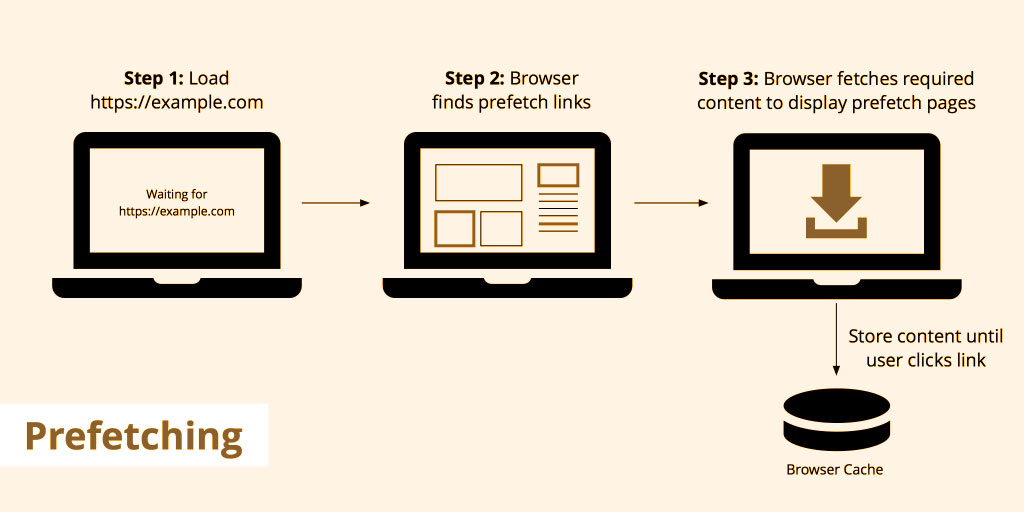
Tip #25: Prefetch and Preconnect
A duo that will surely improve your website and help in optimizing it.

Source: https://www.keycdn.com/support/prefetching
Prefetch
Prefetch Google Fonts:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Prefetch Google Code (jQuery)
<link rel="dns-prefetch" href="//ajax.googleapis.com">
Prefetch Google Analytics
<link rel="dns-prefetch" href="//www.google-analytics.com">
Preconnect connect in advance!
<link href='https://cdn.keycdn.com' rel='preconnect' crossorigin>
Tip #26: Avoid to use TYPO3 EXT:indexed_search
If you have a website with over hundred pages do not use indexed_search, as it will overload the database. Remove it and notice the difference!
Tip #27: Regularly Clean-up MySQL Database Caches & Temporary Files
1. Clear Cache Files
clear-caches.sh
#!/bin/sh
#clear all TYPO3 caches
#requires TYPO3 extension coreapi
set -e
rm -rf /var/www/site/htdocs/typo3temp/*
su -c "cd /var/www/site/htdocs && ./typo3/cli_dispatch.phpsh extbase cacheapi:clearsystemcache"\
-s /bin/sh\
www-data
su -c "cd /var/www/site/htdocs && ./typo3/cli_dispatch.phpsh extbase cacheapi:clearallcaches"\
-s /bin/sh\
www-data
2. Clear MySQL Cache Tables
clear_typo3_cache.sql
SET foreign_key_checks = 0;
TRUNCATE TABLE `cache_md5params`;
TRUNCATE TABLE `cache_treelist`;
TRUNCATE TABLE `cf_cache_hash`;
TRUNCATE TABLE `cf_cache_hash_tags`;
TRUNCATE TABLE `cf_cache_imagesizes`;
TRUNCATE TABLE `cf_cache_imagesizes_tags`;
TRUNCATE TABLE `cf_cache_pages`;
TRUNCATE TABLE `cf_cache_pagesection`;
TRUNCATE TABLE `cf_cache_pagesection_tags`;
TRUNCATE TABLE `cf_cache_pages_tags`;
TRUNCATE TABLE `cf_cache_rootline`;
TRUNCATE TABLE `cf_cache_rootline_tags`;
TRUNCATE TABLE `cf_extbase_datamapfactory_datamap`;
TRUNCATE TABLE `cf_extbase_datamapfactory_datamap_tags`;
TRUNCATE TABLE `cf_extbase_object`;
TRUNCATE TABLE `cf_extbase_object_tags`;
TRUNCATE TABLE `cf_extbase_reflection`;
TRUNCATE TABLE `cf_extbase_reflection_tags`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_queries`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_queries_tags`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_tablecolumns`;
TRUNCATE TABLE `cf_extbase_typo3dbbackend_tablecolumns_tags`;
TRUNCATE TABLE `cf_fluidcontent`;
TRUNCATE TABLE `cf_fluidcontent_tags`;
TRUNCATE TABLE `cf_flux`;
TRUNCATE TABLE `cf_flux_tags`;
TRUNCATE TABLE `cf_schemaker`;
TRUNCATE TABLE `cf_schemaker_tags`;
TRUNCATE TABLE `cf_vhs_main`;
TRUNCATE TABLE `cf_vhs_main_tags`;
TRUNCATE TABLE `cf_vhs_markdown`;
TRUNCATE TABLE `cf_vhs_markdown_tags`;
3. Clear Log History
clear_typo3_log_history.sql
SET foreign_key_checks = 0;
TRUNCATE TABLE `sys_history`;
TRUNCATE TABLE `sys_log`;
4. Clear RealURL Cache
clear_realurl_cache.sql
SET foreign_key_checks = 0;
TRUNCATE TABLE `tx_realurl_chashcache`;
TRUNCATE TABLE `tx_realurl_pathcache`;
TRUNCATE TABLE `tx_realurl_urldecodecache`;
TRUNCATE TABLE `tx_realurl_urlencodecache`;
Tip #28: Server Optimization

1. PHP Configuration
memory_limit = 64M
upload_max_filesize = 100M
post_max_size = 100M
2. MySQL Configuration
#Disable bin log
log-bin
#Switch on and increase query_cache
query_cache_limit = 2M #default was 1M
query_cache_size = 64M #default was 0
query_cache_type = 1
#Increase table_cache
table_cache = 256 #default was 64
#Increase key_buffer
key_buffer_size = 64M #default was 8M
3. Apache Settings
#Disable excessive logging
LogLevel warn
#Disable DNS lookups, your log file analyser can do this afterwards
HostNameLookups off
Tip #29: TYPO3 Source & General
- Using the same source directory for more than a single site.
- Make pages cacheable.
- Take consideration of performance killer extensions.
- Standard TYPO3 Extbase/Fluid should be used.
Tip #30: Find What Works for You
Invest your time and energy to a website hosting server for a better, well-managed website. Explore your options and take advantage of some of the best choices the internet has to offer!
Summary
Last but certainly not the least; remember to keep a close watch on your portal’s TYPO3 performance as “Optimization should not stop”. From choosing a good host and server to TYPO3 Configuration, front-end techniques, ways of implementing a CDN, database cleanups, server optimization, and more, there’s a lot that can be done to extract the best speed and performance from TYPO3 websites. Through this helpful post, we have strived to lay down the best ways to speed up TYPO3 and the many options it entails.
As your TYPO3 Agency, we would love to hear from you. Do share some other TYPO3 website development speed enhancement strategies that we might have not mentioned here.





Be the First to Comment