According to WebAIM reports, over 95% of websites do not pass the basic accessibility tests. If you use TYPO3 CMS and want your website to be usable for everyone, there is now an easy way to check its status.
I'm talking about the TYPO3 Accessibility Checker. It's a free, browser-based tool that checks every page of your website for accessibility issues. You don't need to install anything and you don't need to be an expert. Just paste in a URL and you'll get a clear report showing you what could be improved.
In this blog, we explain how the checker works
no hype. Just a helpful tool!
What is the TYPO3 Accessibility Checker?
The TYPO3 Accessibility Checker is a tool with which you can check the accessibility of your TYPO3 website can analyze. All you have to do is enter the URL of a page. The tool then checks the content and structure of the website for common accessibility issues.
For example, it checks for missing alt text, incorrect heading order, low contrast and unclear link descriptions. The results are based on standards such as the Web Content Accessibility Guidelines (WCAG), EAA and BFSG.
The results are presented in a clear report. This makes it easier to find and fix problems that could affect users with disabilities. This tool helps TYPO3 website operators, editors and developers. It allows them to quickly check accessibility and can also improve the user experience for everyone.
Why Accessibility Matters in CMS-driven Websites
This is particularly important for websites created with content management systems such as TYPO3. Content is updated frequently and by many different users. Compliance with legal regulations is an important reason for this.
In many countries, there are laws that require websites to meet accessibility standards such as WCAG and BFSG. Failure to comply with these regulations can lead to legal risks and fines. Beyond the legal aspects, accessibility improves the overall user experience.
Clear headings, descriptive links and easy-to-read contrasts benefit everyone, not just users with disabilities. They also support inclusive design, making your content usable for people with visual, cognitive or motor impairments.
Accessibility can also affect TYPO3 SEO and performance. Search engines value well-structured content, and fast, easy-to-read pages generally achieve better rankings in search results.
How the TYPO3 Accessibility Checker Works

Simply enter the URL of the page you want to test and the tool will scan it for common accessibility issues. No installation or registration is required; just copy, paste and analyze.
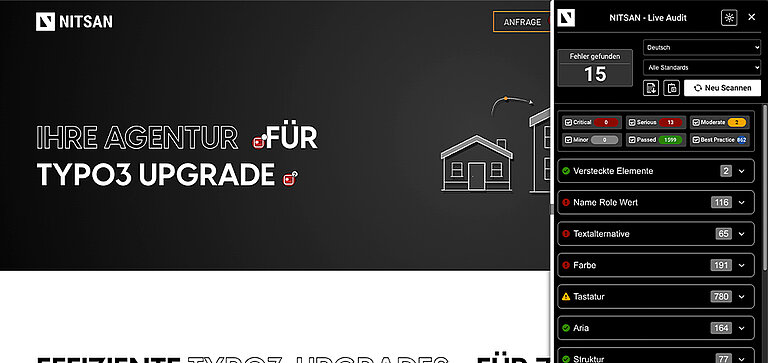
The checker evaluates the page against key accessibility criteria, including
- Heading structure - Checks whether headings follow a logical order (e.g. H1 to H2 to H3).
- Alt text for images - Highlights images that lack descriptive alternative text.
- Link descriptions - Highlights vague link texts such as "Click here" or "Read more".
- Color Contrast - Evaluates whether text and background colors meet readability standards.
- ARIA roles or semantic HTML - Checks the correct use of roles and meaningful markup.
Once the scan is complete, the tool creates a report with issues, warnings and suggestions. This allows you to quickly identify what you need to pay attention to and prioritize your next steps.
The TYPO3 Accessibility Checker performs tests based on the WCAG and EAA guidelines. This allows you to ensure that your website meets compliance requirements and is more usable for all users.
Interpreting Results and Fixing Issues
After you have scanned a page with the TYPO3 Accessibility Checker, you will receive a structured report listing the problems found. Each problem is usually listed with a short explanation and a recommendation on how to fix it.
- For example, if an image is missing alt text, this will be highlighted in the report and it will be suggested to add a clear description.
- If your headings are not in the correct order, e.g. if they jump from H1 to H4, this will also be indicated. This helps you to adjust the structure for better readability and navigation.
The report often divides the results into categories such as errors, warnings and best practices. Errors usually need to be fixed immediately, while warnings indicate possible improvements. Suggestions for best practices help you to go beyond the minimum standards.
While the checker doesn't fix problems for you, it makes it clear what needs to be fixed and why this is important. This can guide both content editors and developers when updating pages.
Best Practices for TYPO3 Content Editors

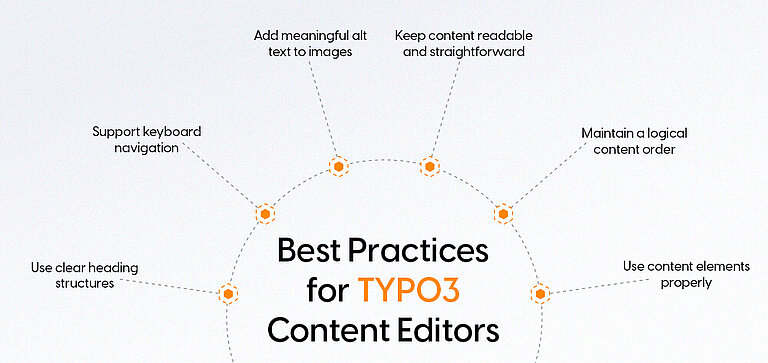
Content accessibility starts with good editing habits. Even small changes can make a big difference for users with disabilities. Here are some practical tips for TYPO3 editors:
- Clear Headings for Better Structure: Use a meaningful hierarchy for your headings (H1, H2, H3, etc.). Do not skip levels and do not use headings for visual purposes only – they should logically structure the content.
- Support Keyboard Navigation : Ensure that users can easily navigate your content using a keyboard. Interactive elements such as links or buttons should be arranged in a logical order and be easy to reach.
- Alternative Text for Images : Give every image a descriptive alt text that explains what is shown. Only decorative images should be marked as such, so that screen readers can ignore them.
- Understandable Link Texts: Avoid vague phrases like “Click here.” Instead, clearly describe where the link leads – for example, “Download accessibility report.”
- Simple and Clear Language: Write in an easy-to-understand way and use short paragraphs, bullet points, and simple words. This way, all users can better understand the content.
- Logical Structure of Content : Ensure that the text flow and layout make sense. This is especially helpful for people navigating with a keyboard or screen reader.
- Correct Use of Content Elements: Use the content elements integrated in TYPO3 – they are usually accessibility-optimised, especially if you are using a modern website package.
Even if technical aspects such as ARIA roles or keyboard controls are not your responsibility, you contribute significantly to accessibility through clear content and good structure.
Conclusion
For TYPO3 users, the Accessibility Checker provides a simple but powerful way to identify and fix common issues.
You can create a better experience for all users by regularly checking your pages. Use best practices and follow legal standards. Accessibility also contributes to the long-term success of your website through regulatory compliance, improved usability and better performance.
If you're not sure where to start or need help implementing changes, working with a TYPO3 agency can simplify the process. TYPO3 provides you with the tools. Now it's up to you to use them.
Start by testing one page. Review the report. Make Changes. See results.

Contact for SMEs, government organizations and BITV 2.0
Stefan Reinhardt
Service Partner - Germany





Be the First to Comment