TYPO3 Headless is one such approach that is gaining much popularity because of its innovative ability to deliver outstanding digital experiences.
Do you know?
According to Contentstack Headless CMS adoption rate is expected to double in the next year.
With interactive and unique front-end designs and fast-loading websites, TYPO3 offers a strong foundation. Thanks to its API-first architecture, content can be used and displayed anywhere; a flexibility often leveraged by TYPO3 Agency.
Trust me, it’s interesting! Grab a cup of coffee and read on to learn more about TYPO3 Headless CMS!
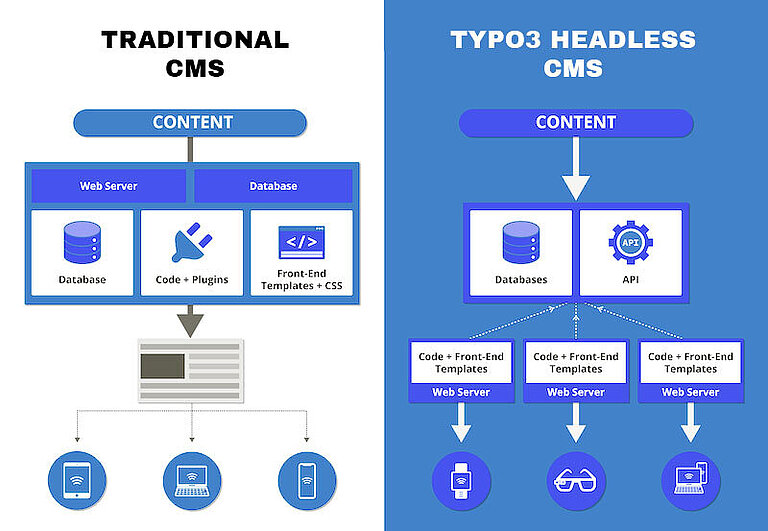
What is a Headless CMS?
When you load a page on a TYPO3 site, the server runs code that builds front-end developed code. That document is then sent to your browser. And then so TYPO3 and web apps that work in the same way are called server-side apps.
Basically, a headless approach is becoming very valuable in our multi-device world. Headless content management means the CMS is responsible solely for content input, editing, and sorting on the back end.
So, how does content get displayed in a headless system?
A headless system should be highly accessible, and however, it is irrespective of front-end visual impact. So, how does content in a headless system make it out into the world?
Well, the content in the database is accessed through RESTful API calls. This means it can be viewed wherever it is called to, without TYPO3 Templates or plugins.
This can be used to create a traditional browser-based website or almost anything else in the IoT.
No TYPO3 templates. No plugins required. Just flexible, structured content ready to go anywhere.
So What is TYPO3 Headless?
Headless TYPO3 is an approach to building TYPO3 websites, in which TYPO3 serves as the backend content repository. The frontend is built in different technologies and communicates with TYPO3 via an API.

Explaining in detail, we can say that TYPO3 serves as the TYPO3 Backend system. The frontend, which the client sees, is separate from TYPO3.
The name "headless" means TYPO3 no longer has a top layer, or "head." Instead, it only provides APIs for the frontend to use as content sources.
What Are the Advantages of Adapting TYPO3 Headless?
More consumers of content
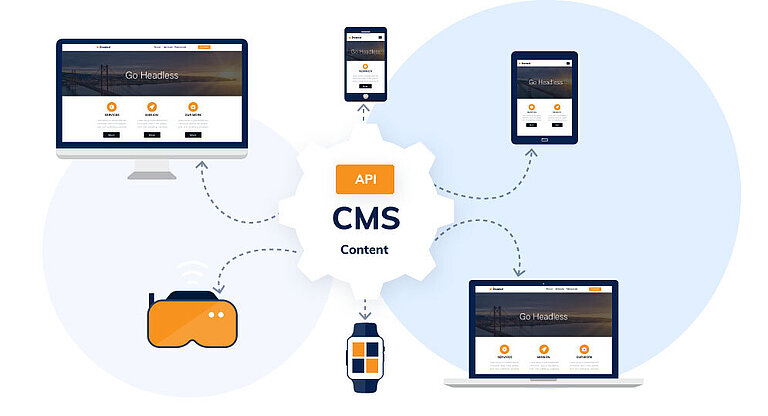
Today, brands engage customers across multiple channels, not just websites. With Headless TYPO3, content isn't limited to the browser. It’s delivered via APIs to apps, kiosks, IoT devices, and more, enabling true omnichannel publishing.
- mobile applications
- IoT
- kiosk displays
- etc.
Microsite manager
Sometimes a company needs to build multiple site variances (eg. one for each brand, event, promotion, country). In such a case, it might be easier to create one content engine to deliver content to all the microsites.
Need for an elegant UI
TYPO3 excels at content creation and data management, but being PHP-based, it relies on server-side rendering. JavaScript frameworks like React, Vue, and Angular enable faster, more interactive frontends, giving developers the freedom to build rich, dynamic user experiences.
Better Media Delivery
Improved Image, video, or content representation on different screens!
Live Blogging
Update stories in real-time with write-once publish anywhere concept.
Multi-site & Multi-lingual Support
Supports over 51+ international languages.
User-friendly interface
The most user-friendly open-source interface on the market.
Quick & Easy
Detach content from the web interface, the perfect option for non-tech people.
Adaptable
Independence to scale at speed without affecting content or the design.
Free & Open-Source
Completely free, simple with no feature limitations or licenses, for personal or commercial use.
Live Preview
See how your content looks before you publish it. Live. As you create it
TYPO3 As Headless CMS
Headless TYPO3 is an open-source project. It aims to create a professional publishing platform using TYPO3 and modern JavaScript technology. This setup is for teams that need power, flexibility, and performance. It allows for a write-once, publish-anywhere content storage system.

TYPO3 can serve as the best fit for a Headless CMS. You must be wondering why so?
TYPO3 has many built-in features that cover most website needs. It is one of the most mature content management systems (CMS) and works well with other APIs to create a great TYPO3 Headless website.
TYPO3 community is working very heavily to allow TYPO3 to be a great API-driven CMS. In 2019 a “TYPO3 Headless initiative” was launched. Its aim was to coordinate the development effort to allow TYPO3 to be a fully headless CMS.
The main goal of TYPO3 Headless is to prepare APIs. These APIs connect TYPO3 to popular JavaScript frameworks like ReactJS, VueJS, and AngularJS.
As of writing this, enormous progress has been made in allowing TYPO3 to serve and receive content via APIs. That’s all we know about TYPO3 Headless CMS.
Let’s check it’s how it works in TYPO3.
TYPO3 Headless API-Integration
TYPO3 is ahead of its time. Thanks to Macopedia for sponsoring and supporting the TYPO3 Headless project. You can use the Headless concept on your TYPO3 website through the TYPO3 Extension “headless”. This extension provides a JSON content API for the TYPO3 PWA solution.
What Does TYPO3 Headless Extension Do?
The headless extension provides a JSON API that can serve as an endpoint for any kind of application. It’s using the standard TYPO3 features to render the page-tree structure and page-content into a JSON format. The JSON response object and the content elements are customizable with TypoScript.
Headless permits you to deliver JSON from TYPO3 content. You can modify the yielded output by evolving types, names, and nesting of fields.
Let’s check out its key features,
- JSON API for content elements
- JSON API for the navigation page tree structure
- Taking into account all language and translation configuration (e.g. fallback)
- Easily extendable with custom fields or custom CEs
- Support for EXT:felogin and EXT:form
- Support for EXT:news (see additional extension EXT:headless_news)
- Support for TYPO3 Solr (EXT:solr)
- Support for EXT:powermail (EXT:powermail)
- Support for EXT:gridelements (EXT:gridelements)
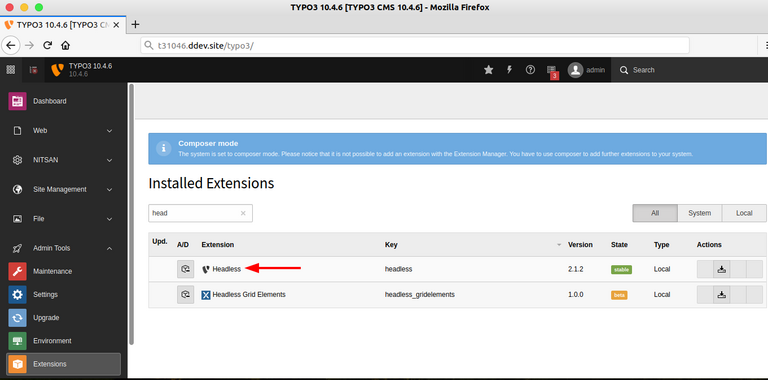
TYPO3 Headless Setup
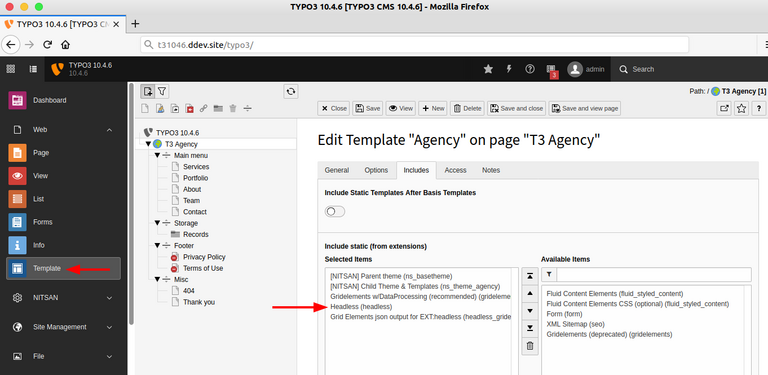
To install TYPO3 Headless extension for your TYPO3 website, download TYPO3 headless extension.
Next step, you can install the extension manually using the extension manager with key headless.
Or with Composer,
composer require friendsoftypo3/headless

Please note that don't use fluid-styled content on the same page tree together with ext:headless.
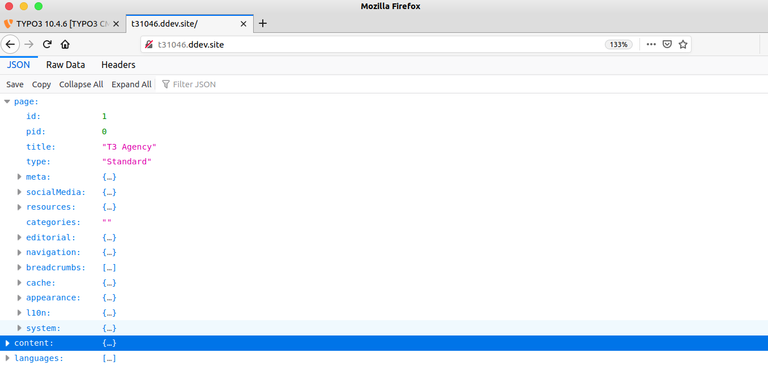
And you’re done! Check out the output

In the headless extension, we added a new JSON Content Object. This lets you choose which fields to output and how they will look. Let’s look at a simple example.
lib.page = JSON
lib.page {
fields {
header = TEXT
header {
field = header
}
}
}
Output
{
"header" : "headerFieldValue"
}
in addition, keyword fields allow you to nest multiple times fields in json, e.g.
lib.page = JSON
lib.page {
fields {
data {
fields {
foo = TEXT
foo {
field = bar
}
foo1 = TEXT
foo1 {
field = bar1
}
}
}
}
}
Output
{
"data": [
{
"foo": "bar",
"foo1": "bar1"
}
]
}
Why Headless TYPO3 with JSON?
The current Ext: headless extension is powered by the JSON:API module. This has greatly improved the REST experience with TYPO3. It makes TYPO3 a very versatile system, better than most CMS options available.
- The JSON:API module shows all entities in TYPO3. This makes interactions easy and elegant.
- It follows the JSON:API standard (https://jsonapi.org/). This helps anyone integrating with a TYPO3 website understand the data structures without needing much custom documentation.
- It allows querying for lists and filtering by entity properties and fields, also following the JSON: API standard
- The core JSON: API features are enhanced by the JSON:API Extras module. This allows for more configuration of the endpoints.
The above features effectively turn TYPO3 into a super robust backend for frontend applications.
And Summing Up!
Headless TYPO3 is a great way to build interactive websites or content hubs. These hubs can power various content-consuming websites and media. It is however, not without disadvantages and careful consideration should be made before choosing this path.
Hopefully, this article gave you sufficient information to choose from. If not, we are always happy to consult your TYPO3 Headless project.
Contact for Internet agency and TYPO3 projects
Sven Thelemann
Service Partner - Germany







Be the First to Comment