TYPO3 Headless ist ein solcher Ansatz, der sich aufgrund seiner innovativen Fähigkeit, herausragende digitale Erlebnisse zu liefern, immer größerer Beliebtheit erfreut.
Kennen Sie das?
Laut Contentstack wird die Adoptionsrate von Headless CMS erwartet im nächsten Jahr zu verdoppeln.
Mit interaktiven und einzigartigen Frontend-Designs sowie schnell ladenden Websites bietet TYPO3 eine starke Grundlage. Durch die API-First-Architektur kann Content überall genutzt und dargestellt werden; eine Flexibilität, die auch TYPO3 Agentur gezielt einsetzen.
Glauben Sie mir, es ist interessant! Holen Sie sich eine Tasse Kaffee und lesen Sie weiter, um mehr über TYPO3 Headless CMS zu erfahren!
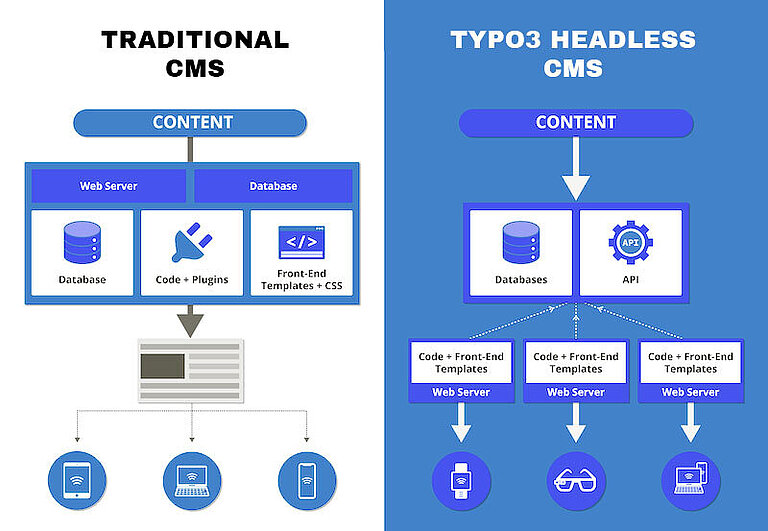
Was ist ein Headless CMS?
Wenn Sie eine Seite auf einer TYPO3-Website laden, führt der Server einen Code aus, der den für das Frontend entwickelten Code erstellt. Dieses Dokument wird dann an Ihren Browser gesendet. Daher werden TYPO3 und Webanwendungen, die auf die gleiche Weise funktionieren, als serverseitige Anwendungen bezeichnet.
Grundsätzlich wird ein Headless-Ansatz in unserer Welt mit vielen verschiedenen Geräten immer wertvoller. Headless Content Management bedeutet, dass das CMS ausschließlich für die Eingabe, Bearbeitung und Sortierung von Inhalten im Backend verantwortlich ist.
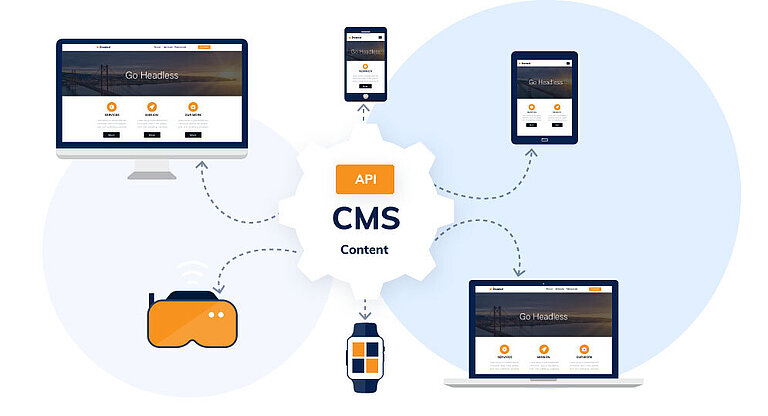
Wie werden Inhalte also in einem Headless-System angezeigt?
Ein Headless-System sollte leicht zugänglich sein, unabhängig von der visuellen Wirkung des Frontends. Wie gelangen Inhalte in einem Headless-System also in die Welt hinaus?
Nun, auf die Inhalte in der Datenbank wird über RESTful-API-Aufrufe zugegriffen. Das bedeutet, dass sie überall dort angezeigt werden können, wo sie aufgerufen werden, ohne TYPO3 templates oder Plugins.
Dies kann zur Erstellung einer traditionellen browserbasierten Website oder fast allem anderen im IoT verwendet werden.
Keine TYPO3-Vorlagen. Keine Plugins erforderlich. Nur flexible, strukturierte Inhalte, die überall einsetzbar sind.
Was Also ist TYPO3 Headless?
Headless TYPO3 ist ein Ansatz zur Erstellung von TYPO3-Websites, bei dem TYPO3 als Backend Content Repository dient. Das Frontend ist in verschiedenen Technologien aufgebaut und kommuniziert mit TYPO3 über eine API.

Um es genauer zu erklären, TYPO3 dient als TYPO3 Backend System. Das Frontend, das der Kunde sieht, ist von TYPO3 getrennt.
Der Name „Headless” bedeutet, dass TYPO3 keine oberste Ebene oder „Kopf” mehr hat. Stattdessen stellt es nur noch APIs zur Verfügung, die das Frontend als Inhaltsquellen nutzen kann.
Was Sind die Vorteile einer Adaption von TYPO3 Headless?
Mehr Konsumenten von Inhalten
Heutzutage erreichen Marken ihre Kunden über mehrere Kanäle, nicht nur über Websites. Mit Headless TYPO3 sind Inhalte nicht mehr auf den Browser beschränkt. Sie werden über APIs an Apps, Kiosksysteme, IoT-Geräte und mehr geliefert und ermöglichen so echtes Omnichannel-Publishing.
- mobile applications
- IoT
- Kiosk-Displays
- etc.
Microsite-Manager
Manchmal muss ein Unternehmen mehrere Site-Varianten erstellen (z. B. eine für jede Marke, Veranstaltung, Promotion, Land). In einem solchen Fall kann es einfacher sein, eine Content Engine zu erstellen, die die Inhalte für alle Microsites liefert.
Bedarf an einer eleganten Benutzeroberfläche
TYPO3 zeichnet sich durch seine Fähigkeiten in der Erstellung von Inhalten und der Datenverwaltung aus, ist jedoch aufgrund seiner PHP-Basis auf serverseitiges Rendering angewiesen. JavaScript-Frameworks wie React, Vue und Angular ermöglichen schnellere, interaktivere Frontends und geben Entwicklern die Freiheit, reichhaltige, dynamische Benutzererlebnisse zu schaffen.
Bessere Medienzustellung
Verbesserte Darstellung von Bildern, Videos oder Inhalten auf verschiedenen Bildschirmen!
Live Blogging
Aktualisieren Sie Geschichten in Echtzeit mit dem Write-Once-Publishing Anywhere-Konzept.
Multi-Site & mehrsprachiger Support
Unterstützt über 51+ internationale Sprachen.
Benutzerfreundliche Oberfläche
Die benutzerfreundlichste Open-Source-Oberfläche auf dem Markt.
Schnell & einfach
Lösen Sie Inhalte von der Weboberfläche, die perfekte Option für Nicht-Techniker.
Anpassungsfähig
Independence to scale at speed without affecting content or the design.
Frei & Open-Source
Völlig kostenlos, einfach, ohne Funktionseinschränkungen oder Lizenzen, für den persönlichen oder kommerziellen Gebrauch.
Live-Vorschau
Sehen Sie, wie Ihre Inhalte aussehen, bevor Sie sie veröffentlichen. Live. Während Sie sie erstellen
TYPO3 Als Kopfloses CMS
Headless TYPO3 ist ein Open-Source Projekt. Es zielt darauf ab, eine professionelle Publishing-Plattform unter Verwendung von TYPO3 und moderner JavaScript-Technologie zu schaffen. Diese Konfiguration ist für Teams gedacht, die Leistung, Flexibilität und Performance benötigen. Sie ermöglicht ein Content-Speichersystem, bei dem Inhalte einmal geschrieben und überall veröffentlicht werden können.

TYPO3 kann am besten als Headless CMS dienen. Sie fragen sich sicher, warum das so ist?
TYPO3 verfügt über zahlreiche integrierte Funktionen, die die meisten Anforderungen an eine Website abdecken. Es ist eines der ausgereiftesten Content Management Systeme (CMS) und lässt sich gut mit anderen APIs kombinieren, um eine hervorragende TYPO3 Headless Website zu erstellen.
Die TYPO3 Community arbeitet intensiv daran, TYPO3 zu einem großartigen API-gesteuerten CMS zu machen. Im Jahr 2019 wurde eine„TYPO3 Headless Initiative” ins Leben gerufen. Ihr Ziel war es, die Entwicklungsbemühungen zu koordinieren, um TYPO3 zu einem vollständig headless CMS zu machen.
Das Hauptziel von TYPO3 Headless ist die Bereitstellung von APIs. Diese APIs verbinden TYPO3 mit gängigen JavaScript-Frameworks wie ReactJS, VueJS und AngularJS.
Zum Zeitpunkt der Erstellung dieses Artikels wurden enorme Fortschritte dabei erzielt, TYPO3 in die Lage zu versetzen, Inhalte über APIs bereitzustellen und zu empfangen. Das ist alles, was wir über TYPO3 Headless CMS wissen.
Schauen wir uns einmal an, wie das in TYPO3 funktioniert.
TYPO3 Headless API-Integration
TYPO3 ist seiner Zeit voraus. Vielen Dank an Macopedia für die Förderung und Unterstützung des TYPO3 Headless-Projekts. Sie können das Headless-Konzept auf Ihrer TYPO3-Website über die TYPO3 Extension “headless” nutzen. Diese Erweiterung bietet eine JSON-Content-API für die TYPO3-PWA-Lösung.
Was macht die TYPO3 Headless Extension?
Die Headless Extension bietet eine JSON-API, die als Endpunkt für jede Art von Anwendung dienen kann. Sie nutzt die Standard-TYPO3-Funktionen, um die Seitenbaumstruktur und den Seiteninhalt in ein JSON-Format zu rendern. Das JSON-Antwortobjekt und die Inhaltselemente sind mit TypoScript anpassbar.
Headless erlaubt es Ihnen, JSON aus TYPO3-Inhalten zu liefern. Sie können die erzeugte Ausgabe modifizieren, indem Sie Typen, Namen und Verschachtelungen von Feldern entwickeln.
Schauen wir uns die wichtigsten Funktionen an,
- JSON-API für Inhaltselemente
- JSON-API für die Navigations-Seitenbaumstruktur
- Taking into account all language and translation configuration (e.g. fallback)
- Leicht erweiterbar mit benutzerdefinierten Feldern oder benutzerdefinierten CE's
- Unterstützung für EXT:felogin und EXT:form
- Unterstützung für EXT:news (siehe zusätzliche Erweiterung EXT:headless_news)
- Unterstützung für TYPO3 Solr (EXT:solr)
- Unterstützung für EXT:powermail (EXT:powermail)
- Unterstützung für EXT:gridelements (EXT:gridelements)
TYPO3 Headless-Einrichtung
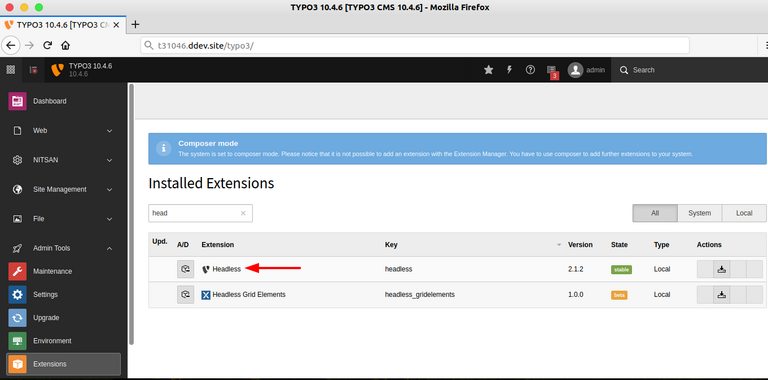
Um die TYPO3 Headless Extension für Ihre TYPO3 Website zu installieren, laden Sie die TYPO3 Headless Extension herunter,
Im nächsten Schritt können Sie die Erweiterung manuell über den Erweiterungsmanager mit der Taste headless installieren.
Oder mit Composer,
composer require friendsoftypo3/headless

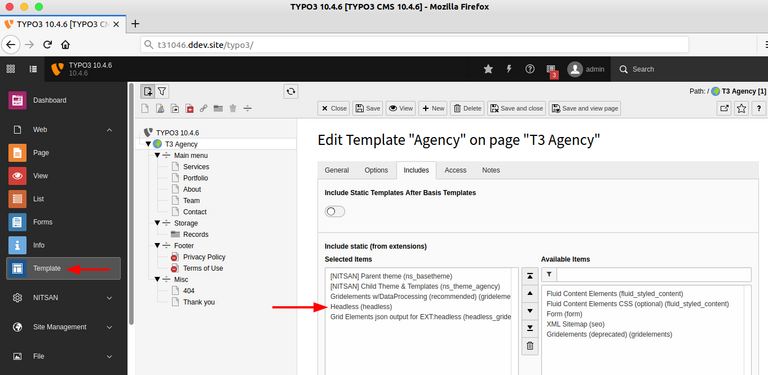
Der nächste Schritt besteht darin, eine TypoScript-Erweiterungsvorlage einzufügen, und schon können Sie loslegen.

Bitte beachten Sie, dass Sie fluid-styled content nicht zusammen mit ext:headless im selben Seitenbaum verwenden sollten.
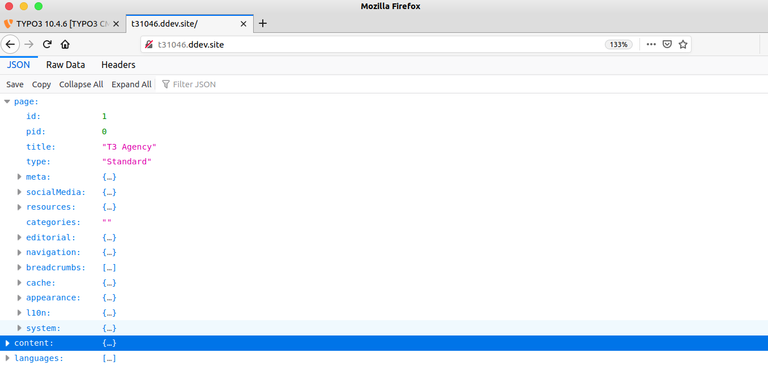
Und Sie sind fertig! Schauen Sie sich die Ausgabe an

In der Headless Erweiterung haben wir ein neues JSON-Inhaltsobjekt hinzugefügt. Damit können Sie auswählen, welche Felder ausgegeben werden sollen und wie sie aussehen sollen. Sehen wir uns ein einfaches Beispiel an.
lib.page = JSON
lib.page {
fields {
header = TEXT
header {
field = header
}
}
} Ausgang
{
"header" : "headerFieldValue"
}
Außerdem können Sie mit Schlüsselwortfeldern mehrfache Felder in json verschachteln, z. B.
lib.page = JSON
lib.page {
fields {
data {
fields {
foo = TEXT
foo {
field = bar
}
foo1 = TEXT
foo1 {
field = bar1
}
}
}
}
}
Ausgang
{
"data": [
{
"foo": "bar",
"foo1": "bar1"
}
]
}
Warum Headless TYPO3 mit JSON?
Die aktuelle Erweiterung Ext: headless basiert auf dem Modul JSON:API. Dies hat die REST Erfahrung mit TYPO3 erheblich verbessert. Es macht TYPO3 zu einem sehr vielseitigen System, das besser ist als die meisten anderen verfügbaren CMS Optionen.
- Das JSON:API-Modul zeigt alle Entitäten in TYPO3 an. Dies macht Interaktionen einfach und elegant.
- Es folgt dem JSON:API-Standard (https://jsonapi.org/). Dies hilft jedem, der eine TYPO3-Website integriert, die Datenstrukturen zu verstehen, ohne dass viel benutzerdefinierte Dokumentation erforderlich ist.
- Es ermöglicht die Abfrage von Listen und das Filtern nach Entitätseigenschaften und Feldern, ebenfalls gemäß dem JSON:API-Standard.
- Die Kernfunktionen von JSON:API werden durch das Modul JSON:API Extras erweitert. Dies ermöglicht eine umfassendere Konfiguration der Endpunkte.
Die oben genannten Features machen TYPO3 effektiv zu einem super robusten Backend für Frontend-Anwendungen.
Und Zusammenfassend!
Headless TYPO3 ist eine hervorragende Möglichkeit, interaktive Websites oder Content-Hubs zu erstellen. Diese Hubs können verschiedene Websites und Medien mit Inhalten versorgen. Allerdings hat diese Lösung auch Nachteile, sodass vor der Entscheidung für diesen Weg sorgfältige Überlegungen anzustellen sind.
Hoffentlich hat Ihnen dieser Artikel genügend Informationen zur Auswahl gegeben. Falls nicht, beraten wir Sie gerne bei Ihrem TYPO3 Headless Projekt.
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland






Sei der erste der kommentiert