With the launch of TYPO3 8 LTS, TYPO3 developers and editors have been introduced to more effective backend editing solutions such as those presented by CKEditor.
You have to migrate to rte_ckeditor when updating/upgrading TYPO3 from previous TYPO3 versions (=< v8).
Here we help you take a quick look at the primary configuration levels of CKEditor in TYPO3 CMS.
What is CKEditor?
CKEditor is a WYSIWYG RTE that permits the direct addition of JavaScript based codes within online applications or web pages. It can be procured under commercial and open source licenses.
CKEditor Versus TYPO3’s htmlArea RTE
In most cases, RTEs offer text areas wherein you can manipulate and format content, apply styles and create files as per your needs. With TYPO3 Version 8.6, you can configure RTE via YAML files in the simplest of ways.

Source:https://docs.typo3.org/c/typo3/cms-rte-ckeditor/main/en-us/Introduction/Index.html
Why use CKEditor in TYPO3?
- Smartly-designed inline editing features
- Compatibility with cross browsers and cross devices
- Compliance with upgraded web accessibility features and standards
- Advance levels of content filtering are possible, etc.
YAML - The Configuration File Format
As CKEditor comprises of YAML configuration, it is essential to gain preliminary knowledge about YAML files. These files are basically text files with easy-to-comprehend syntax. The structuring of these files is dependent on the placement of indentations and spaces; e.g. sequence items are denoted by dashes while key-value pairs are disjointed by a colon.
YAML Sample Code
# Employee records
- abc:
name: abc
job: Developer
skills:
- php
- python
- c
- xyz:
name: xyz
job: Developer
skills:
- php
- c++
- python
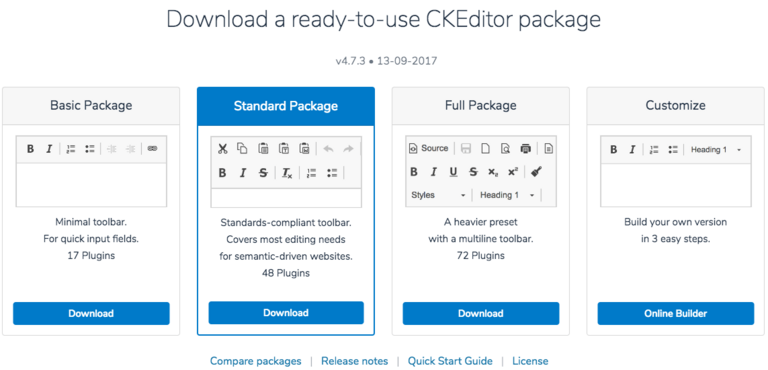
Default Presets in TYPO3’s CKEditor
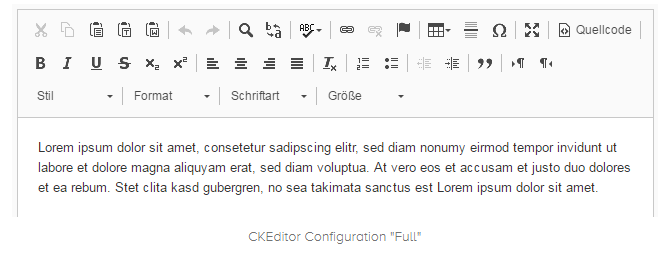
1. Full preset

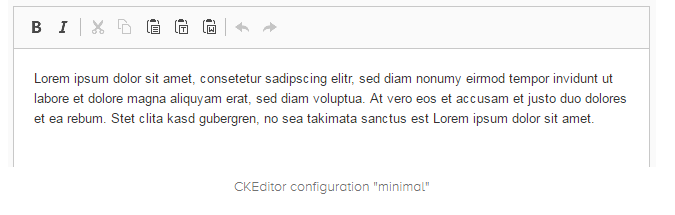
2. Minimal preset

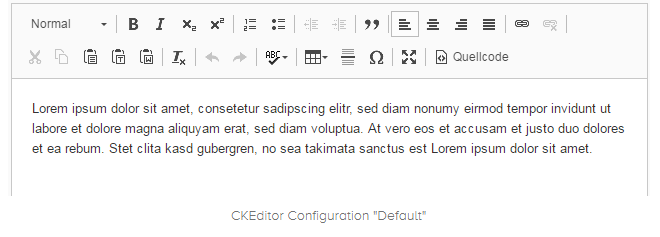
3. Default preset

What do these presets do?
The presets are responsible for defining the appearance of the editor, the styles and tags permissible therein, and the loading/ unloading of plugins. They also lay down the features and functionality of the database processing system ‘RTE.proc’.
Can you Configure CKEditor Preset in TYPO3?
Yes, the presets in CKEditor can be configured to work with TYPO3 core and TYPO3 extensions alike.

Source: https://docs.ckeditor.com/ckeditor4/latest/guide/dev_installation.html
1. Overridden of default preset configuration
RTE.default.preset = default
# or
RTE.default.preset = full
# or
RTE.default.preset = minimal
2. Textmedia Element
RTE.tt_content.types.textmedia.bodytext.preset = minimal
3. News Extension Field
RTE.config.tx_news_domain_model_news.bodytext.preset = default
Custom Configuration Preset for TYPO3 CKEditor
Your website is unique in itself. Here are some quick steps to create personalized presets for CKEditor.

Source: https://ckeditor.com/latest/samples/toolbarconfigurator/index.html#basic
Step 1: Define YAML
- View the standard configurations of your YAML files by typing the designated path. typo3/sysext/rte_ckeditor/Configuration/RTE
- Register a new configuration at ext localconf.php of your own extension.
- Assign your CKEditor configuration as per the requirements of the present selected for the configuration of CKEditor.
Step 2: YAML Setup for your Extension
Register you RTE configuration in ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['Custom_presets'] = 'EXT:site_default/Configuration/PageTSconfig/TceForm/Default.yaml';
Step 3: Assign your preset to default CKEditor
Assign your configuration in the designated preset.
RTE.default.preset = Custom_presets
Structure of a RTE YAML preset file
The YAML configuration format for CKEditor in TYPO3 comprises of three sections.
- Processing.yaml contains instructions for code processing for writing to the database.
- Base.yaml refers to the basic default settings of the appearance / display of the RTE and ways to modify the same.
- Plugins.yaml allows for new options to be added to the configuration.
# Load default processing options
imports:
- { resource: "EXT:site_default/Configuration/PageTSconfig/TceForm/Processing.yaml"}
- { resource: "EXT:site_default/Configuration/PageTSconfig/TceForm/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" } Managing Various Options of CKEditor in TYPO3
1. Format the HTML Tags:
Format the HTML tags by selecting the desired option from a dropdown menu.
editor:
config:
format_tags: "p;h1;h2;h3;h4;h5;pre;address;div"

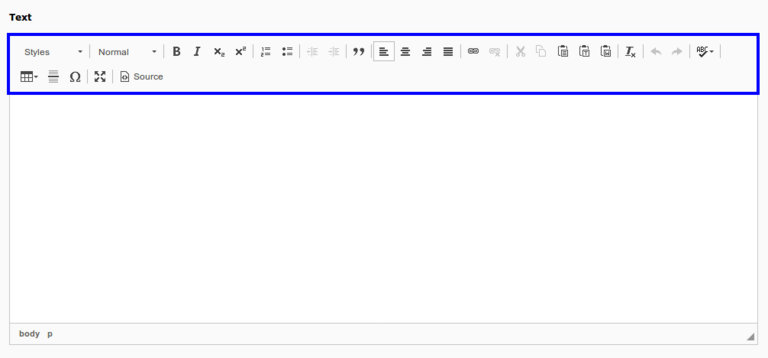
2. The Toolbar Groups
The Toolbar Groups option will help you define the layout and structure of toolbars on the top portion of the editor.
editor:
config:
toolbarGroups:
- { name: clipboard, groups: [clipboard, undo] }
- "/"
- { name: styles }

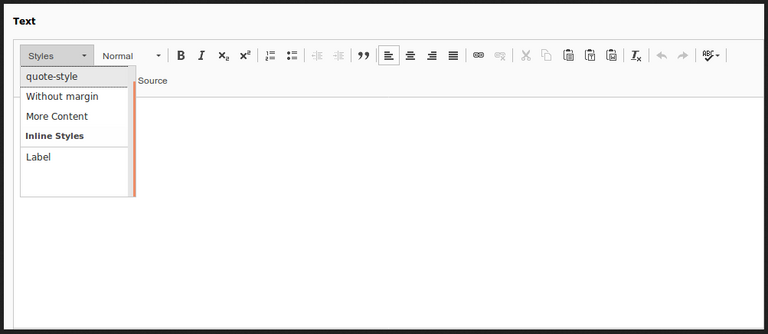
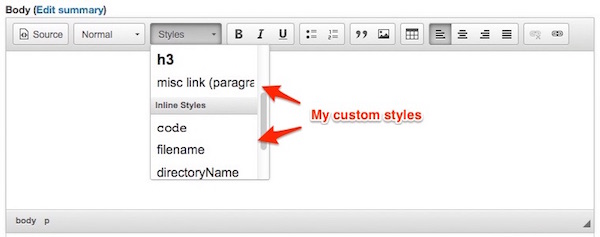
3. Providing styles
Provide different styles to format and customize text in an appealing manner. You may want to use the “Styles” drop down menu to go about the task.
editor:
config:
stylesSet:
- { name: "quote-style", element: "p", attributes: { class: "quote-style"}}
- { name: "Load More Button", element: "a", attributes: { class: "load-more"}}
- { name: "More Content", element: "div", attributes: { class: "more-content"}}

4. Configuring Plugins
Enhance the extensibility of CKEditor with over 200 plugins that can be accessed via the plugin directory. A simple code can be included in CKEditor for incorporating non-default plugins via a designated layout extension.
editor:
config:
allowTags:
- address
- label
allowTagsOutside:
- address
- label
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
- quote-style
extraPlugins:
- justify
removePlugins:
- image
removeButtons:
- Anchor
- Underline
- Strike
5. contentsCss
The ContentsCSS feature allows you to define various CSS styles for direct usage and viewing in CKEditor.
6. removeButtons
RemoveButtons helps in the removal of individual functions and buttons that result due to the importing of Base.yaml.
Default YAML by the TYPO3 Core
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see docs.ckeditor.com
editor:
config:
format_tags: "p;h1;h2;h3;h4;h5;pre"
toolbarGroups:
- { name: styles, groups: [ styles, format ] }
- { name: basicstyles, groups: [ basicstyles ] }
- { name: paragraph, groups: [ list, indent, blocks, align ] }
- { name: links, groups: [ links ] }
- { name: clipboard, groups: [ clipboard, cleanup, undo ] }
- { name: editing, groups: [ spellchecker ] }
- { name: insert, groups: [ insert ] }
- { name: tools, groups: [ table, specialchar ] }
- { name: document, groups: [ mode ] }
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
extraPlugins:
- justify
removePlugins:
- image
removeButtons:
- Anchor
- Underline
- Strike
- Styles
Migration of your HTMLArea to CKEditor?
When you wish to convert the HTML code present in the HTMLArea of RTE to the database of CKEditor, the Upgrade Wizard of TYPO3 comes into play during the upgrading process. In order to save data loss, it is essential to configure the CKEditor as per the existing settings of your RTE’s HTMLArea. It is equally important to open and save the RTE-text in the backend with utmost care.
pageTS
RTE.default {
showButtons(
bold, italic, underline,
left, center, right, justifyfull,
orderedlist, unorderedlist, indent, outdent,
line, link, removeformat,
copy, cut, paste, undo, redo
)
toolbarOrder(
bold, italic, underline, bar,
left, center, right, justifyfull,
orderedlist, unorderedlist, bar, indent, outdent, linebreak,
line, link, removeformat, bar,
copy, cut, paste, bar, undo, redo
)
}
yaml
editor:
config:
toolbar:
- [ 'Bold', 'Italic', 'Underline', '-' ]
- [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ]
- [ 'NumberdList', 'BulletedList', '-', 'Indent', 'Outdent' ]
- '/'
- [ 'HorizontalRule', 'Link', 'RemoveFormat', '-' ]
- [ 'Copy', 'Cut', 'Paste', '-' , 'Undo', 'Redo']
extraPlugins:
- justify
Advanced Content Filter
- The configured tags, classes and styles are retained.
- It is possible to filter content during the processes of edits and pastes.
- The advanced features of the content filter are enabled by default.
editor:
config:
allowedContent: true
TYPO3 + CKEditor Video
Conclusion
The integration of CKEditor with TYPO3 has revolutionized the way in which backend content editing can be carried out by developers, editors and end users. Go ahead and enjoy the many benefits of configuring your TYPO3 RTE with CKEditor and notice the difference - right away.
If you need help with your TYPO3 development, feel free to contact us here. We, as a TYPO3 Agency for new development, would love to receive your thoughts and feedback about this blog, and we would be happy to help you; do write to us!
Contact for Internet agency and TYPO3 projects
Sven Thelemann
Service Partner - Germany








Be the First to Comment