Mit der Einführung von TYPO3 8 LTS wurden TYPO3 Entwickler und Redakteure mit effektiveren Backend-Editing-Lösungen, wie sie von CKEditor vorgestellt werden, vertraut gemacht.
Sie müssen nach rte_ckeditor migrieren wann TYPO3 update/upgrade aus früheren TYPO3 Versionen (= <v8).
Hier helfen wir Ihnen, einen schnellen Überblick über die primären Konfigurationsebenen des CKEditor in TYPO3 CMS zu erlangen.
Was ist CKEditor?
CKEditor ist ein WYSIWYG RTE, welches das direkte Hinzufügen von JavaScript-basierten Codes in Online-Anwendungen oder Webseiten ermöglicht. Es kann unter kommerziellen und Open-Source-Lizenzen bezogen werden.
CKEditor Versus TYPO3’s htmlArea RTE
In den meisten Fällen bieten RTEs Textbereiche, in denen Sie Inhalte bearbeiten und formatieren, Styles anwenden und Dateien nach Ihren Bedürfnissen erstellen können. Mit TYPO3 Version 8.6 können Sie RTE über YAML-Dateien auf einfachste Weise konfigurieren.

Quelle: https://docs.typo3.org/typo3cms/extensions/jh_magnificpopup/UsersManual/IframeForRte/Index.html
Warum CKEditor in TYPO3 nutzen?
- Intelligente Inline-Bearbeitungsfunktionen
- Kompatibilität mit Cross-Browsern und Cross-Geräten
- Einhaltung verbesserter Web-Zugänglichkeits-Features und Standards
- Erweiterte Stufen der Inhaltsfilterung sind möglich, etc.
YAML - Das Konfigurations-Dateiformat
Da der CKEditor aus der YAML-Konfiguration besteht, ist es unerlässlich, Vorkenntnisse über YAML-Dateien zu erlangen. Diese Dateien sind grundsätzlich Textdateien mit leicht verständlicher Syntax. Die Strukturierung dieser Dateien ist abhängig von der Platzierung von Einrückungen und Leerzeichen; z.B. werden Sequenzelemente durch Bindestriche gekennzeichnet, während Schlüssel-Wert-Paare durch einen Doppelpunkt getrennt werden.
YAML Beispielcode
# Employee records
- abc:
name: abc
job: Developer
skills:
- php
- python
- c
- xyz:
name: xyz
job: Developer
skills
- php
- c++
- python
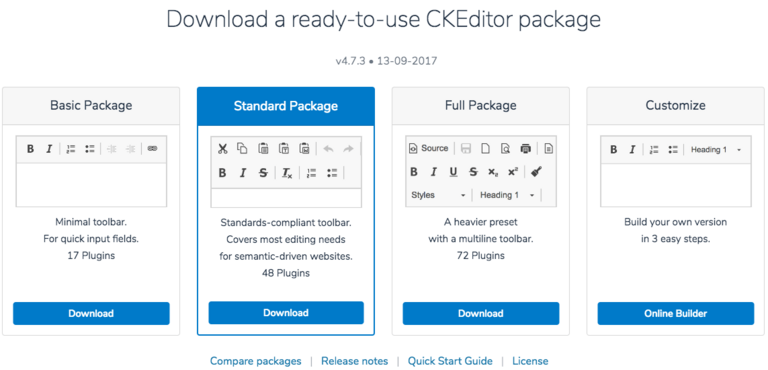
Standard-Presets im CKEditor von TYPO3
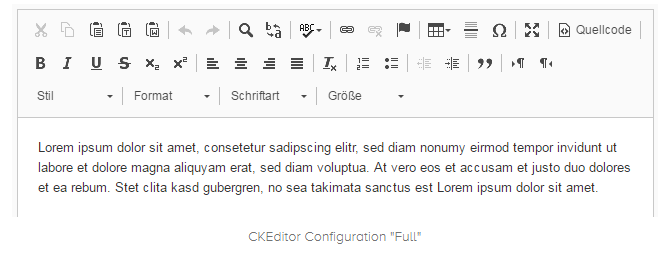
1. Full preset

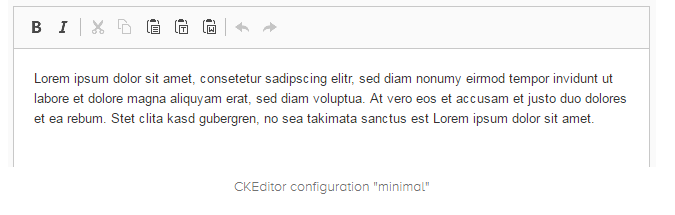
2. Minimal preset

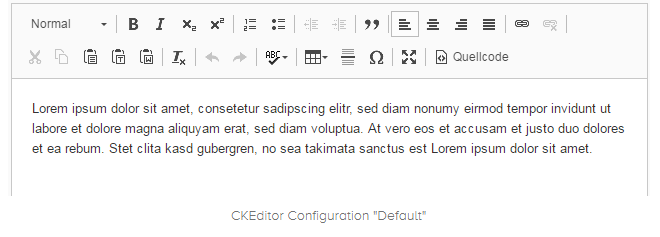
3. Default preset

Was können diese Presets?
Die Presets sind verantwortlich für das Aussehen des Editors, die darin zulässigen Styles und Tags sowie das Laden/Entladen von Plugins. Sie legen auch die Eigenschaften und Funktionalitäten des Datenbank-Verarbeitungssystems'RTE.proc' fest.
Kann man das CKEditor Preset in TYPO3 konfigurieren?
Ja, die Presets im CKEditor können so konfiguriert werden, dass sie sowohl mit TYPO3 Core als auch mit TYPO3 Extensions funktionieren.

Quelle: https://docs.ckeditor.com/ckeditor4/latest/guide/dev_installation.html
1. Überschreiben der voreingestellten Standardkonfiguration
RTE.default.preset = default
# or
RTE.default.preset = full
# or
RTE.default.preset = minimal
2. Textmedien-Element
RTE.tt_content.types.textmedia.bodytext.preset = minimal
3. News Erweiterungsfeld
RTE.config.tx_news_domain_model_news.bodytext.preset = default
Individuelle Konfigurations-Preset für TYPO3 CKEditor
Ihre Website ist, in sich selbst, einzigartig. Hier sind einige schnelle Schritte, um personalisierte Presets für den CKEditor zu erstellen.

Quelle: https://ckeditor.com/latest/samples/toolbarconfigurator/index.html#basic
Schritt 1: YAML definieren
- Betrachten Sie die Standardkonfigurationen Ihrer YAML-Dateien, indem Sie den angegebenen Pfad eingeben. typo3/sysext/rte_ckeditor/Configuration/RTE
- Registrieren Sie eine neue Konfiguration unter ext localconf.php Ihrer eigenen Erweiterung. ext localconf.php Ihrer eigenen Erweiterung.
- Ordnen Sie Ihre CKEditor-Konfiguration gemäß den Anforderungen der für die Konfiguration des CKEditor ausgewählten Preset zu.
Schritt 2: YAML Setup für Ihre Erweiterung
Registrieren Sie Ihre RTE-Konfiguration in ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['Custom_presets'] = 'EXT:site_default/Configuration/PageTSconfig/TceForm/Default.yaml';
Schritt 3: Weisen Sie Ihr Preset dem Standard-CKEditor zu.
Weisen Sie Ihre Konfiguration in dem dafür vorgesehenen Preset zu.
RTE.default.preset = Custom_presets
Aufbau einer RTE YAML Preset-Datei
Das YAML-Konfigurationsformat für den CKEditor in TYPO3 besteht aus drei Teilen.
- Processing.yaml enthält Anweisungen zur Codeverarbeitung für das Schreiben in die Datenbank
- Base.yaml bezieht sich auf die grundlegenden Standardeinstellungen des Erscheinungsbildes / der Anzeige der RTE, sowie Möglichkeiten, diese zu ändern.
- Plugins.yaml erlaubt es, der Konfiguration neue Optionen hinzuzufügen.
# Load default processing options
imports:
- { resource: "EXT:site_default/Configuration/PageTSconfig/TceForm/Processing.yaml"}
- { resource: "EXT:site_default/Configuration/PageTSconfig/TceForm/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" } Verwaltung verschiedener Optionen des CKEditors in TYPO3
1. Formatieren Sie die HTML-Tags:
Formatieren Sie die HTML-Tags, indem Sie die gewünschte Option aus einem Dropdown-Menü auswählen.
editor:
config:
format_tags: "p;h1;h2;h3;h4;h5;pre;address;div"

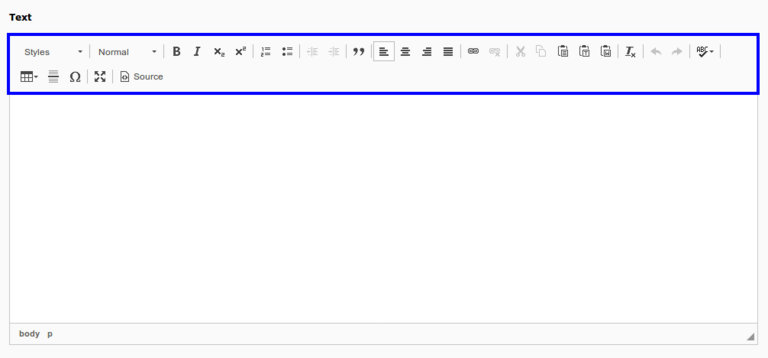
2. Die Symbolleistengruppen
Die Option Symbolleistengruppen hilft Ihnen, das Layout und die Struktur der Symbolleisten im oberen Teil des Editors zu definieren.
editor:
config:
toolbarGroups:
- { name: clipboard, groups: [clipboard, undo] }
- "/"
- { name: styles }

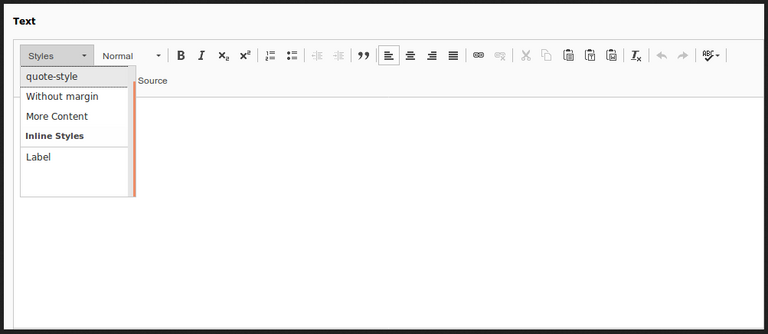
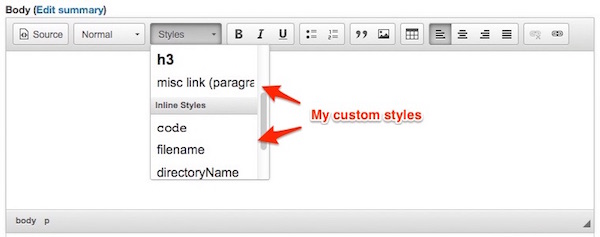
3. Bereitstellung von Styles
Stellen Sie verschiedene Styles zur Verfügung, um Text auf ansprechende Weise zu formatieren und anzupassen. Sie können demnach das Dropdown-Menü "Styles" verwenden.
editor:
config:
stylesSet:
- { name: "quote-style", element: "p", attributes: { class: "quote-style"}}
- { name: "Load More Button", element: "a", attributes: { class: "load-more"}}
- { name: "More Content", element: "div", attributes: { class: "more-content"}}

4. Einrichten von Plugins
Verbessern Sie die Erweiterbarkeit von CKEditor um über 200 Plugins, auf die über das Plugin-Verzeichnis zugegriffen werden kann. Ein einfacher Code kann in den CKEditor integriert werden, um nicht standardmäßige Plugins über eine bestimmte Layout-Erweiterung einzubinden.
editor:
config:
allowTags:
- address
- label
allowTagsOutside:
- address
- label
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
- quote-style
extraPlugins:
- justify
removePlugins:
- image
removeButtons:
- Anchor
- Underline
- Strike
5. contentsCss
Mit der ContentsCSS-Funktion können Sie verschiedene CSS-Stile für die direkte Verwendung und Anzeige im CKEditor definieren.
6. removeButtons
RemoveButtons hilft beim Entfernen einzelner Funktionen und Schaltflächen, die durch den Import von Base.yaml entstehen.
Standard YAML durch den TYPO3 Core
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see docs.ckeditor.com
editor:
config:
format_tags: "p;h1;h2;h3;h4;h5;pre"
toolbarGroups:
- { name: styles, groups: [ styles, format ] }
- { name: basicstyles, groups: [ basicstyles ] }
- { name: paragraph, groups: [ list, indent, blocks, align ] }
- { name: links, groups: [ links ] }
- { name: clipboard, groups: [ clipboard, cleanup, undo ] }
- { name: editing, groups: [ spellchecker ] }
- { name: insert, groups: [ insert ] }
- { name: tools, groups: [ table, specialchar ] }
- { name: document, groups: [ mode ] }
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
extraPlugins:
- justify
removePlugins:
- image
removeButtons:
- Anchor
- Underline
- Strike
- Styles
Migration Ihrer HTMLArea nach CKEditor?
Wenn Sie den in der HTMLArea von RTE vorhandenen HTML-Code in die Datenbank von CKEditor konvertieren möchten, kommt der Upgrade Wizard von TYPO3 zum Einsatz. Um Datenverlust zu vermeiden, ist es notwendig, den CKEditor entsprechend den bestehenden Einstellungen der HTMLArea Ihrer RTE zu konfigurieren. Ebenso wichtig ist es, den RTE-Text im Backend mit größter Sorgfalt zu öffnen und zu speichern.
pageTS
RTE.default {
showButtons(
bold, italic, underline,
left, center, right, justifyfull,
orderedlist, unorderedlist, indent, outdent,
line, link, removeformat,
copy, cut, paste, undo, redo
)
toolbarOrder(
bold, italic, underline, bar,
left, center, right, justifyfull,
orderedlist, unorderedlist, bar, indent, outdent, linebreak,
line, link, removeformat, bar,
copy, cut, paste, bar, undo, redo
)
}
yaml
editor:
config:
toolbar:
- [ 'Bold', 'Italic', 'Underline', '-' ]
- [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ]
- [ 'NumberdList', 'BulletedList', '-', 'Indent', 'Outdent' ]
- '/'
- [ 'HorizontalRule', 'Link', 'RemoveFormat', '-' ]
- [ 'Copy', 'Cut', 'Paste', '-' , 'Undo', 'Redo']
extraPlugins:
- justify
Erweiterter Inhaltsfilter
- Die konfigurierten Tags, Klassen und Stile bleiben erhalten.
- Es ist möglich, den Inhalt während der Bearbeitung von 'Edits' und 'Pastes' zu filtern.
- Die erweiterten Funktionen des Inhaltsfilters sind standardmäßig aktiviert.
editor:
config:
allowedContent: true
TYPO3 + CKEditor Video
Fazit
Die Integration von CKEditor in TYPO3 hat die Art und Weise, wie Backend-Content von Entwicklern, Redakteuren und Endanwendern bearbeitet werden kann, revolutioniert. Genießen Sie die vielen Vorteile der Konfiguration Ihres TYPO3 RTE mit dem CKEditor und merken Sie den Unterschied - sofort.
Wenn Sie Hilfe bei Ihrer TYPO3 Entwicklung benötigen, können Sie uns hier kontaktieren. Wir, als TYPO3 Agentur für Neuentwicklung, freuen uns über Ihre Meinung und Ihr Feedback zu diesem Blog und helfen Ihnen gerne weiter; schreiben Sie uns!
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland








Sei der erste der kommentiert