NITSAN as one of the initial adopters of PWA, a new approach to the Web, we’re telling you everything that you need to know about Progressive Web Apps (PWA).
In this article, you will find a detailed overview of Progressive Web Apps, PWA's implementation in TYPO3, explaining the technology, its features, business benefits, as well as providing best practices and useful advice to help you get up to speed. Find answers to your questions, and learn why Progressive Web Apps are a truly revolutionary solution with such a deep impact on today’s mobile web experiences. So let’s start!
What are Progressive Web Apps (PWA)?
If I'd love to explain in simple words, basically PWA is a website with all the benefits of an application. Progressive web apps give you a faster, more reliable, and more engaging version of your TYPO3 website.
Actually, PWAs can do most things that native apps can do, like having an offline mode, accessing your camera and microphone if necessary, GPS, and more.
This new application model attempts to combine features offered by most modern browsers with the benefits of the mobile experience.
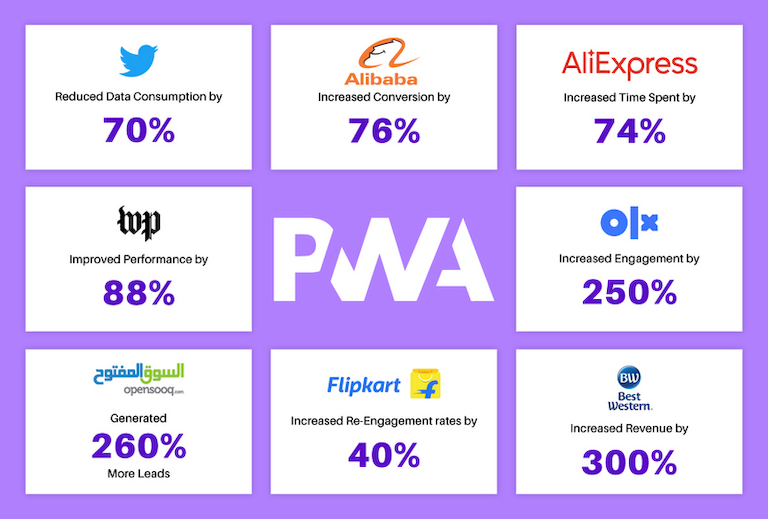
PWA Facts and Statistics
- PWAs have 36% higher conversion rates than native apps.
- According to Smashing Ideas, companies that switch to PWA notice an increase from at least 20% by up to 250% of increased revenue for businesses.
- Businesses switching to PWAs notice a decrease in page loading speed of up to 10 times
- PWAs can be up to 90% smaller than native mobile apps.
- See how the major brands have adapted PWA and flourished using them,

Build Your PWA Manually, Or Use a TYPO3 PWA Extension
Turning your TYPO3 site into a PWA gives users a comparable experience to using a web app, by just visiting your website using their mobile browser. If you have a TYPO3 site, you can produce nicely designed and highly functional web apps in just a few steps.
As the owner of a TYPO3 site, you benefit from having some options on how to develop your PWA.
You can build it manually or use a TYPO3 PWA Extension.
If you prefer to manage the entire process yourself, there are a few routes you can take to design the PWA. There isn’t one standard or framework to follow. You can design a PWA by hand using AngularJS, React, or Vue. Each method has its pros and cons depending on what you’re looking for.
PWA is Best Suited For,
- News Websites
- Data Processing websites
- Blogging website
- User interactive website
The PWA TYPO3 Module – How to make Progressive Web Apps with TYPO3
To unleash the potential of PWA for your TYPO3 website, Macopedia has developed an awesome solution by means of TYPO3 Extension for PWA Solution named, “pwa_manifest”.
It allows you to start exploring PWA solutions for TYPO3 in minutes. It provides a docker/ddev local environment with both TYPO3 and JS demo applications. It's based on
- https://github.com/TYPO3-Headless/headless
- https://github.com/TYPO3-Headless/headless_news
- https://github.com/TYPO3-Headless/nuxt-typo3
- https://github.com/TYPO3-Headless/create-nuxt-typo3
Let’s learn how to installing and configure the PWA Manifest Module for your TYPO3 website in simple steps,
Key Requirements
The extension requires TYPO3 in version at least 9.5.
Download PWA Manifest Extension
The extension is available at TYPO3 Extension Repository for TYPO3 version 9 & 10 in the beta version.
Click here to download.
Installation
To install the PWA manifest extension using composer use,
composer require friendsoftypo3/pwa_manifest
Moreover, if you wish to include the TypoScript template, and go to the page with ?type=835.
Configurations
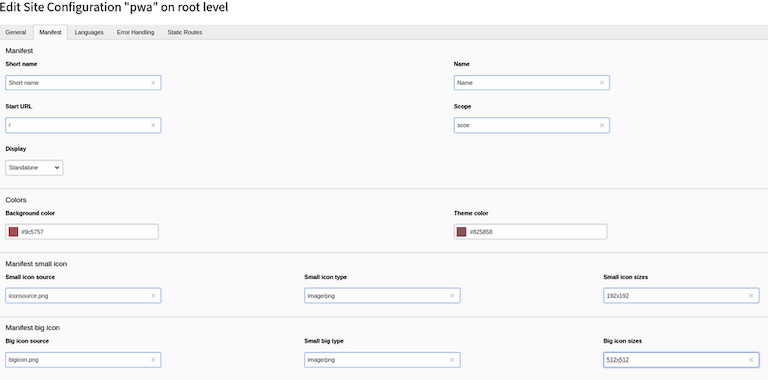
Once done, go straight to Site Configuration in your TYPO3 backend and edit your page and add the required information.

The Web App Manifest
The TYPO3 manifest.json file is what allows users to add the PWA to their home screen. It contains configurations that you can modify to change how your PWA will behave – like the name, display name, background color, orientation, and more.
Here is a reference for your understanding
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "540x720"
}
]
}
The file will be added to the head tag of your index page.
<link rel="manifest" href = "/manifest.json">
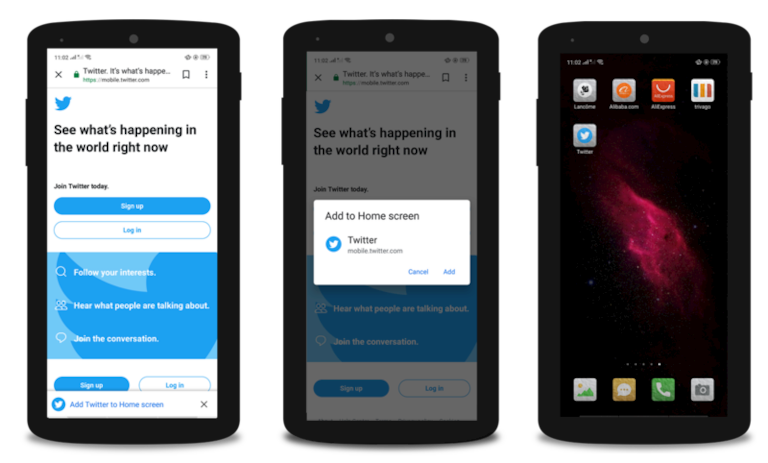
Upon configurations and setting up your site, as shown in the image below, it shows the “Add to the home screen” option. When you select that option, an icon will be created on the home screen.

Let’s Learn About Progressive Web Apps for TYPO3 in depth!
To refresh; PWAs are mobile sites built with a JavaScript framework that delivers an app-like experience to users. PWA’s look and behave like regular web pages but have some of the functionality of a mobile app.
You don’t need to re-code your entire website to add PWA features. Depending on your site, there are different ways to design a PWA.
The be considered a PWA, an user experience must be:
- Fast – Should take less than three seconds to load
- Reliable – It should load quickly even under poor network conditions
- Engaging – It should immerse the user in the experience
- Responsive – Must work across devices of different shapes and sizes
If you have a TYPO3 site, It’s pretty straightforward to convert your TYPO3 site into a PWA with a TYPO3 Extension.
Working Mechanism of PWA

Key Features of TYPO3 PWA
Progressive
The web apps are progressive in nature, which means they adapt themselves as per the devices and browsers.
Connectivity Independent
Progressive web apps run smoothly and swiftly on slow internet connections, as well as they can work offline.
Responsive
Regardless of the form factors, progressive web applications render seamless interactivity across all browsers and devices.
Up to Date
Progressive web apps update themselves automatically on a regular basis, which keeps your websites fully up-to-date.
Lightning Fast
When launched, PWAs load instantly, eliminating network dependence while ensuring an instant and reliable experience for your users.
Full control
PWAs use a Web App Manifest, so your business can control how your application’s launch appears at all times with this 100% control.
Before talking about the PWA module in TYPO3, let’s look at the minimum requirements to build a PWA -
- Requires TYPO3 in version at least 9.5.
- Should be run over HTTPS.
- Should include a Service Worker – Service worker is a script (javascript) that runs over HTTPS on the browser and provides browser access. It provides native app-like features like offline content delivery, push notifications, etc.
- Should have a Web App Manifest – which is a JSON file containing metadata with information about the web app like the name, description, author, and more. This is also useful for search engine optimization.
Wrapping Up!
With TYPO3 Progressive Web Apps, you can get the best features of both native and web apps. TYPO3 lets you create them easily while enabling you to deliver immersive experiences to users. I hope this article has made you fall in love with PWAs as much as we do!
Drop us a message about how our TYPO3 Agency can help build your next innovative PWA project.
See you next week!
Contact for Internet agency and TYPO3 projects
Sven Thelemann
Service Partner - Germany






Be the First to Comment