NITSAN als einer der ersten Anwender von PWA, einer neuen Herangehensweise an das Web, erzählen wir Ihnen alles, was Sie über Progressive Web Apps (PWA) wissen müssen.
In diesem Artikel finden Sie einen detaillierten Überblick über Progressive Web Apps, die Implementierung von PWAs in TYPO3. Wir erklären die Technologie, ihre Funktionen, die geschäftlichen Vorteile sowie Best Practices und nützliche Tipps, die Ihnen den Einstieg erleichtern. Finden Sie Antworten auf Ihre Fragen und erfahren Sie, warum Progressive Web Apps eine wirklich revolutionäre Lösung sind, die einen so tiefgreifenden Einfluss auf die heutigen mobilen Web-Erlebnisse hat. Also lassen Sie uns beginnen!
Was sind Progressive Web Apps (PWA)?
Wenn ich es gerne in einfachen Worten erklären würde, im Grunde ist PWA eine Website mit allen Vorteilen einer Anwendung. Mit Progressive Web Apps erhalten Sie eine schnellere, zuverlässigere und ansprechendere Version Ihrer TYPO3-Website.
Tatsächlich können PWAs die meisten Dinge, die auch native Apps können, wie z. B. einen Offline-Modus, Zugriff auf Ihre Kamera und Ihr Mikrofon, wenn nötig, GPS und mehr.
Dieses neue Anwendungsmodell versucht, die von den meisten modernen Browsern angebotenen Funktionen mit den Vorteilen der mobilen Erfahrung zu kombinieren.
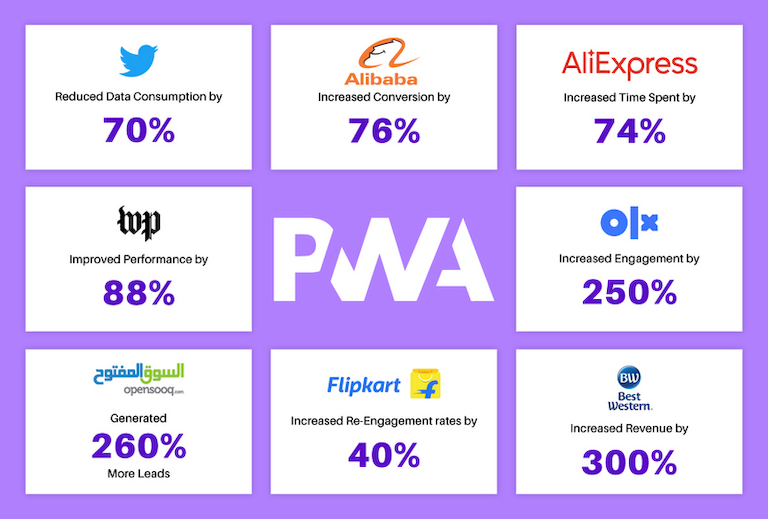
PWA Fakten und Statistiken
- PWAs haben 36 % höhere Konversionsraten als native Apps.
- Laut Smashing Ideas bemerken Unternehmen, die auf PWA umsteigen, eine Umsatzsteigerung von mindestens 20 % bis zu 250 % für Unternehmen.
- Unternehmen, die auf PWAs umsteigen, bemerken einen Rückgang der Seitenladegeschwindigkeit um das bis zu 10-fache
- PWAs können bis zu 90% kleiner sein als native mobile Apps.
- Sehen Sie, wie die großen Marken PWA angepasst haben und damit florieren,

Erstellen Sie Ihre PWA manuell, oder verwenden Sie eine TYPO3 PWA Extension
Wenn Sie Ihre TYPO3-Website in eine PWA verwandeln, erhalten die Nutzer ein vergleichbares Erlebnis wie bei der Nutzung einer Web-App, indem sie Ihre Website einfach mit ihrem mobilen Browser besuchen. Wenn Sie eine TYPO3-Website haben, können Sie in wenigen Schritten schön gestaltete und hochfunktionale Web-Apps erstellen.
Als Besitzer einer TYPO3-Site profitieren Sie davon, dass Sie einige Optionen haben, wie Sie Ihre PWA entwickeln können.
Sie können sie manuell erstellen oder eine TYPO3 PWA Extension verwenden.
Wenn Sie es vorziehen, den gesamten Prozess selbst zu verwalten, gibt es ein paar Wege, die Sie für das Design der PWA einschlagen können. Es gibt nicht den einen Standard oder das eine Framework, dem Sie folgen müssen. Sie können eine PWA von Hand mit AngularJS, React oder Vue entwerfen. Jede Methode hat ihre Vor- und Nachteile, je nachdem, wonach Sie suchen.
PWA ist am besten geeignet für,
- Nachrichten Websites
- Websites zur Datenverarbeitung
- Blogging-Website
- Benutzerinteraktive Website
Das PWA TYPO3 Modul - Wie man Progressive Web Apps mit TYPO3 erstellt
Um das Potenzial von PWA für Ihre TYPO3-Website zu erschließen, hat Macopedia mit der TYPO3 Extension for PWA Solution namens "pwa_manifest" eine großartige Lösung entwickelt.
Es ermöglicht Ihnen, innerhalb von Minuten mit der Erforschung von PWA-Lösungen für TYPO3 zu beginnen. Es bietet eine lokale Docker-/Dev-Umgebung mit TYPO3- und JS-Demo-Anwendungen. Es basiert auf
- https://github.com/TYPO3-Initiatives/headless
- https://github.com/TYPO3-Initiatives/headless_news
- https://github.com/TYPO3-Initiatives/nuxt-typo3
- https://github.com/TYPO3-Initiatives/create-nuxt-typo3
Lassen Sie uns lernen, wie Sie das PWA Manifest Modul für Ihre TYPO3 Website in einfachen Schritten installieren und konfigurieren,
Wichtige Anforderungen
Die Extension benötigt TYPO3 in der Version mindestens 9.5.
PWA-Manifest-Erweiterung herunterladen
Die Extension ist im TYPO3 Extension Repository für TYPO3 Version 9 & 10 in der Beta-Version verfügbar.
Klicken Sie hier zum Download.
Installation
Um die PWA-Manifest-Erweiterung mit Composer zu installieren, verwenden Sie,
composer require friendsoftypo3/pwa_manifest
Wenn Sie außerdem die TypoScript Vorlage einbinden möchten und auf der Seite mit ?type=835.
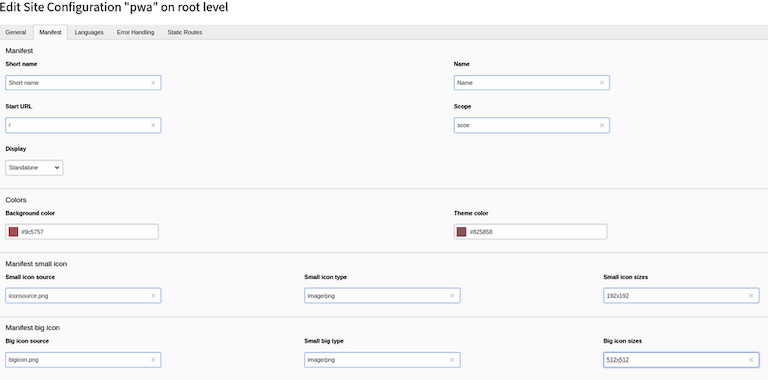
Konfigurationen
Danach gehen Sie in Ihrem TYPO3 Backend direkt zur Site-Konfiguration und bearbeiten Ihre Seite und fügen die erforderlichen Informationen hinzu.

Das Web-App-Manifest
Die TYPO3 manifest.json-Datei ermöglicht es Benutzern, die PWA zu ihrem Startbildschirm hinzuzufügen. Sie enthält Konfigurationen, die Sie ändern können, um zu bestimmen, wie sich Ihre PWA verhält - wie Name, Anzeigename, Hintergrundfarbe, Ausrichtung und mehr.
Hier ist eine Referenz für Ihr Verständnis
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "540x720"
}
]
}
Die Datei wird in den head-Tag Ihrer Index-Seite eingefügt.
<link rel="manifest" href = "/manifest.json">
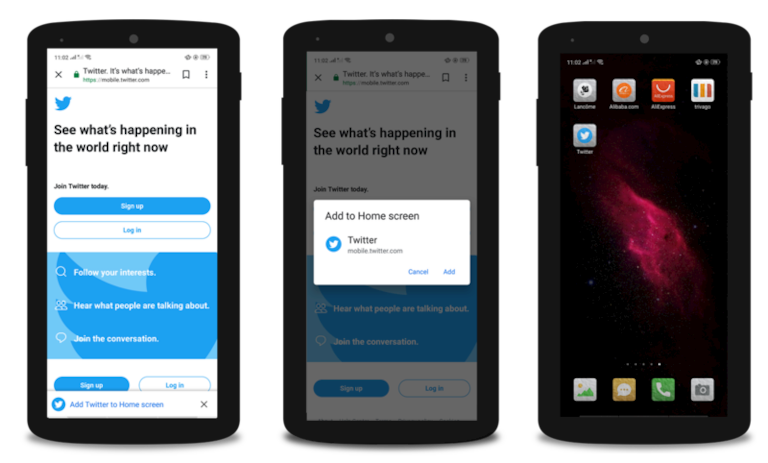
Nach der Konfiguration und Einrichtung Ihrer Website wird, wie in der Abbildung unten gezeigt, die Option "Zum Startbildschirm hinzufügen" angezeigt. Wenn Sie diese Option auswählen, wird ein Symbol auf dem Startbildschirm erstellt.

Lernen wir Progressive Web Apps für TYPO3 im Detail kennen!
Zur Auffrischung: PWAs sind mobile Websites, die mit einem JavaScript-Framework erstellt wurden und den Benutzern ein App-ähnliches Erlebnis bieten. PWAs sehen aus und verhalten sich wie normale Webseiten, haben aber einige der Funktionen einer mobilen App.
Sie müssen nicht Ihre gesamte Website neu codieren, um PWA-Funktionen hinzuzufügen. Je nach Ihrer Website gibt es verschiedene Möglichkeiten, eine PWA zu gestalten.
Um als PWA zu gelten, muss eine User Experience sein:
- Schnell - Sollte weniger als drei Sekunden zum Laden benötigen
- Zuverlässig - Es sollte auch unter schlechten Netzwerkbedingungen schnell laden
- Fesselnd - Es sollte den Benutzer in das Erlebnis eintauchen lassen
- Responsive - Muss auf Geräten unterschiedlicher Form und Größe funktionieren
Wenn Sie eine TYPO3-Site haben, ist es ziemlich einfach, Ihre TYPO3-Site mit einer TYPO3-Extension in eine PWA zu verwandeln.
Arbeitsmechanismus von PWA

Hauptmerkmale von TYPO3 PWA
Progressiv
Die Web-Apps sind von Natur aus progressiv, d.h. sie passen sich an die jeweiligen Geräte und Browser an.
Konnektivität Unabhängig
Progressive Web Apps laufen auch bei langsamen Internetverbindungen flüssig und schnell und können auch offline arbeiten.
Ansprechbar
Unabhängig von den Formfaktoren bieten progressive Webanwendungen nahtlose Interaktivität über alle Browser und Geräte hinweg.
Bis zu Datum
Progressive Web-Apps aktualisieren sich regelmäßig automatisch, wodurch Ihre Websites immer auf dem neuesten Stand sind.
Blitzschnell
Nach dem Start werden PWAs sofort geladen, wodurch die Netzwerkabhängigkeit entfällt und gleichzeitig ein sofortiges und zuverlässiges Erlebnis für Ihre Benutzer gewährleistet wird.
Volle Kontrolle
PWAs verwenden ein Web App Manifest, so dass Ihr Unternehmen mit dieser 100-prozentigen Kontrolle jederzeit steuern kann, wie der Start Ihrer Anwendung aussieht.
Bevor wir über das PWA-Modul in TYPO3 sprechen, lassen Sie uns einen Blick auf die Mindestanforderungen werfen, um eine PWA zu erstellen -
- Benötigt TYPO3 in der Version von mindestens 9.5.
- Sollte über HTTPS ausgeführt werden.
- Sollte einen Service Worker enthalten - Service Worker ist ein Skript (Javascript), das über HTTPS auf dem Browser läuft und Browser-Zugriff bietet. Es bietet native App-ähnliche Funktionen wie Offline-Inhaltsbereitstellung, Push-Benachrichtigungen usw.
- Sollte ein Web-App-Manifest haben - das ist eine JSON-Datei, die Metadaten mit Informationen über die Web-App wie Name, Beschreibung, Autor und mehr enthält. Dies ist auch für die Suchmaschinenoptimierung nützlich.
Fazit
Mit TYPO3 Progressive Web Apps können Sie die besten Eigenschaften von nativen und Web-Apps nutzen. Mit TYPO3 können Sie sie ganz einfach erstellen und gleichzeitig den Nutzern immersive Erlebnisse bieten. Ich hoffe, Sie haben sich in diesem Artikel genauso in PWAs verliebt wie wir!
Senden Sie uns eine Nachricht, um zu erfahren, wie unsere TYPO3 Agentur Ihnen beim Aufbau Ihres nächsten innovativen PWA-Projekts helfen kann.
Bis nächste Woche!
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland






Sei der erste der kommentiert