In diesem Blogbeitrag werden wir erkunden, wie Mask die Art und Weise revolutioniert, wie Sie benutzerdefinierte Inhalts elemente erstellen und verwalten, wodurch die TYPO3 Entwicklung effizienter und benutzerfreundlicher wird.
Einstieg in Mask
Nachdem Sie die einfachen TYPO3 Installieren schritte befolgt haben, können Sie sofort mit Mask beginnen.
Installationsanleitung
Diese umfassende Anleitung führt Sie durch die Installations- und Konfigurationsschritte, um problemlos mit TYPO3 Mask zu starten.
Vorbereitungen: Bevor Sie sich in Mask vertiefen, stellen Sie sicher, dass Sie Ihr Seitenpaket eingerichtet haben. Dies ist entscheidend für eine nahtlose Integration und Anpassung.
Hinzufügen von Mask als Abhängigkeit: Das Hinzufügen von Mask als Abhängigkeit in der ext_emconf.php Ihres Seitenpakets ist entscheidend, um sicherzustellen, dass TYPO3 Mask vor Ihrer Themen TYPO3 Extension geladen wird. Diese Reihenfolge ermöglicht es Ihnen, das generierte TCA von Mask effektiv in Ihrem "Overrides"-Ordner zu überschreiben.
Überprüfen Sie jetzt Ihre aktuelle TYPO3 Version mit unserem kostenlosen TYPO3 Versionsprüfer.
$EM_CONF[$_EXTKEY] = [
'constraints' => [
'depends' => [
'mask' => '8.1' // Add the minimum version here or leave blank for any version.
]
]
];Greifen Sie bequem auf das TYPO3 Backend Modul zu, das sich direkt unter dem Erweiterungs manager-Modul befindet. Mit nur wenigen Klicks sind Sie bereit, personalisierte Inhalts elemente zu erstellen, die auf Ihre spezifischen Anforderungen zugeschnitten sind.
Für Composer-Installationen sollten Sie auch die Anforderung in der composer.json Datei Ihrer Erweiterung nicht vergessen. Es ist erwähnenswert, dass in TYPO3 v11 die Datei ext_emconf.php im Composer-Modus nicht mehr erforderlich ist.
{ "require": { "mask/mask": "^8.1" } }
Hinweis: Wenn Sie die Abhängigkeit hinzufügen, nachdem TYPO3 Mask bereits installiert und aktiviert wurde, ist es notwendig, die Lade reihenfolge durch Neuinstallation Ihrer Erweiterung neu aufzubauen.
Installation und Konfiguration von TYPO3 Mask:
- Laden Sie TYPO3 Mask mit TYPO3 Composer herunter, indem Sie den Befehl composer require mask/mask ausführen, oder installieren Sie es über den Erweiterungs-manager.
- Aktivieren Sie Mask im Erweiterungs-manager. (Nicht erforderlich im Composer-Modus von TYPO3 v11)
- Mask benötigt fluid_styled_content, stellen Sie also sicher, dass es in Ihren statischen Einbindungen im TYPO3 Template Modul enthalten ist.
- Sie können fluid_styled_content im Composer-Modus mit dem Befehl installieren: composer require typo3/cms-fluid-styled-content.
- Fügen Sie außerdem das statische TypoScript von TYPO3 Mask hinzu.
- Wechseln Sie zum Maskenmodul und geben Sie den Schlüssel Ihrer Seitenpaket-Erweiterung für die automatische Konfiguration ein (Ihre Erweiterung muss geladen sein).
- Beginnen Sie mühelos mit der Erstellung Ihrer eigenen Inhalts-elemente!
Manuelle Konfiguration:
Wenn Sie die Ordnerstruktur anpassen möchten, die durch die automatische Konfiguration erstellt wird, können Sie jeden Pfad in der Erweiterungskonfiguration von TYPO3 Mask anpassen.
Tipp: Es wird empfohlen, die Datei LocalConfiguration.php (in der die Erweiterungskonfiguration gespeichert ist) in der Versionsverwaltung zu haben, um das Teilen und die Zusammenarbeit zu erleichtern.
Neuer Inhaltselement Assistent
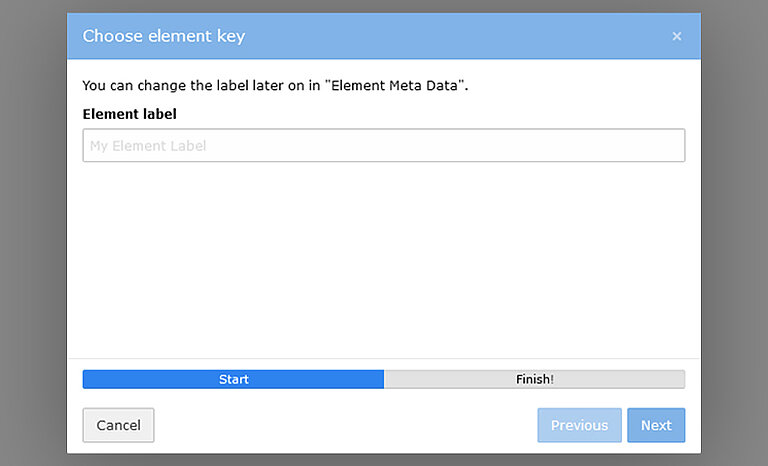
Um Ihr erstes Inhalts-element zu erstellen, klicken Sie einfach auf die Schaltfläche "Neues Inhalts-element erstellen". Diese Aktion löst einen Assistenten aus, der Sie durch das Ausfüllen einiger obligatorischer Felder führt.
Bezeichnung: Geben Sie eine beschreibende Bezeichnung für dieses Inhalts-element an, die für Redakteure sichtbar ist, wenn das Inhalts-element erstellt wird.
Schlüssel (eindeutig, klein geschrieben): Weisen Sie Ihrem Element einen eindeutigen Schlüssel zu. Dieser Schlüssel ist entscheidend für die Definition des CType (Inhaltstyps) und die Generierung der Fluid-HTML-Vorlagen, die mit diesem Inhalts-element verbunden sind. Stellen Sie sicher, dass der Schlüssel eindeutig und in Kleinbuchstaben ist.

Nachdem Sie die Bezeichnung und den Schlüssel definiert haben, klicken Sie auf "Fertigstellen", und der Mask-Builder wird geöffnet. Standardmäßig wird der Tab "Felder" geöffnet, sodass Sie mit weiteren Anpassungen fortfahren können.

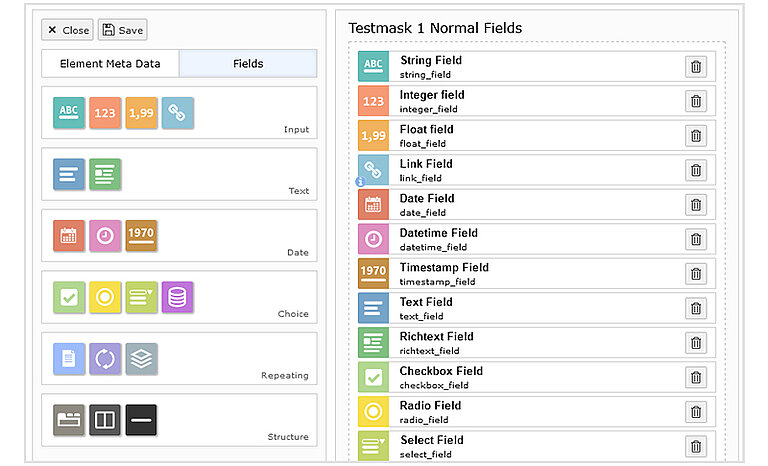
Wie Erstelle ich Felder in TYPO3 Mask?
Nun können Sie Ihr Element mit verschiedenen Feldern ausstatten. Sehen Sie sich die Seite "Feldtypen" für detaillierte Informationen zu allen verfügbaren Feldtypen an. Ziehen Sie einfach das gewünschte Feld in den Drag & Drop-Bereich in der Mitte des Bildschirms. Alternativ können Sie auf ein Feld klicken, und es wird unterhalb des aktuell aktiven Felds eingefügt. Nach dem Einfügen erscheint rechts ein Formular, das es Ihnen ermöglicht, das Feld entsprechend Ihren Anforderungen zu konfigurieren.

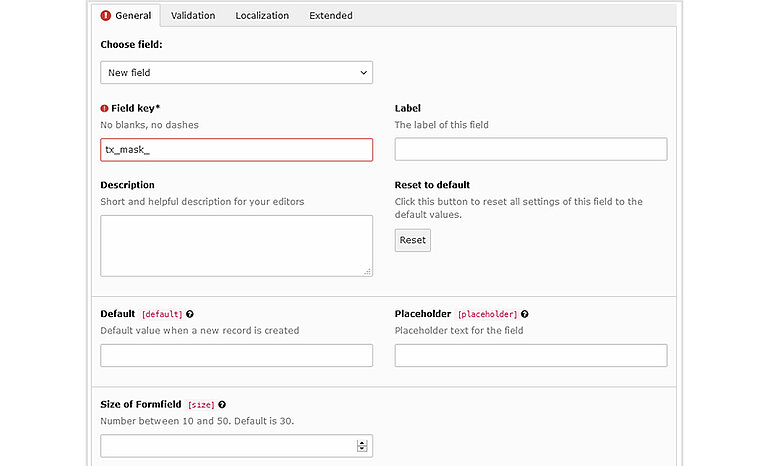
Ähnlich wie beim Elementschlüssel müssen Sie einen eindeutigen Schlüssel für Ihr Feld entwickeln. Benutzerdefinierte Felder beginnen immer mit dem Präfix "tx_mask_", das nicht entfernt werden kann. Dieses Präfix ist entscheidend, um Konflikte mit vorhandenen Feldern zu vermeiden. Darüber hinaus haben Sie die Möglichkeit, aus vorhandenen TYPO3-Kernfeldern oder Maskenfeldern im Dropdown-Menü zu wählen.
Die meisten Felder teilen folgende Optionen:
- Feldschlüssel: Dies ist der eindeutige Schlüssel für das Feld, wie zuvor beschrieben. Er bestimmt den Namen der neuen Spalte in der Datenbanktabelle tt_content.
- Bezeichnung: Die Bezeichnung ist das, was Redakteure sehen, wenn sie das Inhaltselement bearbeiten. Es kann eine lokalisierte Zeichenfolge sein.
- Beschreibung: Dies bietet zusätzliche Informationen für Redakteure und erscheint unterhalb der Bezeichnung. Es ist hilfreich, um Redakteure beim Verwenden des Feldes zu führen.
- Auf Standard zurücksetzen: Diese Option setzt alle TCA (Table Configuration Array) Optionen auf ihre Standardwerte zurück, mit Ausnahme der Bezeichnung und Beschreibung.
Tabellenkonfigurationsarray (TCA)
Das Tabellenkonfigurationsarray (TCA) ist für Mask in der TYPO3 Entwicklung wichtig. Das TCA definiert die Struktur und das Verhalten von Datenbanktabellen, die von TYPO3 verwendet werden, um Inhaltselemente zu speichern, einschließlich benutzerdefinierter Inhalts elemente, die mit TYPO3 Mask erstellt wurden.
Hier ist, warum das TCA für Mask wichtig ist:
Datenbankstruktur:
Das TCA legt die Struktur der Datenbanktabellen fest, in denen Inhaltselemente gespeichert werden. Wenn Sie benutzerdefinierte Inhaltselemente mit TYPO3 Mask erstellen, definiert das TCA, wie die Daten für diese Elemente in der Datenbank gespeichert werden.
Feldkonfiguration:
Das TCA ermöglicht es Ihnen, verschiedene Eigenschaften von Feldern innerhalb von Inhaltselementen zu konfigurieren, wie ihren Typ, ihre Bezeichnung, Beschreibung und Validierungsregeln. Diese Konfiguration gewährleistet Konsistenz und Integrität der in der Datenbank gespeicherten Daten.
Integration mit TYPO3 Core:
Das TCA bietet Integration mit den Kernfunktionen von TYPO3, sodass von Mask generierte Inhaltselemente nahtlos mit anderen TYPO3-Funktionen und -Erweiterungen interagieren können.
Anpassung und Erweiterbarkeit:
Das TCA bietet umfangreiche Anpassungsmöglichkeiten, mit denen Sie das Verhalten und das Erscheinungsbild von Inhaltselementen entsprechend Ihren spezifischen Anforderungen anpassen können. Diese Flexibilität ermöglicht es Entwicklern, reiche und dynamische Benutzererfahrungen innerhalb von TYPO3 zu schaffen.
Registerkarte "Element-Metadaten" mit Mask Verwenden
Die Registerkarte "Element-Metadaten" bietet wesentliche Details zu Ihrem Inhaltselement in TYPO3. Hier finden Sie allgemeine Informationen wie die Bezeichnung und den Schlüssel, die Sie möglicherweise bei der Erstellung definiert haben. Darüber hinaus finden Sie die folgenden Felder:
- Kurztitel: Dieses Feld bietet einen prägnanten Titel für Ihr Element, der beim Auswählen des Elementtyps sichtbar ist. Wenn es leer gelassen wird, wird der Standardtitel verwendet.
- Beschreibung: Durch das Hinzufügen einer Beschreibung können Redakteure den Zweck des Elements besser verstehen. Es erscheint neben dem Titel und dem Vorschaubild im Erstellungs-Assistenten.
- Symbol: Fügen Sie Ihrem Element schnell ein Vorschausymbol hinzu, indem Sie aus einer Reihe von FontAwesome-Symbolen auswählen. Wählen Sie aus verschiedenen Kategorien oder suchen Sie nach Stichworten. Wenn kein Symbol angegeben ist, wird ein Fallback-Symbol generiert, das den ersten Buchstaben Ihrer Bezeichnung verwendet.
- Farbe: Passen Sie die Farbe des Symbols an, um die visuelle Unterscheidung zu verbessern.
Fazit
TYPO3 Mask revolutioniert die Inhalts erstellung in TYPO3 und bietet eine benutzerfreundliche Lösung für die einfache Erstellung benutzerdefinierter Inhalts-elemente. Mit seiner intuitiven Benutzeroberfläche, flexiblen Anpassungsmöglichkeiten und nahtlosen Integration in TYPO3 ermöglicht Mask Entwicklern, dynamische und ansprechende Websites effizient zu erstellen. Verabschieden Sie sich von mühsamem Codieren und sagen Sie hallo zu TYPO3 Mask – Ihrem ultimativen Werkzeug für die benutzerdefinierte Inhalts erstellung in TYPO3. Setzen Sie sich mit NITSAN - TYPO3 Agentur in Verbindung, um kompetente Unterstützung und Beratung zu erhalten.
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland






Sei der erste der kommentiert