What is HTTPS?
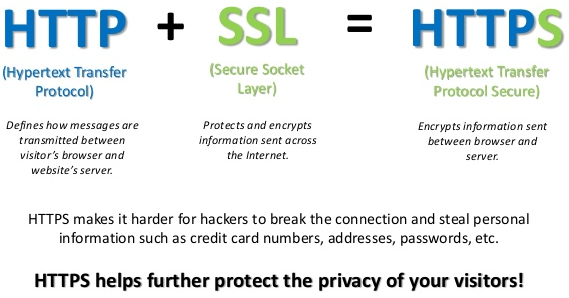
HTTPS (HyperText Transfer Protocol Secure) is well-known HTTP+SSL, a client and a server communicate to each other, but with SSL Certificate, that encrypts and decrypts their requests and responses. That means all communications between your browser and the website are encrypted. HTTPS is often used to protect highly confidential online transactions like online banking and online shopping order forms.
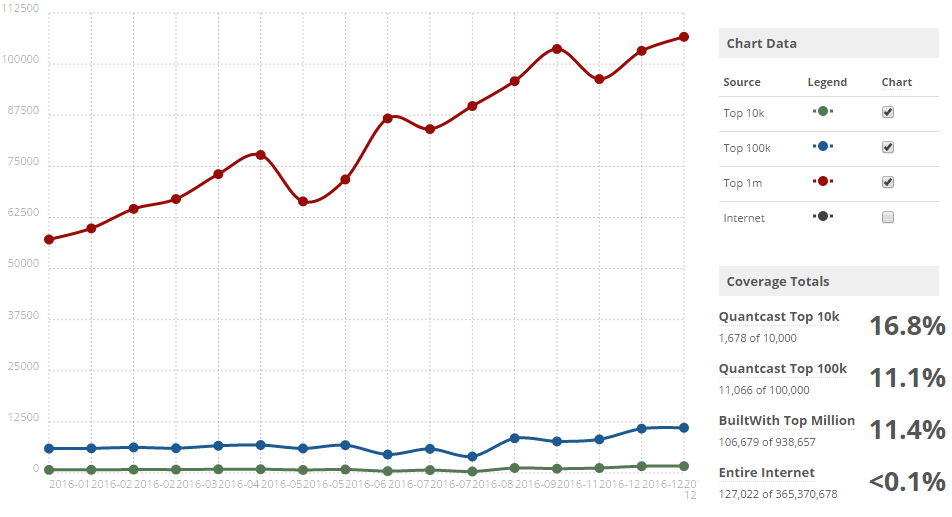
Unfortunately, Only <0.1% website uses HTTPS at Entire Internet.

What Google Said About HTTPS/SSL?
“HTTPS as a ranking signal.”
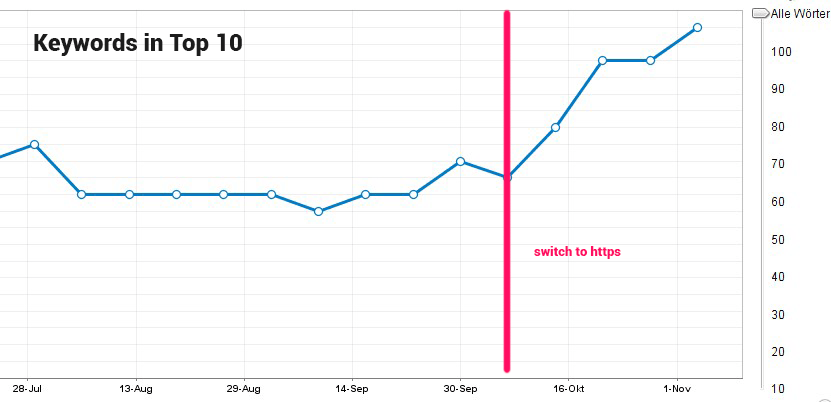
Google Starts Giving A Ranking Boost To Secure HTTPS/SSL Sites, Google's push for HTTPS adoption appears to be working.

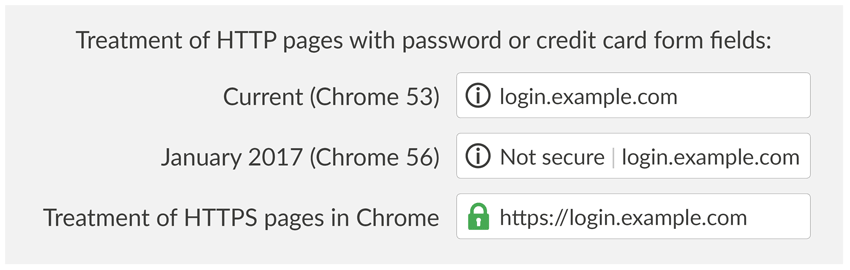
From January 2017, Google Chrome (version 56 and onwards) will begin marking HTTP sites that transmit passwords or request credit card details as “not secure.”The move comes as part of a longer term strategy to eventually label all non-HTTPS sites as insecure within Google’s browser, helping users to browse the web more safely.

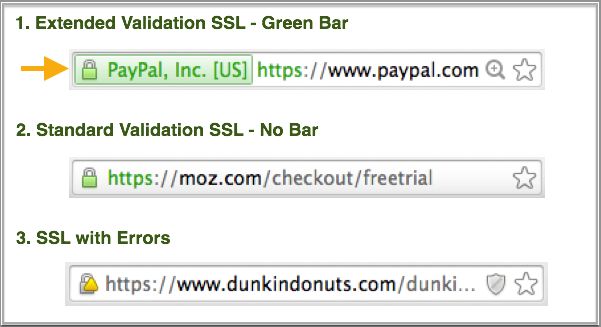
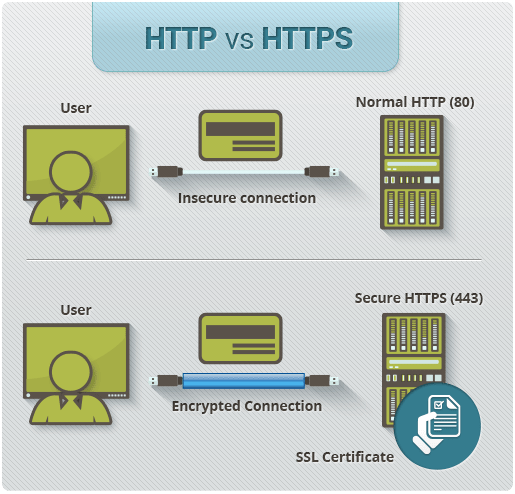
HTTP VS HTTPS
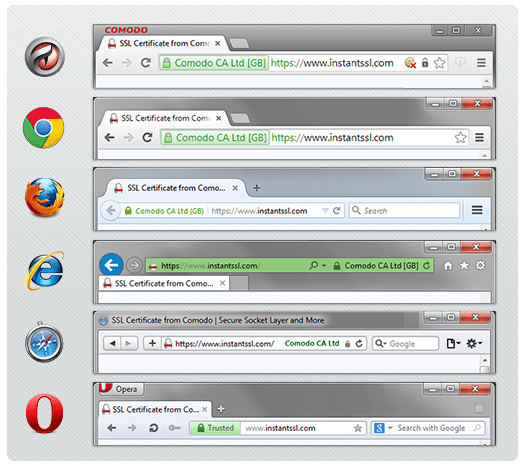
What is a HTTPS certificate?

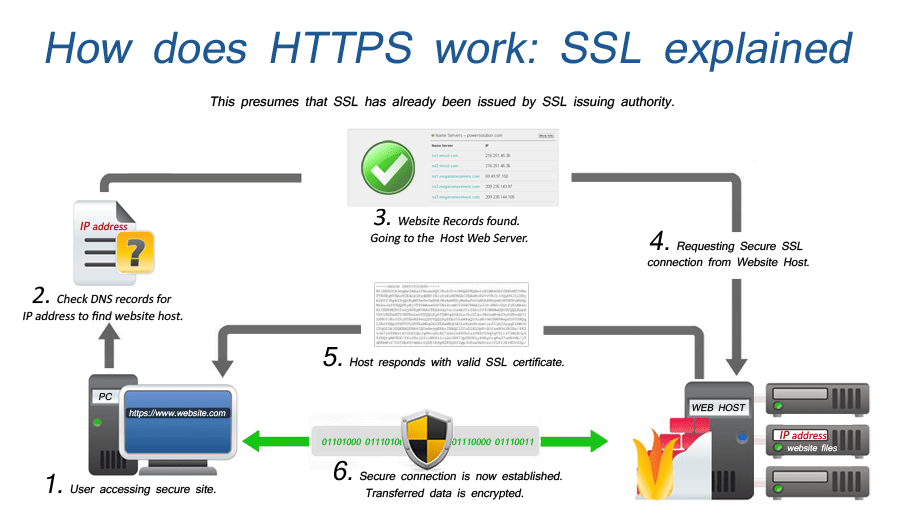
How HTTPS Works?

Advantages of HTTPS:
- Security: The 'S' at the end of HTTPS stands for 'Secure.'
- Identity Verification: Visitors can verify you are a registered business and that you own the domain.
- Data Integrity: Customer information, like credit card numbers, is encrypted and cannot be intercepted.
- SEO: More referrer data, HTTPS as a rankings Boost.
- Trust: Customers are more likely to trust and complete purchases from sites that use HTTPS.
Step-by-Step guide for integration of HTTPS at your TYPO3 website.
1. Get a security certificate and install on the server:
HTTPS, in particular, is a well-established technology now and with initiatives like Let's Encrypt (https://letsencrypt.org/) it's never been easier or cheaper to get a HTTPS certificate for your website.
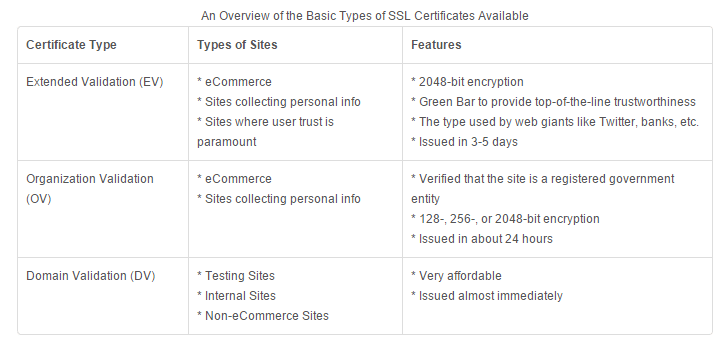
There are three different types of certificates you can get:

Source: https://moz.com/blog/seo-tips-https-ssl
1.1. Domain validation: the cheapest and most basic; it only covers encryption (from the three things we went over earlier).
1.2. Organization Validation: the middle choice regarding price, which also includes authentication. If you’re collecting personal information, you probably want at least this option.
1.3. Extended validation: the top of the line option, which provides the best security you can get with HTTPS. It's This is for big e-commerce sites and sites that collect critical private information.
Here’s a nice little summary:

2. Enable & Configure HTTPS at TYPO3 Frontend Website:
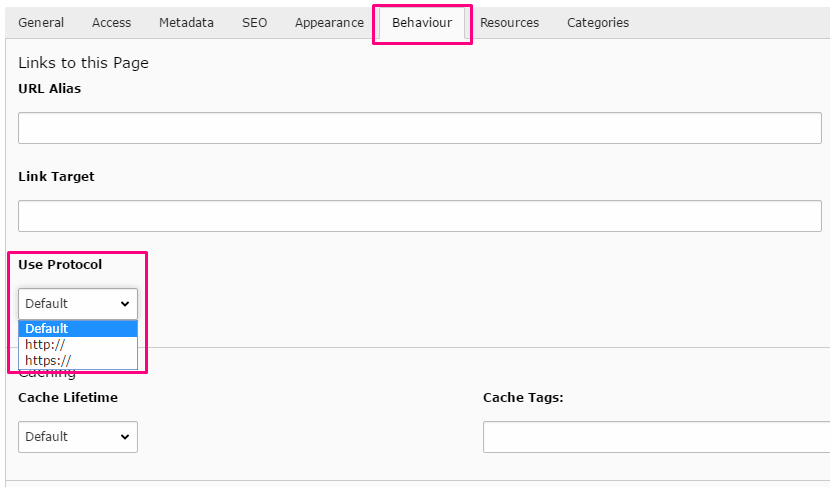
2.1. Use HTTPS Protocol at Page:
At TYPO3 backend, Page Properties > Behaviour > Use Protocol > Select “https://”

2.2. Configure TypoScript:
For TYPO3 version >= 6.x
With the configuration of TYPO3’s config.absRefPrefix property, It will automatically convert all the URLs (like menus, links) to HTTPS. Let's just deactivate config.baseURL for new TYPO3 versions 6.2.x, 7.6.x, 8.x.
# TypoScript setup: Set absRefPrefix & Disable baseURL
config.absRefPrefix = auto
config.baseURL >
For TYPO3 version < 6.x
With the configuration of TYPO3’s config.baseURL property, It will automatically convert all the URLs (like menus, links) to HTTPS. You can setup below smart TypoScript which will check, If HTTPS is on your website then it will automatically generate HTTPS URLs.
# TypoScript constants: Define constantan for baseURL & Absolute URI prefix
domain {
#cat = site_default/website/domain/01; type=string; label=Domain name for Base URL: (excluding slashes and protocol like )
baseURL =
#cat = site_default/website/domain/02; type=string; label=Absolute URI prefix:
absRefPrefix =
}
# TypoScript setup: Set baseURL setting for http or https
config.baseURL = {$site_default.website.domain.baseURL}
[globalString = _SERVER|HTTPS=on]
config.baseURL = {$site_default.website.domain.baseURL}
[global]
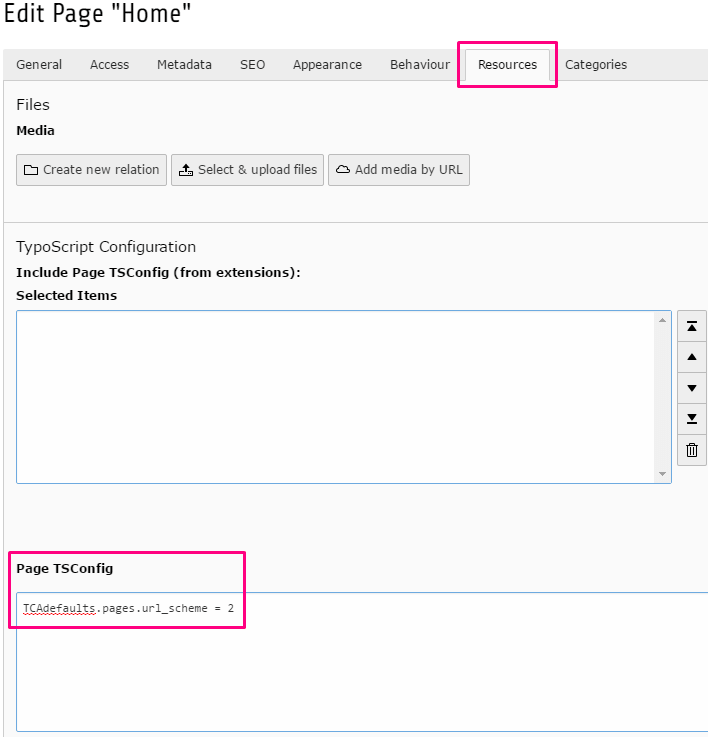
2.3. HTTPS set as Default Protocol.
Edit the root page of website > Resources > Page TSConfig: Setup below TypoScript code.
TCAdefaults.pages.url_scheme = 2

2.4. Apply HTTPS to all existing pages:
You might have hundreds of already created pages, so It will be difficult to manually assign HTTPS to all the pages by edit each page’s properties. You could just only allow SQL code at phpMyAdmin.
# SQL Query Statement
UPDATE pages SET url_scheme = 2
Note: This SQL statement you put all the pages of the TYPO3 system at https. If you have multiple sites with a back care (MultiSite), but not all at https to run, do not run this command!
2.5. Additional Domains:
Make sure all the other domains (including those without ‘www’) should point to HTTPS.
2.6. All the request should be HTTPS:
Checkout HTML source code of whole page & search for http:// There will be lots tag eg., link, img, script tags etc., which should call their URL using http://, You’ll be required to make those changes at their calling code like TypoScript, Fluid templates, TYPO3 extension etc.,
2.7. Force redirects to HTTPS:
2.7.1. With Webserver/Vhost Config:
Best practice to forcefully redirects from HTTP to HTTPS via the webserver/vhost configuration. Nowadays it's the best practice to enable tls > ssl >https for the whole vhost/domain
2.7.2 With .Htaccess
Fortunately, there is real quick & tricky technique to forcefully redirects all HTTP to HTTPS through .Htaccess. It will also be help for old URLs to set 301 redirects for SEO.
# .Htaccess Code
# 1. Frontend Site: Redirect to HTTPS
RewriteCond %{HTTPS} on
RewriteCond %{REQUEST_URI} !^/?typo3
RewriteRule (.*) %{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# 2. TYPO3 Backend: Redirect to HTTPS
RewriteCond %{HTTPS} off
RewriteCond %{REQUEST_URI} ^/?typo3
RewriteRule (.*) %{HTTP_HOST}%{REQUEST_URI} [R=301,L]
2.8. Useful TYPO3 Extensions for HTTPS:
There are also some best extensions available while help you to manage HTTPS as below:
- https://extensions.typo3.org/extension/https_macmade
- https://extensions.typo3.org/extension/lvssl
- https://extensions.typo3.org/extension/https_enforcer
2.9. Running TYPO3 CMS behind HTTPS proxy:
You can configure it from TYPO3 Install tool with below settings:
# TYPO3 Install Tool Configurations
$GLOBALS['TYPO3_CONF_VARS']['SYS']['reverseProxyIP'] = 'THE IP OF YOUR PROXY SERVER';
$GLOBALS['TYPO3_CONF_VARS']['SYS']['reverseProxyHeaderMultiValue'] = 'last';
$GLOBALS['TYPO3_CONF_VARS']['SYS']['reverseProxySSL'] = '*';
Read more details at https://moc.net/om-moc/aktuelt/blogs/tech/running-typo3-cms-behind-https-proxy
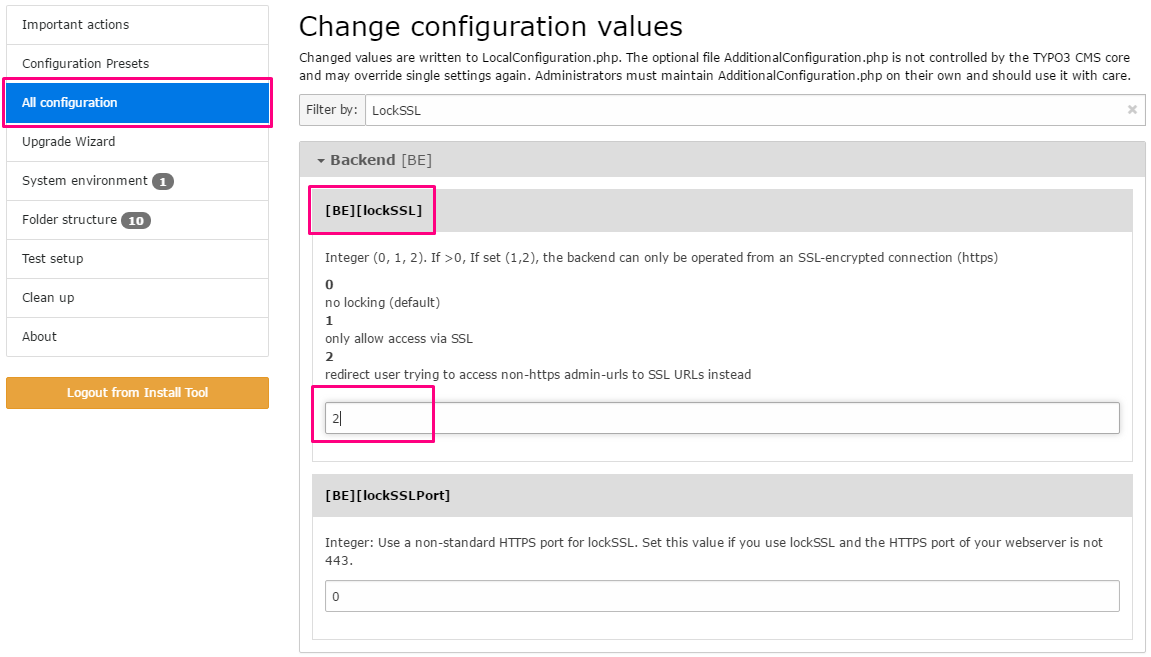
3.0. Configure HTTPS at TYPO3 Backend:
Of course, TYPO3 Backend should be run with https:// Fortunately, You can easily configure it from Install tool with following settings.
# TYPO3 Install Tool Configuration
$GLOBALS['TYPO3_CONF_VARS']['BE']['lockSSL'] = ‘2’;

HTTPS Checklist for SEO Matters:
After migration from HTTP to HTTPS at development, It would be good to take care about below SEO consideration points.
1. Don’t missed to configure HTTPS at your CDN (Content Delivery Network)
2. Update links/references/ in Content
3. Update links/references/ in templates
4. Update images and other links
5. Update canonical tags
6. Update hreflang tags
7. Update any plugins/modules
8. Force HTTPS with redirects
9. Update old redirects currently in place
10. Update your robots.txt file
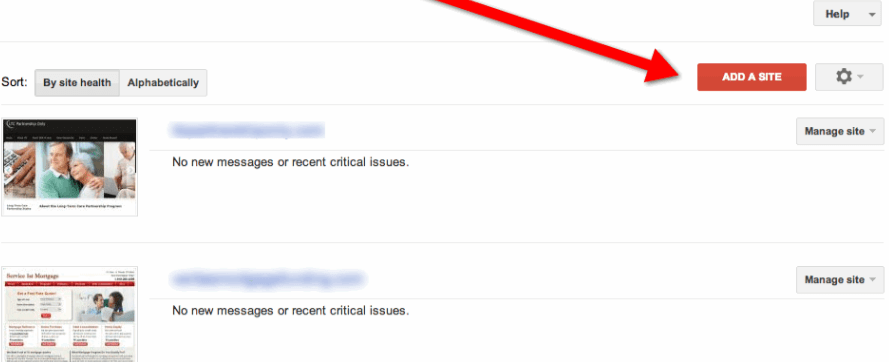
11. Add your site again in WMT (Google Webmaster Tool)

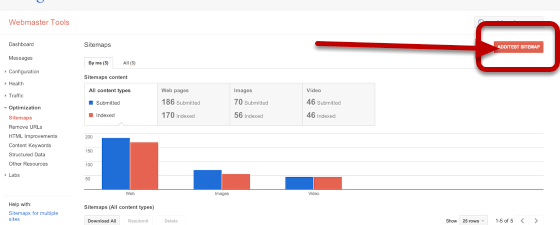
12. Update sitemaps

13. Do some quick testing to make sure everything went well,
14. Monitor everything during the migration
Common problems during HTTPS/SSL migrations
During the migration from HTTP to HTTPS, there might be few things wrong as below:
1. Preventing Google from crawling the HTTP version of the site, or stopping site crawls in general (usually, happens because of failure to update the test server to allow bots);
2. Content duplication issues, with both HTTPS and HTTP versions of the pages showing; and different versions of the page showing on HTTP and HTTPS.
3. Most of the common problems with HTTPS migrations are the result of improperly implemented redirects. (I’ve also had fun times cleaning up websites that changed their entire structure/design while making the switch to HTTPS.)
Closing thoughts on HTTPS
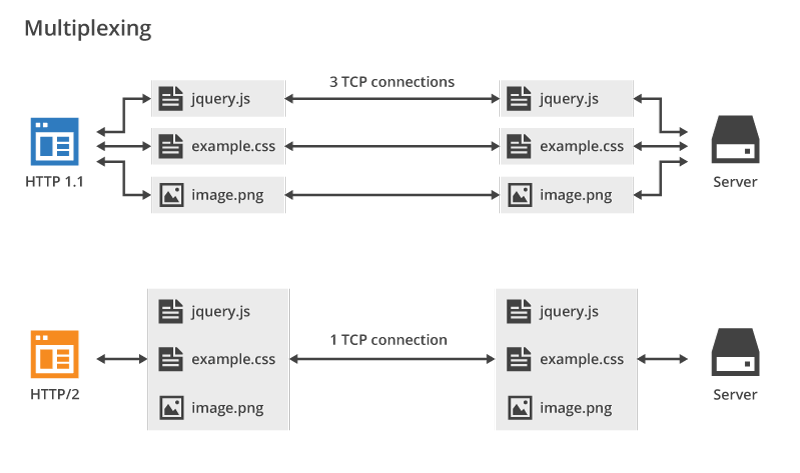
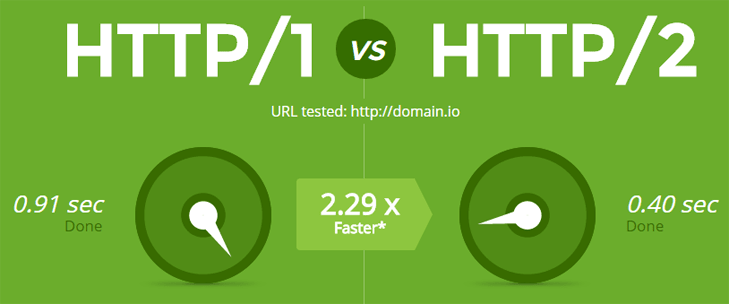
Simply put, HTTPS is not going away. HTTP/2, Google AMP and Google’s QUIC protocol (which is likely to be standardized soon) all require secure connections for browsers to use them. The fact remains that HTTPS is being pushed hard by the powers that be, and it’s time to make the switch.

Source: https://www.keycdn.com/blog/http2-statistics
Most of the problems that I see are from poor planning, poor implementation or poor tracking. If you follow the steps I outlined, you should have little to no trouble when migrating from HTTP to HTTPS.
Have a good security with great TYPO3 CMS!
If you have any suggestions or questions, Please feel free to ask using below comment section. Let a TYPO3 Agency help you with all your queries.
Contact for Internet agency and TYPO3 projects
Sven Thelemann
Service Partner - Germany









Be the First to Comment