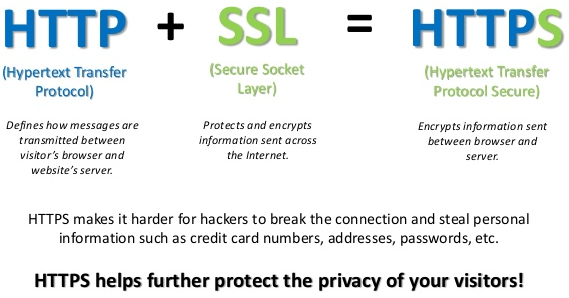
Was ist HTTPS?
Darüber hinaus ist HTTPS jetzt wichtiger für die SEO-Ränge. Aus Datenschutzgründen ist die Verschlüsselung der Website in Deutschland obligatorisch - siehe hier. Hier möchte ich beschreiben, wie eine TYPO3-basierte Website das HTTPS-Protokoll einfach einrichten kann.
HTTPS (Hypertext Transfer Protocol Secure) bekannt als HTTP+SSL, ein Client und ein Server kommunizieren miteinander, jedoch mit SSL-Zertifikat, das ihre Anfragen und Antworten verschlüsselt und entschlüsselt. Das bedeutet, dass die gesamte Kommunikation zwischen Ihrem Browser und der Website verschlüsselt ist. HTTPS wird häufig verwendet, um streng vertrauliche Online-Transaktionen wie Online-Banking und Online-Shopping-Bestellformulare zu schützen.
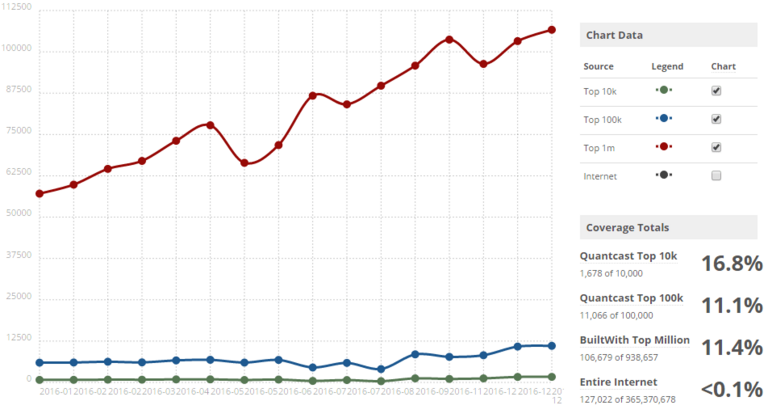
Leider verwendet nur <0,1% der Websiten im gesamten Internet HTTPS.

Was sagt Google zu HTTPS/SSL?
“HTTPS ist ein Listungssignal.”
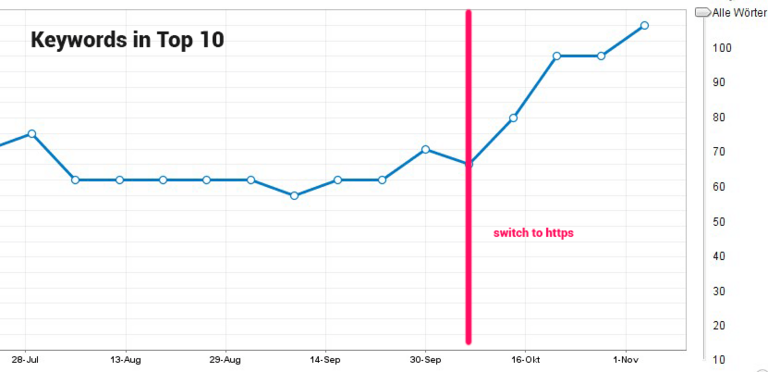
Google fängt an, eine Rangliste zu liefern, um sichere HTTPS/SSL Websites zu erhöhen, Googles Vorstoß für HTTPS scheint zu funktionieren.

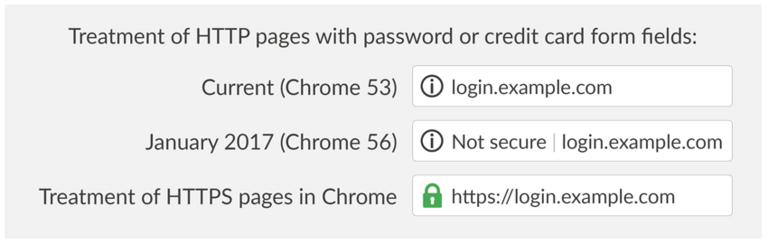
Ab January 2017 wird Google Chrome (ab Version 56) HTTP-Sites, die Passwörter übertragen oder Kreditkartendaten anfordern, als "nicht sicher" markieren. Der Schritt ist Teil einer längerfristigen Strategie, alle Nicht-HTTTPS-Sites als unsicher im Browser von Google zu kennzeichnen, was den Nutzern hilft, sicherer im Internet zu surfen.

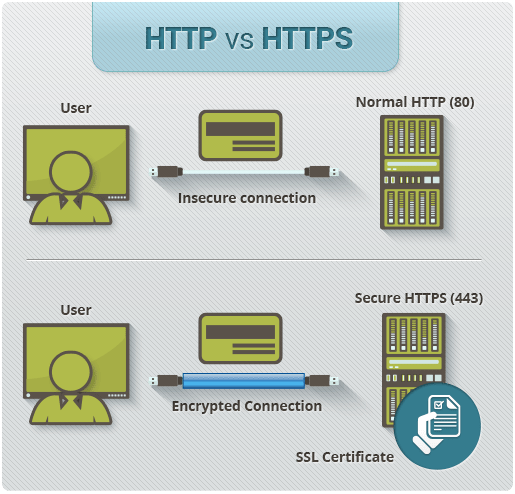
HTTP VS HTTPS
Was ist ein HTTPS Zertifikat?
![[Translate to German:] What is a HTTPS certificate? [Translate to German:] What is a HTTPS certificate?](/fileadmin/ns_theme_ns2019/blog/live/Conversion-of-TYPO3-website-to-HTTPS-SSL/TYPO3-Was-ist-TYPO3-Zertifizierungen-HTTPS-Bars-mit-Browsers.png)
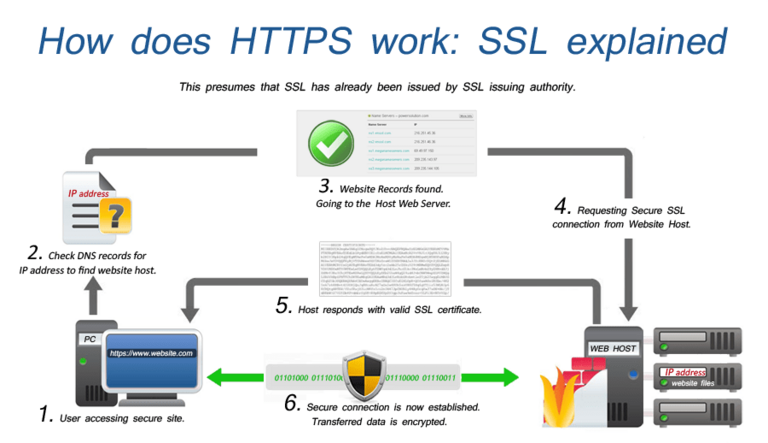
Wie funktioniert HTTPS?

Vorteile von HTTPS:
- Sicherheit: Das 'S' am Ende von HTTPS steht für 'Secure.' (=Sicherheit)
- Identitätsprüfung: Besucher können überprüfen, ob Sie ein registriertes Unternehmen sind und die Domain besitzen.
- Datenintegrität: Kundeninformationen, wie Kreditkartennummern, sind verschlüsselt und können nicht abgefangen werden.
- SEO: Mehr Referrer-Daten, HTTPS als Ranking Boost.
- Vertrauen: Kunden vertrauen eher auf Websites, die HTTPS verwenden, und schließen ihre Einkäufe ab.
Schritt-für-Schritt-Anleitung zur Integration von HTTPS in Ihre TYPO3-Website.
1. Holen Sie sich ein Sicherheitszertifikat und installieren Sie es auf dem Server:
Insbesondere HTTPS ist heute eine etablierte Technologie und mit Initiativen wie Let's Encrypt (https://letsencrypt.org/) war es nie einfacher oder billiger, ein HTTPS-Zertifikat für Ihre Website zu erhalten.
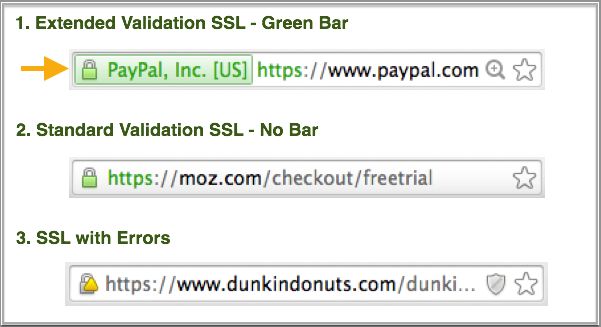
Es gibt drei verschiedene Arten von Zertifikaten:

Quelle: https://moz.com/blog/seo-tips-https-ssl
1.1. Domain-Validierung: die billigste und einfachste; sie deckt nur die Verschlüsselung ab (von den drei Dingen, die wir vorher besprochen haben).
1.2. Organization Validation: die mittlere Wahl in Bezug auf den Preis, der auch die Authentifizierung beinhaltet. Wenn Sie persönliche Informationen sammeln, wollen Sie wahrscheinlich zumindest diese Option.
1.3. Erweiterte Validierung: die Top-Option, die die beste Sicherheit bietet, die Sie mit HTTPS erhalten können. Das ist für große E-Commerce-Websites und Websites, die kritische private Informationen sammeln.
Hier ist eine schöne Zusammenfassung:
![[Translate to German:] Extended validation [Translate to German:] Extended validation](/fileadmin/ns_theme_ns2019/blog/live/Conversion-of-TYPO3-website-to-HTTPS-SSL/TYPO3-Verf%C3%BCgbare-HTTPS-Typen-Auswahl-Domain-Hosting-Anbieter.png)
2. HTTPS auf der TYPO3 Frontend Website aktivieren & konfigurieren:
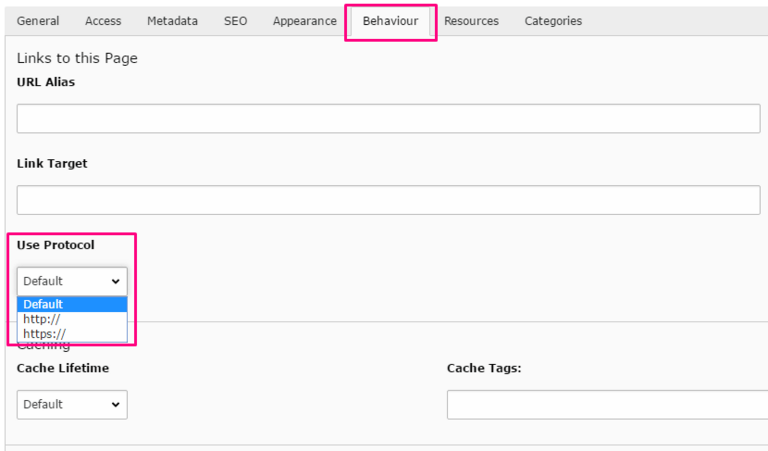
2.1. HTTPS-Protokoll auf Seite verwenden:
Im TYPO3-Backend, Seite Eigenschaften > Verhalten > Protokoll verwenden > Wählen Sie "https://"

2.2. TypoScript konfigurieren:
Für TYPO3 Version >= 6.x
Mit der Konfiguration der Eigenschaft config.absRefPrefix von TYPO3 werden alle URLs (wie Menüs, Links) automatisch nach HTTPS konvertiert. Deaktivieren wir die config.baseURL für die neuen TYPO3-Versionen 6.2.x, 7.6.x, 8.x.
# TypoScript setup: Set absRefPrefix & Disable baseURL
config.absRefPrefix = auto
config.baseURL >
Für TYPO3 Version < 6.x
Mit der Konfiguration der Eigenschaft config.baseURL von TYPO3 werden alle URLs (wie Menüs, Links) automatisch nach HTTPS konvertiert. Sie können unter smart TypoScript einrichten, das prüft, ob HTTPS auf Ihrer Website vorhanden ist, dann werden automatisch HTTPS-URLs generiert.
# TypoScript constants: Define constantan for baseURL & Absolute URI prefix
domain {
#cat = site_default/website/domain/01; type=string; label=Domain name for Base URL: (excluding slashes and protocol like )
baseURL =
#cat = site_default/website/domain/02; type=string; label=Absolute URI prefix:
absRefPrefix =
}
# TypoScript setup: Set baseURL setting for http or https
config.baseURL = {$site_default.website.domain.baseURL}
[globalString = _SERVER|HTTPS=on]
config.baseURL = {$site_default.website.domain.baseURL}
[global]
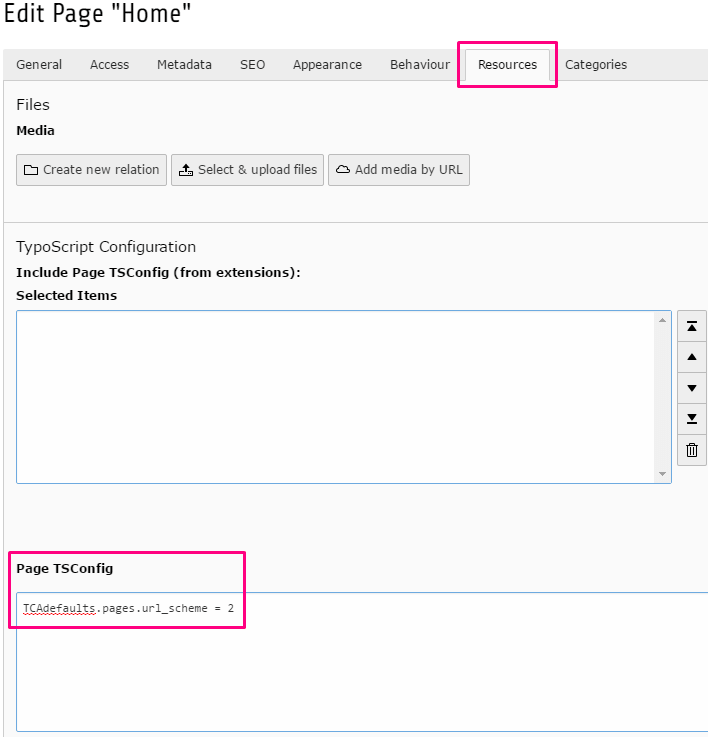
2.3. HTTPS als Standardprotokoll.
Bearbeiten Sie die Hauptseite der Website > Ressourcen > Seite TSConfig: Setup unter TypoScript-Code.
TCAdefaults.pages.url_scheme = 2

2.4. HTTPS auf alle vorhandenen Seiten anwenden:
Möglicherweise haben Sie Hunderte von bereits erstellten Seiten, so dass es schwierig sein wird, allen Seiten manuell HTTPS zuzuweisen, indem Sie die Eigenschaften jeder Seite bearbeiten. Sie können nur SQL-Code bei phpMyAdmin zulassen.
# SQL Query Statement
UPDATE pages SET url_scheme = 2
Hinweis: Mit dieser SQL-Anweisung stellen Sie alle Seiten des TYPO3-Systems auf https. Wenn Sie mehrere Seiten mit einer Rückenpflege (MultiSite) haben, aber nicht alle bei https laufen sollen, führen Sie diesen Befehl nicht aus!
2.5. Zusätzliche Domains:
Stellen Sie sicher, dass alle anderen Domains (auch die ohne'www') auf HTTPS zeigen.
2.6. Alle Anfragen sollen HTTPS sein:
Checkout HTML-Quellcode der ganzen Seite & Suche nach http:// Es wird viele Tags geben, z.B. Link, img, Skript-Tags usw., die ihre URL mit http:// aufrufen sollten, Sie müssen diese Änderungen an ihrem Aufrufcode wie TypoScript, Fluid-Templates, TYPO3 Erweiterung usw. vornehmen.,
2.7. Umleitung zu HTTPS erzwingen:
2.7.1. Mit Webserver/Vhost-Konfiguration:
Best Practice, um die Umleitung von HTTP auf HTTPS über die Webserver/vhost-Konfiguration zu erzwingen. Heutzutage ist es die beste Vorgehensweise, tls > ssl >https für die gesamte vhost/domain zu aktivieren
2.7.2 Mit .Htaccess
Glücklicherweise gibt es eine sehr schnelle und knifflige Technik, um alle HTTPs über .Htaccess auf HTTPS umzuleiten. Es wird auch eine Hilfe für alte URLs sein, 301 Redirects für SEO zu setzen.
# .Htaccess Code # 1. Frontend Site: Redirect to HTTPS
RewriteCond %{HTTPS} on
RewriteCond %{REQUEST_URI} !^/?typo3
RewriteRule (.*) %{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# 2. TYPO3 Backend: Redirect to HTTPS
RewriteCond %{HTTPS} off
RewriteCond %{REQUEST_URI} ^/?typo3
RewriteRule (.*) %{HTTP_HOST}%{REQUEST_URI} [R=301,L] 2.8. Nützliche TYPO3-Erweiterungen für HTTPS:
2.8. Nützliche TYPO3 Extensions für HTTPS:
Es gibt auch einige beste Erweiterungen, die Ihnen helfen, HTTPS wie folgt zu verwalten:
- typo3.org/extensions/repository/view/https_macmade
- typo3.org/extensions/repository/view/lvssl
- typo3.org/extensions/repository/view/https_enforcer
2.9. TYPO3 CMS hinter HTTPS-Proxy betreiben:
Sie können es über das TYPO3 Install-Tool mit folgenden Einstellungen konfigurieren:
# TYPO3 Install Tool Configurations $GLOBALS['TYPO3_CONF_VARS']['SYS']['reverseProxyIP'] = 'THE IP OF YOUR PROXY SERVER';
$GLOBALS['TYPO3_CONF_VARS']['SYS']['reverseProxyHeaderMultiValue'] = 'last';
$GLOBALS['TYPO3_CONF_VARS']['SYS']['reverseProxySSL'] = '*';
Lesen sie mehr Details bei: https://moc.net/om-moc/aktuelt/blogs/tech/running-typo3-cms-behind-https-proxy
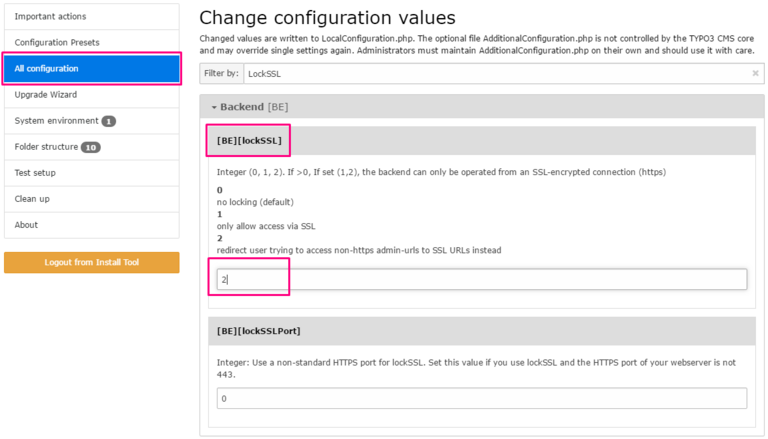
3.0. HTTPS im TYPO3 Backend konfigurieren:
Natürlich sollte das TYPO3 Backend mit https:// betrieben werden. Zum Glück können Sie es einfach über das Install-Tool mit folgenden Einstellungen konfigurieren.
# TYPO3 Install Tool Configuration
$GLOBALS['TYPO3_CONF_VARS']['BE']['lockSSL'] = ‘2’;

HTTPS Checklist for SEO Matters:
HTTPS Checkliste für SEO Angelegenheiten:
Nach der Migration von HTTP zu HTTPS bei der Entwicklung, wäre es gut, sich um die folgenden Punkte in SEO Sachen zu kümmern.
1. Versäumen Sie nicht, HTTPS in Ihrem CDN (Content Delivery Network) zu konfigurieren.
2. Links/Referenzen/ im Inhalt aktualisieren
3. Links/Referenzen/ in Vorlagen aktualisieren
4. Bilder und andere Links aktualisieren
5. Kanonische Tags aktualisieren
6. hreflang Tags aktualisieren
7. Beliebige Plugins/Module aktualisieren
8. HTTPS mit Redirects erzwingen
9. Alte Redirects aktualisieren, die derzeit vorhanden sind
10. Aktualisieren Sie Ihre robots.txt Datei
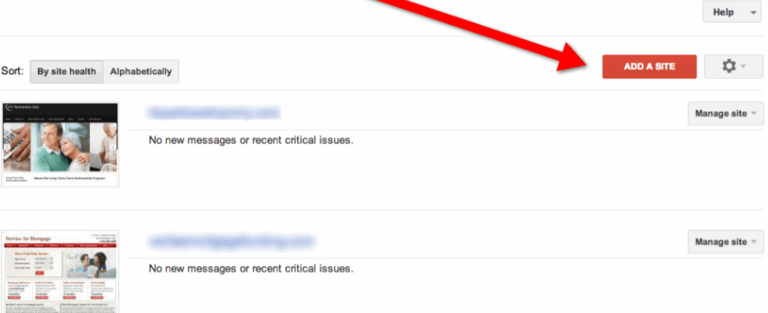
11. Fügen Sie Ihre Website erneut in WMT (Google Webmaster Tool) hinzu.

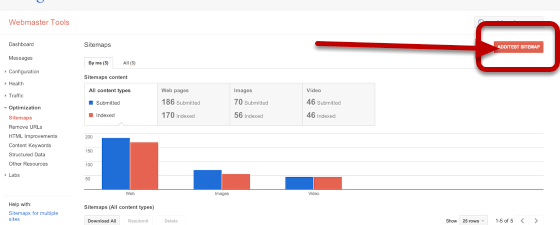
12. Sitemaps aktualisieren

13. Machen Sie einige schnelle Tests, um sicherzustellen, dass alles gut gelaufen ist,
14. Alles während der Migration überwachen
Häufige Probleme bei HTTPS/SSL-Migrationen
Bei der Migration von HTTP zu HTTPS können folgende Probleme auftreten:
1. Verhindern, dass Google die HTTP-Version der Website crawlt, oder das Crawlen der Website generell unterbinden (tritt in der Regel auf, weil der Testserver nicht aktualisiert wurde, um Bots zuzulassen);
2. Probleme mit doppelten Inhalten, da sowohl die HTTPS- als auch die HTTP-Version der Seiten angezeigt werden und unterschiedliche Versionen der Seite auf HTTP und HTTPS angezeigt werden.
3. Die meisten der häufig auftretenden Probleme bei HTTPS-Migrationen sind das Ergebnis unsachgemäßimplementierter Weiterleitungen. (Ich hatte auch viel Spaß dabei, Websites zu bereinigen, deren gesamte Struktur/Design bei der Umstellung auf HTTPS geändert wurde.)
Abschließende Gedanken über HTTPS
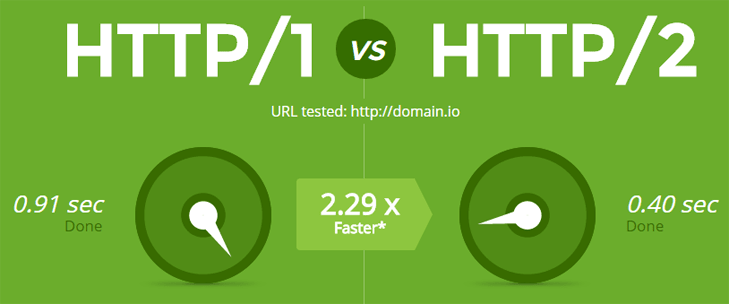
Einfach ausgedrückt, HTTPS geht nicht weg. HTTP/2, Google AMP und Googles QUIC-Protokoll (das wahrscheinlich bald standardisiert sein wird) erfordern sichere Verbindungen für Browser, um sie nutzen zu können. Die Tatsache bleibt, dass HTTPS von den Kräften, die es ist, stark gedrängt wird, und es ist an der Zeit, den Wechsel vorzunehmen.

Quelle:https://www.keycdn.com/blog/http2-statistics/
Die meisten der Probleme, die ich sehe, sind auf eine schlechte Planung, eine schlechte Umsetzung oder ein schlechtes Tracking zurückzuführen. Wenn Sie die von mir beschriebenen Schritte befolgen, sollten Sie bei der Migration von HTTP nach HTTPS keine oder nur geringe Probleme haben.
Gute Sicherheit mit TYPO3 CMS!
Wenn Sie Anregungen oder Fragen haben, können Sie sich gerne an uns wenden, indem Sie untenstehenden Kommentarabschnitt verwenden. Lassen Sie sich bei allen Fragen von einer TYPO3 Agentur helfen.
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland









Sei der erste der kommentiert