TYO3 v11 wurde erst vor ein paar Tagen, am 5. Oktober 2021, veröffentlicht. Die Version 11 von TYPO3 bringt noch mehr Verbesserungen in der Liste der Funktionen und der Benutzeroberfläche.
Diese Hauptversion von TYPO3 Core enthält X Features und Erweiterungen, 127 Bugfixes und vieles mehr.
Mit dieser Tatsache wird es für Unternehmen unumgänglich, ein TYPO3-Upgrade durchzuführen, damit Sie alle aktuellen Sicherheit updates und eine vollwertige Funktionalität erhalten können. Vertrauen Sie uns, ein Upgrade auf TYPO3 Version 11 lohnt sich!
Aber mein Freund, das macht alte Versionen nicht obsolet: Die aktuelle "Long Term Support"-Version ist v10.4 LTS, die im April 2020 veröffentlicht wurde und bis April 2023 mit sicherheitsrelevanten Updates versorgt wird.
TYPO3 v9 wird ab Oktober 2021 von ELTS unterstützt, was bedeutet, dass Updates nur noch kostenpflichtig erhältlich sind. Für eine optimale TYPO3-Website ist ein Upgrade früher oder später ein Muss!
Kommen wir zu den wichtigsten Funktionen von TYPO3 v11, die uns am besten gefallen haben!
Top 11 Merkmale von TYPO3 v11!
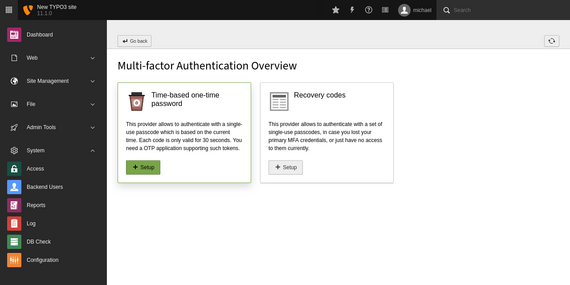
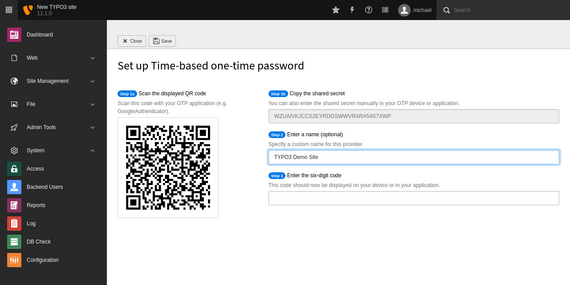
1. Multi-Faktor-Authentifizierung für verbesserte Sicherheit
Wenn Sie sich am TYPO3-Backend anmelden, steuern Sie eine breite Palette von Funktionen.
Aber ein einfacher Benutzername und ein Passwort sind einfach nicht sicher genug. TYPO3 v11 bietet eine Multifaktor-Authentifizierung (MFA), die den Anmeldeprozess um einen zweiten Faktor erweitert. MFA macht es für einen Feind insgesamt schwieriger, sich unberechtigten Zugang zu verschaffen.

TYPO3v11 bringt in der Version 11.1 eine fortschrittliche, sichere, einfach zu verwendende und anpassbare MFA-Funktion. Wenn ein Admin einen MFA-Anbieter aktiviert hat, können Backend-Clients diesen als zweite Authentifizierungsmethode für ihren Login-Prozess nutzen. Übliche Anbieter sind z.B. Time Sensitive One Time Secret Phrase (TOTP), Counter Based One Time Secret Phrase oder WebAuthn.

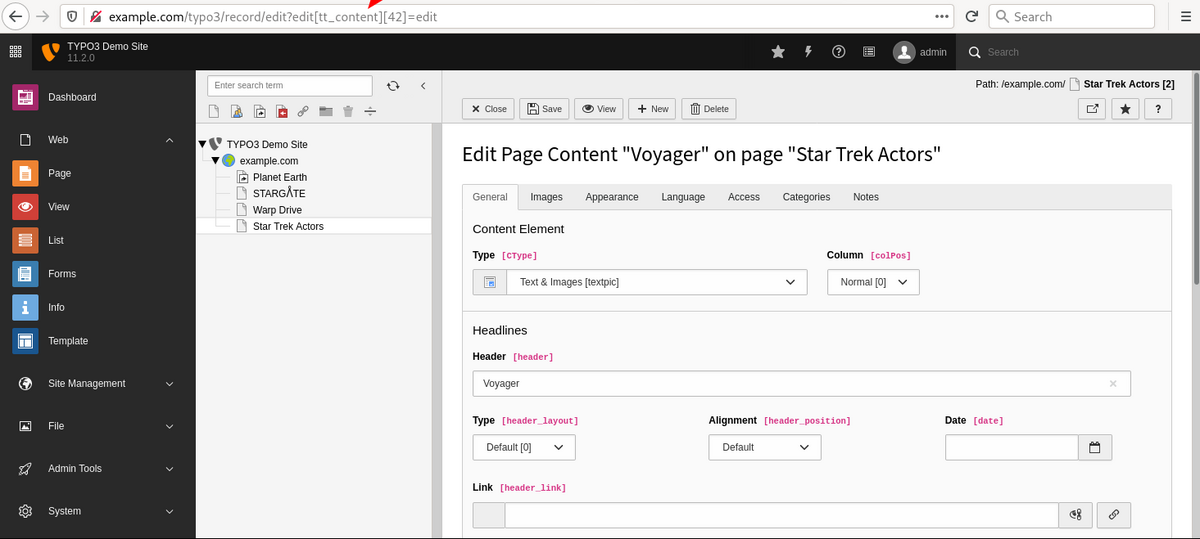
2. Link Sharing und Deep Linking für TYPO3 Backend
Backend-Modul-URLs werden nun in der Adressleiste des Browsers angezeigt, wenn ein Backend-Modul oder ein FormEngine-Datensatz geöffnet wird. Die angegebene URL kann als Lesezeichen gespeichert oder mit anderen Redakteuren geteilt werden und ermöglicht es, das TYPO3-Backend mit dem angegebenen Kontext erneut zu öffnen.

Es wurde ein benutzerdefinierter, listenbasierter Webkomponenten-Router hinzugefügt, der Modul-URLs in die Adressleiste des Browsers spiegelt und gleichzeitig die Verwendung nativer Webkomponenten als künftige Iframe-Modul-Alternativen vorbereitet.
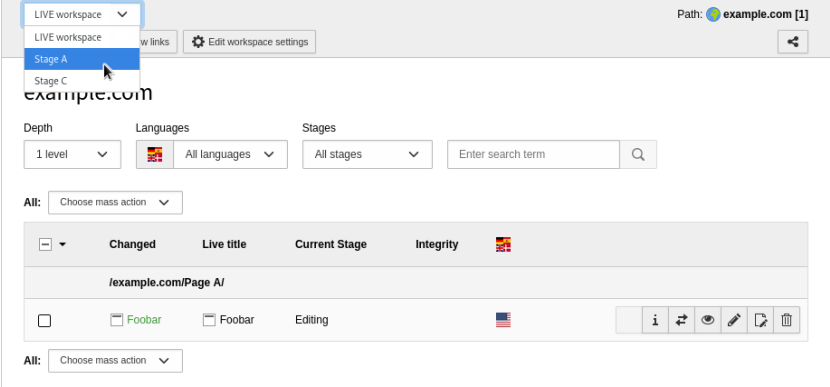
3. Kollaboration durch Arbeitsbereiche und Content Staging
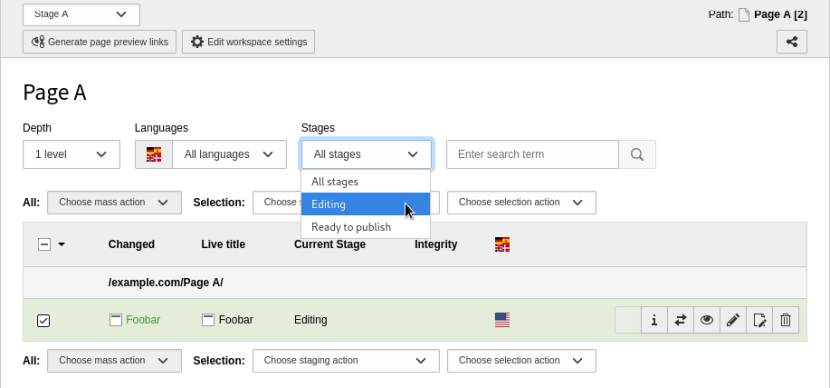
Die Benutzerfreundlichkeit des Moduls "Arbeitsbereiche" wurde verbessert. Eine Dropdown-Box am oberen Rand ermöglicht es Backend-Benutzern zum Beispiel, einfach zwischen Arbeitsbereichen zu wechseln.

Ein neues Dropdown-Menü im Modul "Arbeitsbereiche" ermöglicht es den Benutzern, Elemente nach einem bestimmten Stadium zu filtern, z. B. "Bearbeitung" oder "Bereit zur Veröffentlichung".

4. Bootstrap 5 im TYPO3-Backend
Mit aufgefrischter Optik wechselt das TYPO3 Backend von Bootstrap 3 auf 5. Die Entscheidung, Version 5 zu verwenden, bietet TYPO3 moderne Content-Management-Systeme aus einer UI-Perspektive.
Backend-Benutzer müssen nicht lernen, wie man eine neue Benutzeroberfläche mit Bootstrap 5 benutzt. Sie könnten jedoch einige kleinere Änderungen in der Benutzerfreundlichkeit von TYPO3 v11.0 bemerken. Die neue Bootstrap-Version bringt auch einige Verbesserungen bei der Barrierefreiheit im TYPO3-Backend.
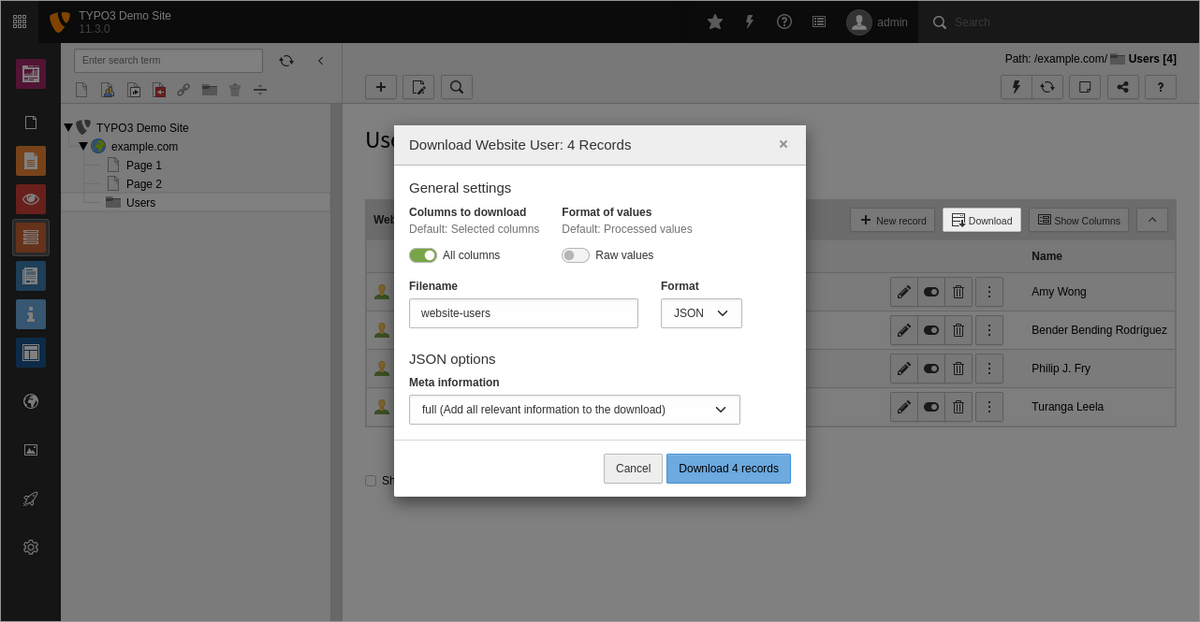
5. Benutzerdaten Download
Benutzer von TYPO3 Websites können jetzt fast alle Datenbanktabellen als CSV-Dateien aus dem Listenmodul herunterladen. Natürlich sind entsprechende Zugriffsberechtigungen auf die Tabellen erforderlich. Diese "Export"-Funktionalität war bereits in TYPO3 Core enthalten, wurde aber in einigen Fällen von Kunden vermisst. Backend-Kunden können nun den Download im CSV- und JSON-Design durch einen einzigen Klick in den Tabellenkopf jeder Tabelle in Web - > Liste auslösen.

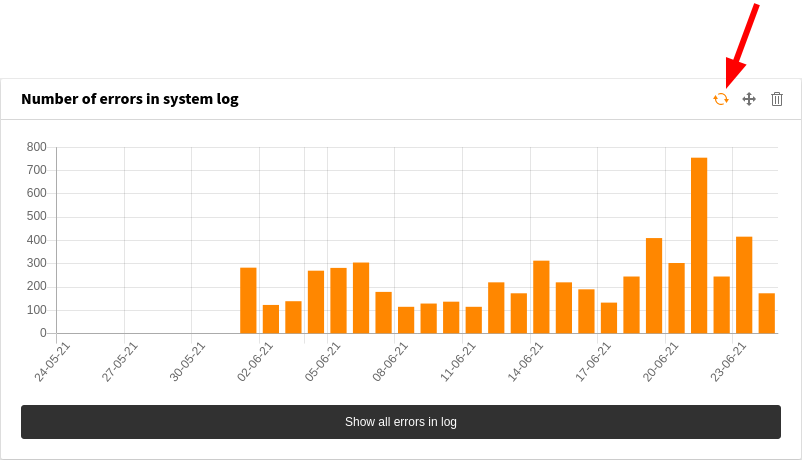
6. Verbesserte TYPO3 Backend Widgets
Mit Verbesserungen in TYPO3 Backend Widgets, Jetzt können TYPO3-Nutzer die Widgets im TYPO3-Dashboard einfach aktualisieren.

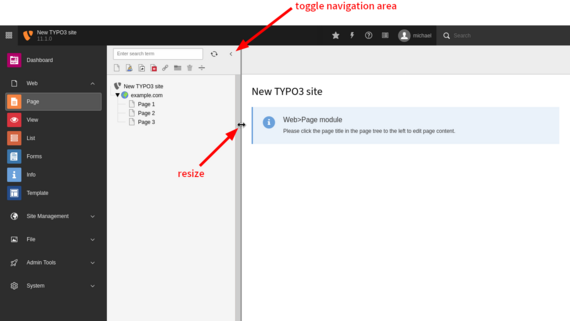
7. Größenanpassung/Umschalten des Navigationsbereichs
Anpassbare Navigation Backend-Benutzer profitieren von allen Funktionen wie Filtern, Zusammenklappen, Größenänderung usw., die in allen Modalen verfügbar sind.

Jetzt kann jeder Backend-Benutzer die Größe des Navigationsbereichs im Record Selectors / Element Browser, der mit TYPO3 Core ausgeliefert wird, ändern.
8. Extbase Framework V11
Diese Initiative betrifft auch das Extbase-Framework. Um den PSR-Standards zu entsprechen, sollten Controller-Aktionen von nun an eine Instanz des "Psr\Http\Message\ResponseInterface" zurückgeben:
Extbase-Controller-Aktionen geben ResponseInterface zurück
Es mag sich für die Entwickler von Erweiterungen wie eine große Aufgabe anhören, ihren bestehenden Code zu aktualisieren. Die Vorteile liegen jedoch auf der Hand. Die Entwickler werden viel mehr Kontrolle über die Antworten haben, und mit der ResponseFactory ist es einfach, die Antwort noch weiter anzupassen.
9. Alte Umleitungen bereinigen
Ein neuer CLI-Befehl (der auch als Scheduler-Task ausgeführt werden kann) wurde hinzugefügt, um bestehende Umleitungen unter bestimmten Bedingungen periodisch zu bereinigen.
In den Einstellungen für den Scheduler-Task können Sie die folgenden Optionen festlegen:
- Alter der Datensätze in Tagen ( Verwendung der Abfrage: createdon < :age )
- Domäne(n) durch Komma getrennt ( Verwendung der Abfrage: source_host IN (:domains) )
- Anzahl der Treffer ( Abfrageverwendung: hitcount < :hitCount )
- Statuscode(s) durch Komma getrennt ( Verwendung der Abfrage: target_statuscode IN (:statusCodes) ) (mehrere Werte erlaubt)
- Pfadmuster ( Abfrageverwendung: source_path LIKE :path )
10. Verbesserungen der Barrierefreiheit für Behinderte
TYPO3 Version 11 bietet eine verbesserte TYPO3 Barrierefreiheit für Menschen mit unterschiedlichen Hör-, Bewegungs-, Seh- und geistigen Fähigkeiten, um das TYPO3 Backend zu nutzen.
Das Modulmenü implementiert die von den ARIA Best Practices 1.1 vorgeschlagene Tastaturnavigation, so dass die Benutzer jetzt nur noch mit der Tastatur durch das Hauptmodulmenü und das Hilfemenü navigieren können. Zu dieser Gruppe gehören auch Benutzer mit Bildschirmlesegeräten oder ähnlichen Hilfsmitteln.
Fluid Widgets API
Ein besonderer Typ von ViewHelpers in Fluid sind "Widgets". Logisch gesehen sind sie Teil des Views, aber Widgets haben ihren eigenen Controller und View. Streng genommen verstößt die Technologie gegen das Entwurfsmuster "separation of concern" und verursacht Probleme bei der Verwendung von PSR-7-Anforderungsobjekten in Extbase.
Daher haben wir uns entschieden, die Fluid ViewHelper Widgets fallen zu lassen, und TYPO3 v11 unterstützt sie nicht mehr. Ein bekannter Anwendungsfall eines Fluid-Widgets im TYPO3 Core ist der <f:paginate...> ViewHelper. Wir raten Entwicklern, ihre Erweiterungen zu überarbeiten und stattdessen die Pagination API zu verwenden.
Sind Sie bereit für ein Update auf TYPO3 v11?
InTYPO3 Version 11 gibt es noch viel mehr zu entdecken. Es handelt sich um ein großartiges Update, und die hier hervorgehobenen Dinge sind nur die Spitze des Eisbergs. Was sagen Sie also zu einem so leistungsstarken TYPO3 v11? Und was sind Ihre praktischen Erfahrungen? Teilen Sie uns Ihre Meinung mit. Wann planen Sie Ihr nächstes TYPO3 Upgrade? Wir sind da, um zu helfen!
Was ist Ihr Lieblingsfeature in TYPO3 v11 oder suchen Sie nach etwas Neuem? Haben Sie Fragen zu TYPO3 v11? Schreiben Sie sie in das Kommentarfeld unten, unsere TYPO3 Agentur beantwortet sie gerne!
Viel Spaß mit TYPO3 v11!
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland






Sei der erste der kommentiert