In diesem ausführlichen TYPO3 Test- und Qualitätssicherungs-Leitfaden erklären wir, was ein QS-Plan ist, wer ihn erstellt, warum er wichtig ist und welche Schritte bei der Erstellung zu beachten sind.
Fangen wir an!
1. Vorbereitungen für TYPO3-Tests
Bevor Sie die TYPO3-Website testen, müssen Sie genau wissen, was Sie vorhaben, welche Funktionen Sie testen wollen und welche Ziele Sie erreichen wollen, bevor Sie sich in das Projekt stürzen.
Dazu gehören:
- Eine Reihe von Zielen für die Website und einen groben Plan und Ansatz zur Erfüllung der Anforderungen durch Design und Entwicklung.
- Eine Checkliste mit allen projektbezogenen Aufgaben und der dazugehörigen Frist.
- Ein QA-Schritt, der in jeden wichtigen Meilenstein integriert ist.
- Klar definierte Rollen für die Teammitglieder und die Aufgaben, für die sie verantwortlich sein werden.
- Entscheiden Sie, welche Tools Sie für die Verwaltung und das Testen des TYPO3-Projekts zur Qualitätssicherung verwenden wollen.
Natürlich muss dieser Aktionsplan vollständig dokumentiert werden.
2. TYPO3 Server-Kompatibilität prüfen
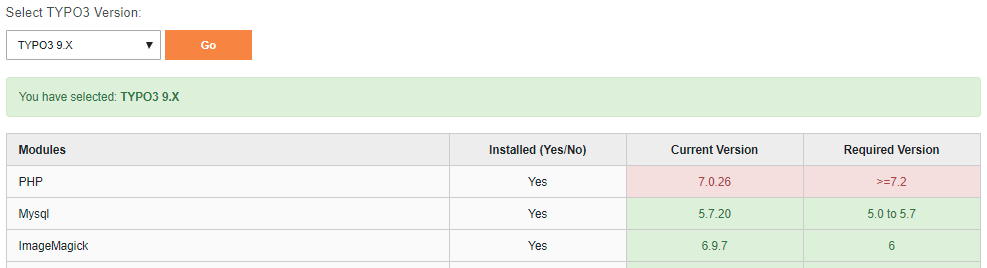
Stellen Sie sich vor, Sie haben drei Server, einen lokalen, einen Staging- und einen Produktionsserver. Es besteht die Möglichkeit, dass Ihr Produktionsserver nicht mit Ihrer TYPO3-Version kompatibel ist. Z.B., PHP Version.
Es ist immer eine gute Praxis, sich über alle Kompatibilität der TYPO3-Version zwischen Ihrem TYPO3 CMS und dem Server. Sie können eines unserer kleinen PHP-Skripte verwenden ns_typo3_compatibility leicht zu überprüfen.

3. Überprüfung auf TYPO3 Deployment System

So pflegen Sie Ihre TYPO3-Website für zögerungsfreie und reibungslose Bereitstellung, Wir empfehlen Ihnen, ein automatisches Verteilungssystem einzurichten.
Es wäre schön, ein Verteilungssystem zu haben, um Ihre Änderungen von einem Testserver auf einen Live-Server zu übertragen.
Je nach Bedarf können Sie eine Reihe von Schritten für Ihre Bereitstellung festlegen. Wir richten immer die folgenden Mindestschritte für die TYPO3-Website-Entwicklung.
- Lokaler Server Hier vervollständigen Frontend- und TYPO3-Entwickler ihren Code.
- Staging System, Während das QA-Testing-Team die gesamte TYPO3-Website prüft, erhalten auch die Kunden die Möglichkeit, bestimmte Änderungen zu testen und zu genehmigen, damit sie live gehen können.
- Produktionssystem, Es ist Go-live Ihre Website.
4. Test auf TYPO3-Sicherheit

Obwohl TYPO3 das sicherste OpenSource CMS ist, sollten wir uns um die Sicherheit kümmern, insbesondere bei kundenspezifischen Erweiterungen.
Sprechen Sie mit Ihrem TYPO3 Team, um diese starke TYPO3 Sicherheitslösung zu installieren und zu konfigurieren unter How To Secure Your TYPO3 Sites From Hack Attempts?
Und noch etwas: TYPO3 hat ein großartiges Sicherheitsteam. Wann immer Sie ein Sicherheitsproblem im TYPO3-Kern gefunden haben, wenden Sie sich an dieses Team unter https://typo3.org/community/teams/security/
Hier finden Sie eine kurze Checkliste zur Sicherung Ihrer TYPO3-Website.
- Halten Sie Ihr TYPO3 mit der neuesten Hauptversion auf dem neuesten Stand
- Immer sofort berücksichtigen Update Sicherheit TYPO3 Updates
- Verwenden Sie sichere Passwörter und aktualisieren Sie diese regelmäßig.
- Investieren Sie in einen Malware-Detektor
- Achten Sie auf Ihre Erlaubnis auf dem Server
- TYPO3 SSL einrichten
- Reduzieren Sie XSS Schwachstellen
- Reduzierung von SQL Injection Schwachstellen
5. Checkliste für den Zustand des TYPO3-Systems
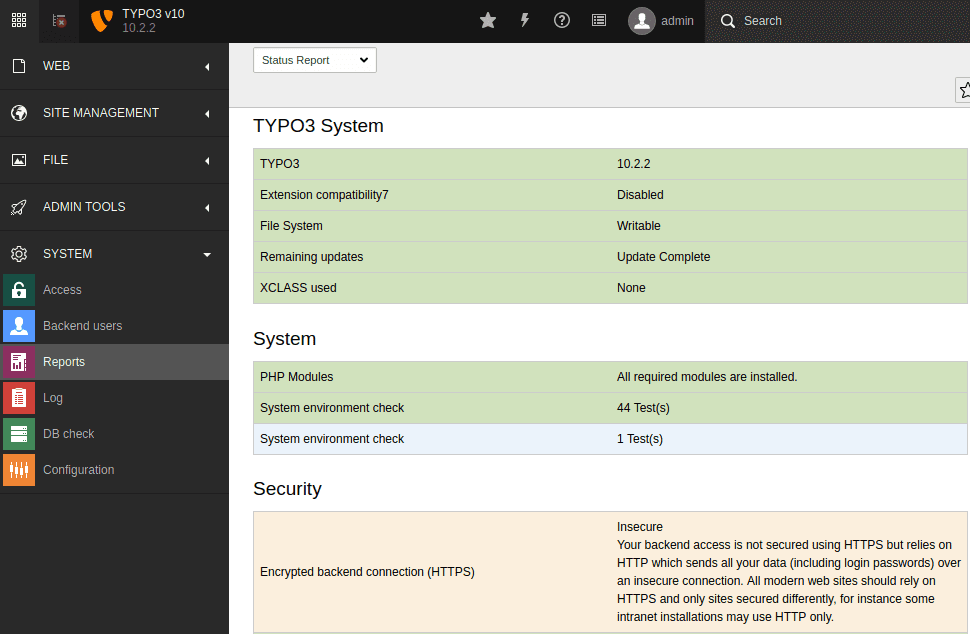
Sie müssen auch den Zustand von TYPO3 im Auge behalten, damit es keine Fehler und Warnungen gibt.
Schritt 1. Gehen Sie zu System < Berichte
Schritt 2. Wählen Sie Statusbericht, um den gesamten TYPO3-Systembericht zu sehen
Wenn Sie eine Warnung oder einen Fehler gefunden haben, wenden Sie sich an Ihren Systemadministrator oder das TYPO3-Team, um diese zu beheben.

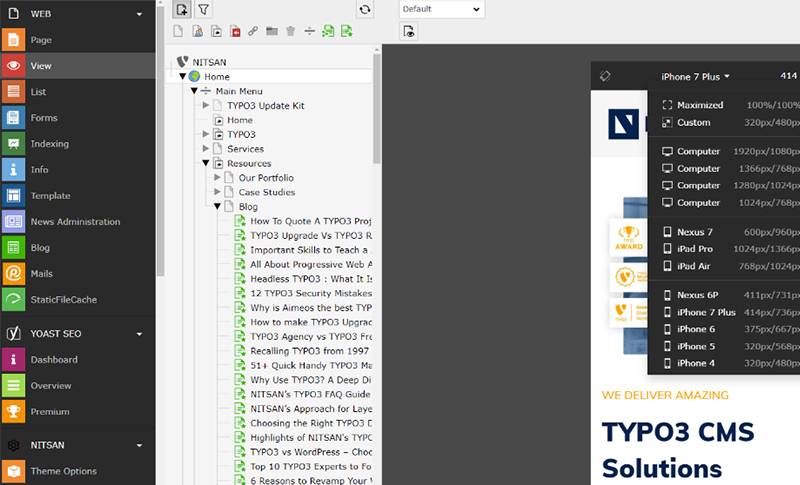
6. Browser- und Gerätekompatibilität testen
Die responsive TYPO3-Website spielt eine wichtige Rolle bei der Google-Indexierung, daher ist dieser Qualitätstest nicht optional.
Es gibt vier Tools und Methoden, die Sie verwenden müssen, um die Browser- und Gerätekompatibilität Ihrer Website zu testen.
- Die erste ist jede Seite Ihrer Website innerhalb der TYPO3-Site überprüfen.

- Wenn Sie ein TYPO3-Template mit einem Visual Builder verwenden, können Sie die Kompatibilität Ihrer Seite mit Tablets oder mobilen Geräten auch während der Entwicklung in Echtzeit überprüfen.
- Als Nächstes benötigen Sie eine Anwendung wie Browser Stack, Experte um Ihre Website auf allen wichtigen Geräten und Browsern zu testen.
Testen Sie als Nächstes Ihre Website Cross-Browser-Kompatibilität manuell. Ich weiß, ich weiß... Das ist ätzend. Aber nur so kann man sicher sein, dass alles gut aussieht und auf kleineren Bildschirmen so funktioniert, wie es soll.
Und schließlich, sobald Ihre Website live ist, lassen Sie sie durchlaufen Google’s Mobile-Friendly Test.
Google wird Ihnen Entwarnung geben und möglicherweise auch Tipps geben, wie Sie Rendering-Probleme beheben können.

7. Test der TYPO3 Geschwindigkeitsleistung
Es gibt eine Reihe kostenloser Online-Geschwindigkeitstests, die Sie verwenden können, aber ich bevorzuge Google’s PageSpeed Insights.
Das Ergebnis basiert auf dem latest Google Core Web Vitals und liefert nicht nur eine Geschwindigkeitsbewertung für Desktop- und Mobilgeräte, sondern gibt mir auch Tipps zur Behebung von Problemen mit der Codierung oder den Bildern, die die Leistung beeinträchtigen

8. Überprüfung der GDPR-Konformität Ihrer TYPO3-Website
Die TYPO3-Gemeinschaft hat damit begonnen, an der Einhaltung der GDPR-Vorschriften in TYPO3 zu arbeiten. Stellen Sie sicher, dass Ihre TYPO3-Website mit allen Standards von GDPR/DSGVO kompatibel i
esen Sie unseren ausführlichen TYPO3 Blog zum Thema GDPR und ergreifen Sie Maßnahmen auf Ihrer Website von TYPO3 GDPR Essentials und Solutions.
9. Aufbewahrung und Planung von TYPO3-Backups

Wer weiß schon, was morgen passieren wird? Vielleicht stürzt Ihr Server ab, oder Ihr Server wird gehackt, Dateien werden durch menschliches Versagen gelöscht, und so weiter. Stellen Sie sicher, dass Sie regelmäßig TYPO3-Backups erstellen und das System wiederherstellen.
Sie können die folgenden Best-Practice Maßnahmen zur Sicherung von TYPO3 in Betracht ziehen.
- Sie sollten ein tägliches Backup Ihrer TYPO3 Datenbank haben
- Sie sollten eine wöchentliche oder monatliche Sicherung Ihres TYPO3 Codes haben.
- Sollte ein automatisches TYPO3-Backup-System anstelle eines manuellen Backups einrichten
- Sollte Wartung mit Git Versionierung durchführen
- Sollte Ihren Backup Server sichern
- Sie sollten Wiederherstellungstests mit Ihren Sicherungsdateien durchführen.
- Sollte eine 3-2-1-Sicherungspolitik in Betracht ziehen
- Sie sollten auch ein Backup der E-Mail Konten erstellen.
10. Checkliste für UI/UX-Design-Tests
Es ist sehr wichtig, dass das Endergebnis Ihrer TYPO3-Website 1:1 Ihrem Design entspricht, das von Ihrem Webmaster erstellt wurde. UI/UX-Grafikdesigner.
Viele unserer Kunden wünschen sich die folgenden Spezialbehandlungen, denen wir gerne nachkommen.
- Pixelgenaue 1:1-Entwurfsübereinstimmung
- Strenge Einhaltung des Styleguides auf der gesamten Website
- Perfekte Abstimmung von Ausrichtung und Abständen
- usw.,
Werkzeuge und Techniken zur Entwurfsprüfung
| Perfect Pixel | Sie wollen pixelgenaue Designtests? Das ist ein großartiges Werkzeug. |
| Ruler | Ein einfaches Werkzeug zum Messen beliebiger Teile einer Seite. |
| Dimension Display | Diese Erweiterung zeigt die innere Breite und innere Höhe des Bildschirms an |
| CSS Viewer | Ein einfacher CSS- Eigenschaftsbetrachter. |
| Magnifying Glass | Mit der Lupe können Sie einen kleinen Teil der Seite mit einem Klick auf eine Schaltfläche vergrößern. |
| Web Developer | Die Web Developer-Erweiterung fügt dem Browser verschiedene Webentwickler-Tools hinzu. |
| ColorPick | Color Pick ist eine erstaunliche Pipette, die durch ihre einzigartige vergrößerte Vorschau eine präzise Auswahl von Farbwerten ermöglicht! |
11. Überprüfung des Entwurfs mit den Endbenutzern
Zu Testzwecken sollte dies Ihr TYPO3-Entwickler selbst tun, ebenso wie eine Reihe von Personen, die bis zu diesem Zeitpunkt nichts mit dem Projekt zu tun hatten.
Wenden Sie sich an Kunden, Mitarbeiter oder Kollegen, um die Website zu testen.
Auf der Testseite können Sie temporäre Anmeldedaten für Ihre Benutzer erstellen. Bitten Sie sie einfach, die Website zu betreten und sich dort zurechtzufinden.
Hier ist, worauf Sie achten sollten:
- Wie funktioniert die Suche? Sind die Ergebnisse relevant? Funktioniert sie schnell genug?
- Funktioniert die Seite sowohl auf Android als auch auf dem iPhone?
- Funktioniert das Kontaktformular auf der Seite in Safari noch?
- Wird das mobile Menü auf Android geöffnet?
- Ist die Fußzeile verschwunden?
- Gibt es Probleme mit der Navigation? War sie leicht zu finden? Einfach zu benutzen? Erläutern die Beschriftungen eindeutig ihr Zi
- Gab es Probleme mit dem Design selbst, die die Benutzer davon abhielten, sich auf der Website zurechtzufinden? Farben? Typografie? Bilder? Ablenkungen?
- Hat der natürliche Weg, den die Nutzer nehmen, sie direkt zur Konversion geführt
Wenn nach dem Ausprobieren durch neue Benutzer noch mehr Fragen und Unklarheiten auftauchen, müssen Sie diese Punkte mit dem Kunden besprechen.
12. Überprüfung der TYPO3-Codierung auf Konformität
Ihr technisches TYPO3-Team sollte ein gutes TYPO3-Code-Review-System vorbereiten. Zumindest sollten Sie die folgenden Code-Review-Punkte berücksichtigen.
- Code-Standards überprüfen mit PHP PSR-2, TypoScript, YAML, XLIFF
- Code-Standards mit TYPO3-Kern prüfen
- Code-Einrückung prüfen
- Code-Kommentare prüfen
- Code-Namen-Konventionen prüfen
- Codebereinigung prüfen
- Prüfcode überflüssig
- Code-Lokalisierung prüfen
- Und so weiter.
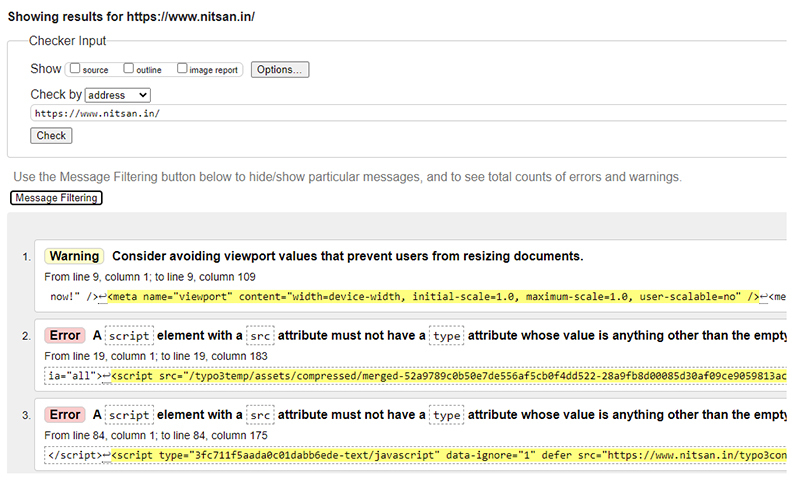
Und selbst wenn Sie nur einen TYPO3-Entwickler mit der Erstellung Ihrer Website beauftragt haben oder wenn Sie sich bei der Erstellung stark auf ein TYPO3 Template und extensions verlassen haben, die Sie vielleicht gar nicht kennen, sollten Sie die Qualität des Codes auf Probleme überprüfen. Dies können Sie tun mit W3’s Validator tool.

Dadurch werden Probleme mit Ihrem HTML-Code aufgedeckt und Sie haben die Möglichkeit, diese zu beheben, bevor Sie Ihre Website live schalten. Letztendlich wird Ihre Website dadurch effizienter laufen.
13. Checkliste für TYPO3 Backend Usability
Bei einem Content Management System ist eine bessere Benutzerfreundlichkeit im Backend sehr wichtig. Sie müssen sicher sein, wie können Sie TYPO3-Editor-freundlich so dass Sie leicht Seiten und Inhalte hinzufügen/bearbeiten können.
Denn schließlich sind die TYPO3-Redakteure die Menschen, die im Alltag mit dem TYPO3-Backend interagieren. Hier sind ein paar TYPO3-Checklisten, sollten Sie für Ihren TYPO3-Editor in Betracht ziehen.sollten Sie für Ihren TYPO3-Editor in Betracht ziehen.
- Sollte spezielles TYPO3 Backend erstellen Editor Benutzergruppe und Benutzer
- Sollte alle unnötigen Backend-Module ausblenden
- Sollte leicht zu erstellen TYPO3 Backend Layout und Frontend-Vorlagen
- Sollte zögerfrei sein TYPO3-Inhaltselemente
- Sie sollten in der Lage sein zu konfigurieren TYPO3-Kernelemente
- Sollte leicht mit selbst entwickelten TYPO3-Erweiterungen umgehen können
- Und so weiter.
Unser aller Kostenlose & Premium TYPO3 templates sind so konzipiert, dass TYPO3-Redakteure ihre Seiten und Inhalte leicht verwalten können.
14. Kontaktformulare testen
Jedes Kontaktformular auf Ihrer Website muss getestet werden. Es spielt keine Rolle, ob das Formular von Seite zu Seite identisch ist. Wenn es eine neue Instanz des Formulars gibt, müssen Sie überprüfen, ob es wie versprochen funktioniert.
Überprüfen Sie Ihre Formulare auf folgende Punkte:
- Platzierung auf der Seite. Wie der CTA sollte er an einer Stelle erscheinen, an der er erwartet wird.
- Wortlaut. This pertains to any directions given above the form as well as labels placed inside and outside of the fields. Do they make sense?
- Größe der Felder. Für den Durchschnittsnutzer mag das keine große Sache sein, aber für mobile und barrierefreie Nutzer ist es eine.
- Schritte. Manche Kontaktformulare sind komplexer als andere, daher sollten Sie nur so viele Felder und Schritte einfügen, wie nötig sind.
- Schaltfläche. Die CTA eines Kontaktformulars muss genauso überprüft werden wie alle anderen Schaltflächen auf der Website.
- Bestätigung. Es gibt drei Arten von Bestätigungen, die überprüft werden müssen:
- Hat der Endnutzer eine Bestätigungsmeldung auf dem Bildschirm erhalten oder wurde er auf eine Dankeseite weitergeleitet?
- Hat der Endnutzer eine ergänzende Bestätigungs-E-Mail erhalten?
- Hat der Administrator Ihrer Website eine Bestätigungs-E-Mail für die Formularübermittlung erhalten? Und waren die Nachrichten sinnvoll?
Tun Sie dies für alle Kontaktformulare.
15. Test Checkout und Prozess
Wenn Sie eine TYPO3 Shop-Website haben, ist der Testprozess für das Kontaktformular und die Bestätigung gleich wie bei einem Standard-Kontaktformular. Der Unterschied besteht jedoch in den folgenden Punkten:
- Testen der Anmeldung, wenn Sie den Nutzern erlauben, sich mit einem gespeicherten Konto, einer Telefonnummer, einer E-Mail oder über soziale Medien anzumelden.
- Testen des Zahlungsgateways, um sicherzustellen, dass es die richtigen Daten erfasst und die Transaktion abschließt.
- Die Bestätigung, dass der Kauf auf Ihrer Seite registriert wurde und dass die Lieferung des Produkts, des Abonnements oder der Dienstleistung eingeleitet wurde.
16. Integrationen von Drittanbietern testen
Wenn Sie Ihre TYPO3 Website in Betrieb haben, müssen Sie die externen Integrationen von Drittanbietern genauso testen, wie Sie die Kontaktformulare auf der Website getestet haben. Wenn Sie also Ihre TYPO3 Website mit einer der folgenden Drittanbieter-Plattformen verbunden haben, testen Sie diese Prozesse, um sicherzustellen, dass sie ihren Zweck erfüllen.
- E-Mail-Marketing
- CRM-Lead-Generierung
- Landing Page-Kampagnen
- API-Integration
17. Das Auftreten von Fehlern erzwingen
Ein TYPO3 QA-Plan soll verhindern, dass Fehler auftreten. Ein Link könnte unterbrochen werden, ein Benutzer könnte versuchen, eine alte Seite aufzurufen, die nicht mehr existiert, oder ein Kontaktformular könnte nicht korrekt ausgefüllt werden.
Berücksichtigen Sie jedes dieser möglichen Szenarien und erzwingen Sie sie während der QA-Phase.
Überprüfen Sie bei einem unvollständig oder falsch ausgefüllten Formular, ob die Fehlermeldung tatsächlich angezeigt wird. Stellen Sie außerdem sicher, dass klar ist, warum ein Fehler aufgetreten ist. Hat jemand ein Pflichtfeld übersehen? Wurde die richtige Art von Text eingegeben? Ist etwas anderes mit dem Formular nicht in Ordnung? Vielleicht möchten Sie den Benutzern, die den Entwurf testen, einen Blick auf die Fehlermeldung geben.
Daher ist RIGID Testing ein Muss!
18. Spielen Sie mit interaktiven Elementen
Alle interaktiven Elemente, die Sie in Ihre Website integriert haben, müssen ebenfalls einer gründlichen Qualitätsprüfung unterzogen werden. Das können Dinge sein wie:
- Pop-ups
- Taschenrechner
- Bildergalerien
- Video- oder Audioplayer
- Herunterladbare Inhalte
- Live chat
- Links oder Freigaben in sozialen Medien
Schauen Sie sich an, wie sie auf der Seite angezeigt werden, überprüfen Sie das Design, lesen Sie den Wortlaut und stellen Sie sicher, dass sie nur dann angezeigt oder animiert werden, wenn und wo sie es sollen. Und überprüfen Sie sie auch in einer responsiven Ansicht.
19. Überprüfen Sie die Konfiguration der SEO-Grundlagen
SEO ist für Ihre TYPO3-Website sehr wichtig. Sie sollten eine detaillierte Checkliste für TYPO3-SEO Tests erstellen und diese auch unbedingt umsetzen.
Schauen Sie sich einen der beliebtesten TYPO3-Blogs an: 30 ultimative TYPO3-SEO-Tipps und -Techniken.
Website On-Page SEO Tools & Techniques
| Check SEO Site Checkup | Suchmaschinenoptimierung leicht gemacht |
| Check SEO Spider | Screaming Frog SEO Spider |
| Check SEO Analyzer | SEO Analyzer Wenn Sie Schwierigkeiten haben, mehr Besucher auf Ihre Website zu sehen, könnte die Antwort in diesem KOSTENLOSEN Bericht liegen! |
| Check GA Checker | Überprüfen Sie Ihre gesamte Website mit einem Klick auf fehlende Google Analytics- oder Google AdWords-Codes |
| Robots.txt | robots.txt-Viewer, ich schaue mir gerne die robots.txt-Datei auf Websites an. |
| Sitemap.xml | Geben Sie einfach die URL Ihrer Website ein, um eine Sitemap zu erstellen. |
| W3C Validator | W3C-Validierung von HTML und CSS |
| Broken Links Checker | HEADMasterSEO ist ein kleines Desktop-Programm (PC oder Mac), mit dem Sie schnell mehrere URLs gleichzeitig auf Statuscode, Weiterleitungsdetails, Antwortzeit, Antwort-Header und HTTP-Header-Felder überprüfen können. |
| AMP Validator | Überprüft automatisch jede Seite auf AMP-Validierung. Der AMP Validator überprüft die aktuelle Seite, um festzustellen, ob es sich um eine AMP-Seite handelt, führt sie dann durch den AMP-Validator und meldet über das Extension-Symbol, ob die Seite bestanden hat (grün) oder fehlgeschlagen ist (rot). |
| Twitter Card Validator | Vorschau für Social-Media-Sharing auf Twitter überprüfen |
| Facebook Sharing Debugger | Vorschau für Social-Media-Sharing auf Facebook überprüfen |
| LinkedIn Post Inspector | Vorschau für Social-Media-Sharing auf LinkedIn überprüfen |
| Verify 404 Error page | Überprüfen Sie, ob die 404-Fehlerseite auf Ihrer Website konfiguriert ist. |
20. Alle Links testen
Defekte Links können sehr störend sein und einen negativen Eindruck von Ihrer Marke und Ihrer TYPO3-Website hinterlassen. Alle defekten Links müssen überprüft und korrigiert werden.
Nächste, ein System von 301-Weiterleitungen einrichten um zukünftige defekte Links zu behandeln. Dies wird dazu beitragen, dass die Nutzer auf Ihrer Website bleiben und nicht auf die gefürchtete 404-Fehlerseite gelangen.
21. Sehen Sie sich Ihre Bilder an
Das müssen Sie jetzt überprüfen:
- Bilder werden komprimiert und verwendet
- Die Bilder erscheinen, wenn sie erscheinen sollen.
- Die Platzierung auf der Seite ist sinnvoll.
- Alt-Tags werden für Benutzer mit Zugänglichkeitsproblemen verwendet.
- Bilder haben auf der gesamten Website eine einheitliche Größe, wenn sie an derselben Stelle oder für dieselbe Funktion erscheinen.
- Jedes Bild erscheint kristallklar.
- Jeder Text, der über dem Bild angezeigt wird, kann leicht gelesen werden, auch wenn man über ein Parallaxenbild scrollt.
22. Überprüfung auf Zugänglichkeitsprobleme
Dann kommen die Fragen der Zugänglichkeit, die besagen, dass die entwickelte TYPO3-Website den Standards entsprechend entwickelt wurde und korrekt zugänglich ist.
Vergleichen und analysieren Sie die Arbeit, das Funktionieren und das Verhalten in allen zugänglichen Fällen.
23. Überprüfen Sie, ob Ihre Website indiziert ist
Sobald Ihre Website für etwa eine Woche online ist. In der Zwischenzeit können Sie Googles Suchkonsole um zu überprüfen, ob Ihre gesamte Website indiziert wurde.
Wenn Sie Probleme feststellen, überprüfen Sie diese beiden Dateien auf Ihrer Website:
- robots.txt – die den Suchmaschinen mitteilt, ob Ihre Website oder bestimmte Seiten darin indexiert werden sollen oder nicht
- sitemap_index.xml – die den Suchmaschinen alle indizierbaren Seiten Ihrer Website zur Verfügung stellt
Wenn eine dieser Angaben fehlt oder fehlerhafte Informationen enthält, korrigieren Sie sie und reichen Sie Ihre Website erneut bei Google ein. Sie können dies einfach über die Google Search Console tun.
24. Befolgen Sie Ihren Qualitätssicherungsplan laufend
Hier finden Sie eine Liste von grundlegenden TYPO3-Qualitätssicherungsplänen.
Wenn Sie eine Einzelperson sind oder Websites für eine bestimmte Branche entwickeln, gibt es andere Elemente, die je nach Zweck der Website getestet werden müssen.
Das Testen ist ein nie endender Prozess, den Sie nach Priorität durchführen sollten, indem Sie wöchentliche, monatliche und vierteljährliche Aufgaben zur Überprüfung festlegen.
Abschluss der Dinge
Wie man sehen kann, deckt der Testplan wichtige Prozesse ab und enthält viele wesentliche Informationen, die für das Testen einer TYPO3-Website benötigt werden. Wenn alles dokumentiert ist, wird es einfacher, den Arbeitsablauf zu verwalten und zu verfolgen und Best Practices zu entwickeln mit der Unterstützung einer professionellen TYPO3 Agentur.
Viel Spaß beim TYPO3 Testen!

Kontakt für Projektmanagement und Teamkoordination
Mihaela Angelova
Projekt Managerin - Deutschland





Sei der erste der kommentiert