Benutzerdefinierte TYPO3 Elemente sind die Grundvoraussetzung für die Entwicklung von TYPO3 Websites. Obwohl der TYPO3 Kern eine Reihe von eingebauten Elementen bietet. Aber für die Entwicklung eigener TYPO3 Websites ist eine spezielle Art von angepassten TYPO3 Elementen erforderlich. Als TYPO3 Entwickler, der mit TYPO3 Agentur arbeitet, sollten Sie die Best Practices kennen.
In diesem Blog-Beitrag zeigen wir Ihnen, wie Sie benutzerdefinierte TYPO3 Elemente in der von Ihnen gewünschten Form erstellen können.
Wenn Sie sich fragen, warum wir keine Erweiterung installieren, anstatt ein eigenes TYPO3-Element zu erstellen, dann deshalb, weil die Seitengeschwindigkeit wichtig ist. Jede Erweiterung, die wir installieren, kommt mit zusätzlichen CSS und JS Dateien. Diese können die Leistung von TYPO3 beeinträchtigen. Außerdem wollen wir das Design unserer Komponenten genau kontrollieren.
TYPO3 Custom-Elemente vs. TYPO3 Core-Elemente
TYPO3 Custom Element
TYPO3 ermöglicht es Entwicklern auch, eigene TYPO3 Inhaltselemente zu erstellen.
Die Widgets/Elemente, die vom Benutzer auf benutzerdefinierte Weise erstellt werden, werden TYPO3 Custom Elements genannt.

TYPO3 Core Element
TYPO3 Core-Elemente enthalten standardmäßig verfügbare Code-Teile, die Sie Ihrer Website hinzufügen können.
Betrachten Sie sie als Module, die Sie verwenden können, um verschiedene Elemente durch eine einfache Auswahl- und Bearbeitungsoption hinzuzufügen.

Welche Felder und Faktoren Sind in Einem TYPO3 Content-Type Enthalten?
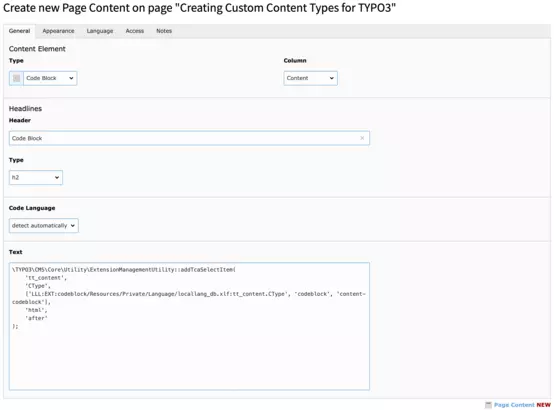
Ein Inhaltstyp für das Seitenmodul von TYPO3 zeichnet sich durch verschiedene Einstellungen aus. Wir führen Sie durch die einzelnen Schritte, die erforderlich sind, um ein Inhaltselement mit dem gewünschten Design und der gewünschten Benutzerfreundlichkeit zu erstellen, um den Inhaltsredakteuren zu helfen. Wir fügen Code und Einstellungen im TYPO3 Backend wie folgt hinzu:
- Datenbank feld: Datenbanktabelle ein Feld für "tt_content" hinzu.
- Backend TCA:
- Hinzufügen der Konfiguration für das zusätzliche Backend-Formularfeld für die Tabelle "tt_content" im TCA (Table Configuration Array).
- Fügen Sie den Inhaltstyp zur Liste der verfügbaren Inhaltstypen hinzu.
- Hinzufügen der Konfigurationsoptionen für verfügbare Felder für Redakteure im Backend.
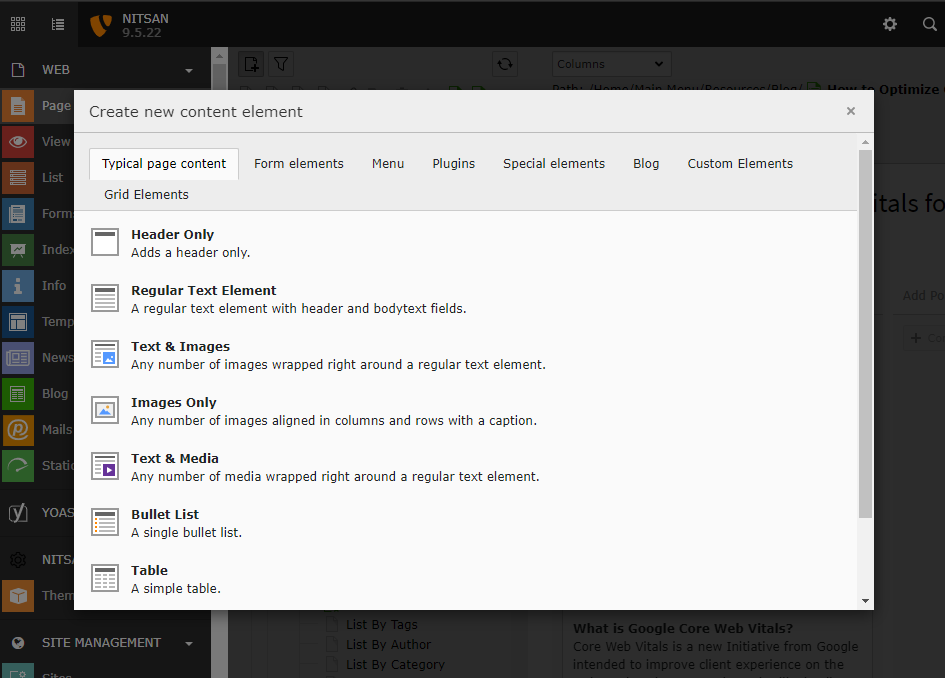
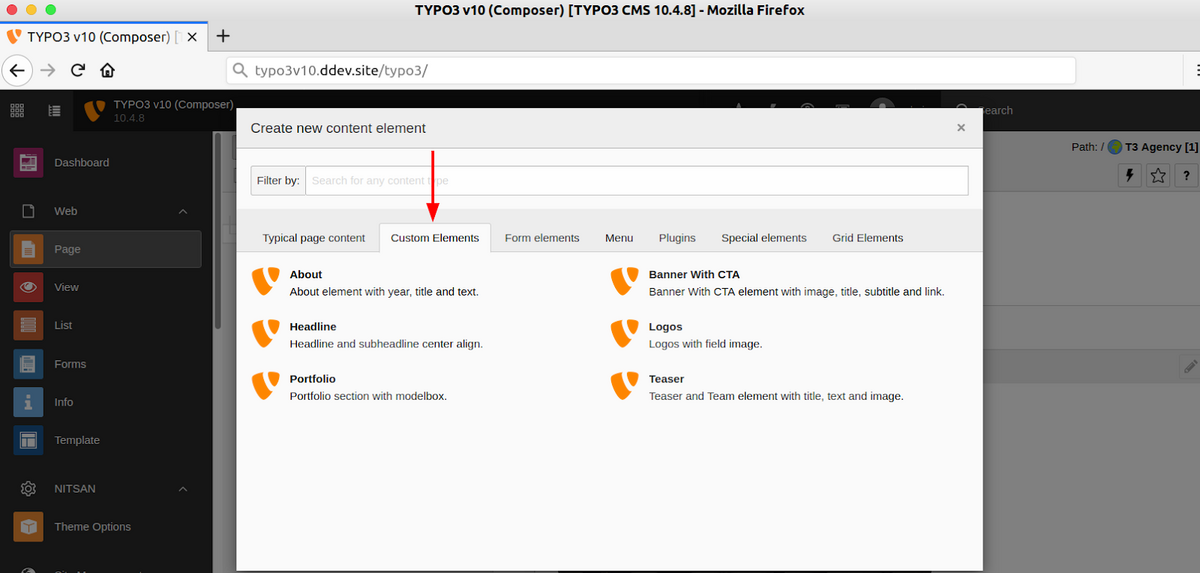
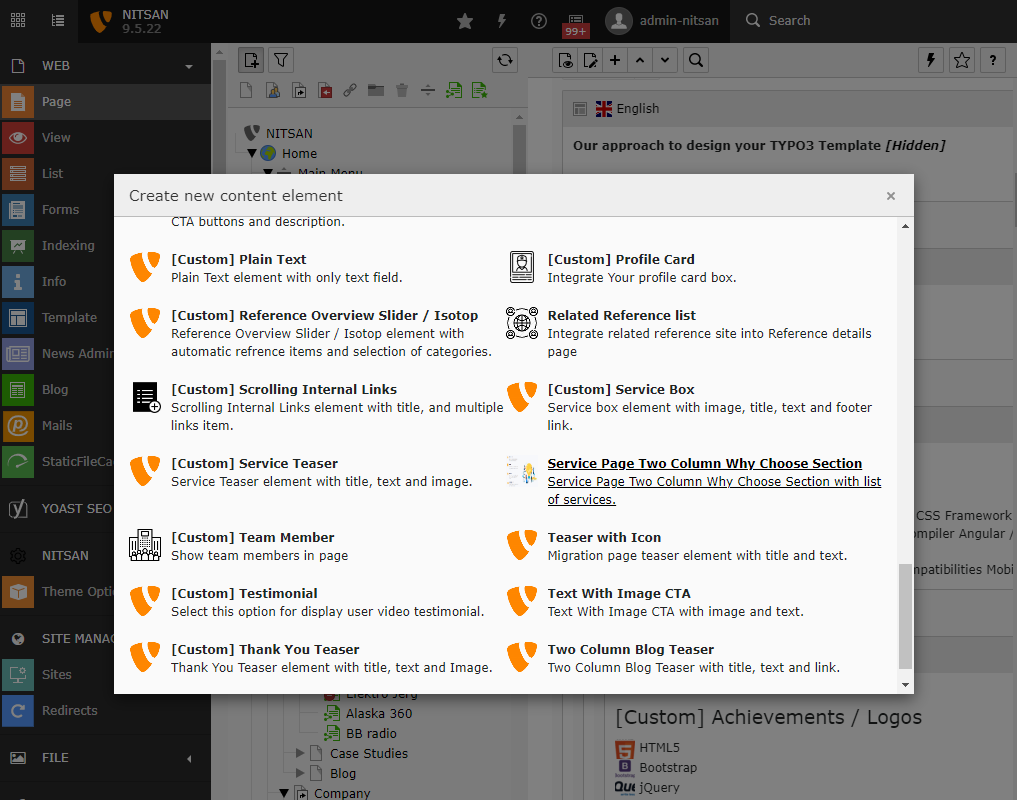
- Assistent für neue Inhaltselemente: Fügen Sie den Inhaltstyp dem Assistenten hinzu.
- Backend-Inhaltselement-Vorschau im Seitenmodul: Fügen Sie eine Redakteursvorschau im TYPO3 Backend-Seitenmodul hinzu, um den Inhalt für die Redakteure anzuzeigen.
- Erstellen Sie einen DataProcessor: Verarbeiten Sie Inhalte mit einem DataProcessor, um die Syntaxhervorhebung highlight.php auf die Ausgabe anzuwenden.
- TypoScript-Konfiguration: Jeder Inhaltselementtyp benötigt eine TypoScript-Konfiguration, um zu definieren, was im Frontend angezeigt werden soll.
- Flüssige Vorlage: Wir fügen eine Fluid-Vorlage hinzu, um unseren Inhaltselementtyp im Frontend darzustellen.
Schauen wir uns nun die einzelnen Schritte im Detail an.
Wie Erstellt man ein Benutzerdefiniertes TYPO3 Inhaltselement?
Zunächst müssen wir den Schlüssel des neuen Inhaltselementtyps definieren.
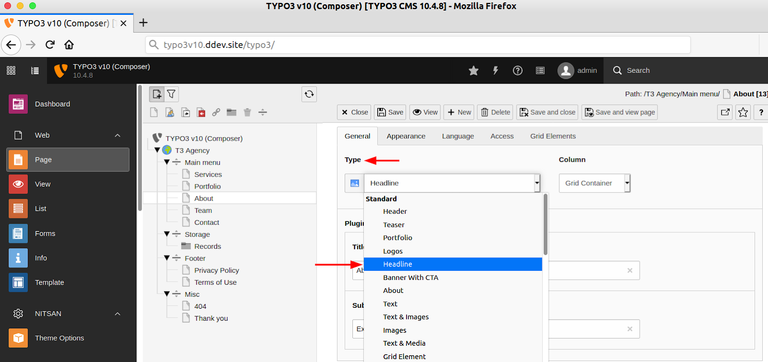
Als nächstes muss der Schlüssel zum Auswahlfeld CType hinzugefügt werden. Dadurch wird er in der Dropdown-Liste Typ im Backend verfügbar.
Der folgende Aufruf muss in die Datei Configuration/TCA/Overrides/tt_content.php eingefügt werden.
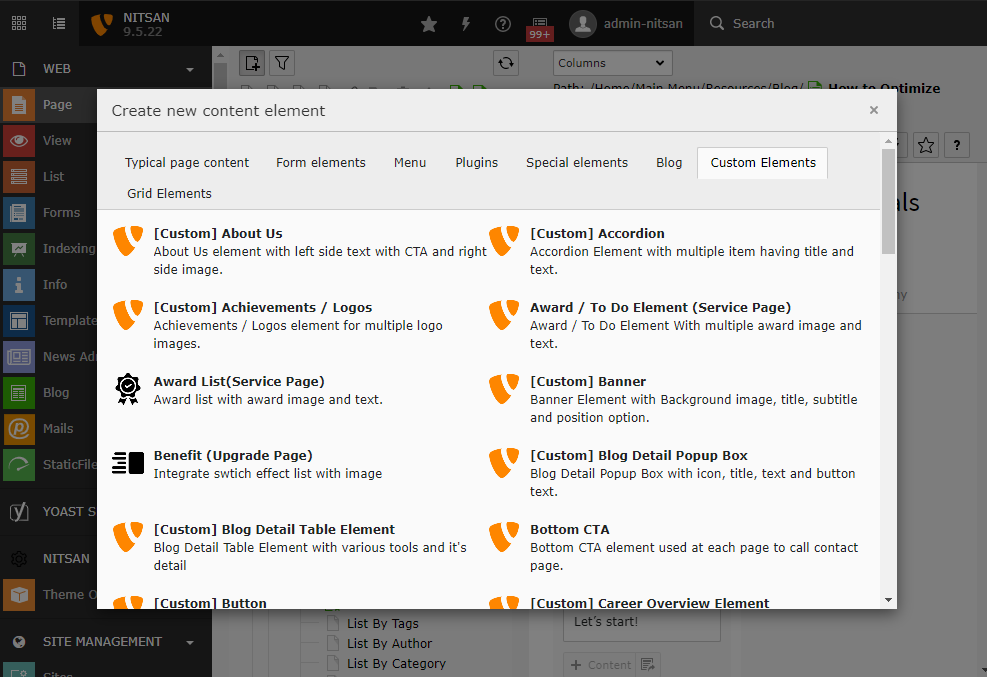
Registerkarte Registrierung der TYPO3 "Benutzerdefinierte Elemente"

// typo3conf/ext/myextension/ext_localconf.php
$iconRegistry = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Imaging\IconRegistry::class);
// use same identifier as used in TSconfig for icon
$iconRegistry->registerIcon(
// use same identifier as used in TSconfig for icon
'my-icon-identifier',
\TYPO3\CMS\Core\Imaging\IconProvider\FontawesomeIconProvider::class,
// font-awesome identifier ('external-link-square')
['name' => 'external-link-square']
);
Benutzerdefinierte TYPO3 Elemente zum "Type" Dropdown Hinzufügen

// typo3conf/myextension/Configuration/TCA/Overrides/tt_content.php
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTcaSelectItem(
'tt_content',
'CType',
[
'LLL:EXT:myextension/Resources/Private/Language/Tca.xlf:myextension_newcontentelement',
'myextension_newcontentelement',
'my-icon-identifier',
],
'header',
'after'
);
Ein Datenbankfeld hinzufügen
Wenn ein benutzerdefiniertes Inhaltselement die Datenbank ändern muss, muss eine Datei ext_tables.sql zur Erweiterung hinzugefügt werden. Die Syntax ist SQL, und auch wenn wir ein Feld zu einer bestehenden Tabelle hinzufügen, verwenden wir die Syntax CREATE TABLE.
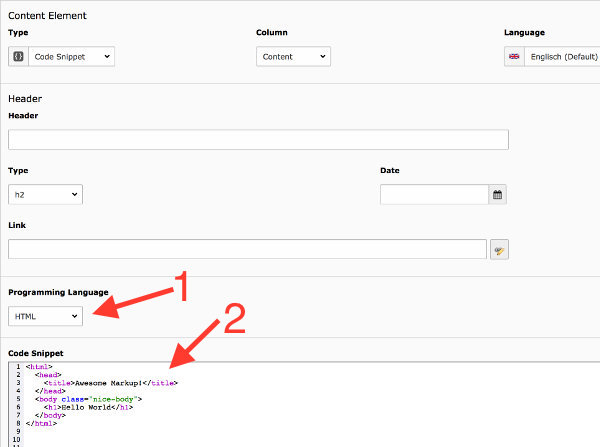
Wenn wir z. B. Optionen anzeigen möchten, die Werte aus einem Dropdown-Menü übernehmen, können die Redakteure ganz einfach einen Eingabewert für die Formel angeben. Für unseren benutzerdefinierten Inhaltstyp fügen wir ein Feld user_value in die Tabelle tt_content ein.
Und so sieht unsere Datei ext_tables.sql aus:
CREATE TABLE tt_content (
code_language text DEFAULT '' NOT NULL
);
Hinzufügen der Konfiguration zum TCA
TCA ist die Konfigurationsschicht über der Datenbank, mit der TYPO3 arbeitet. Die TCA enthält Konfigurationsoptionen für Datenbankfelder und teilt dem System mit, wie ein bestimmtes Feld und sein Wert oder seine Wertoptionen für Backend-Benutzer in verschiedenen Formularen angezeigt werden sollen.
Zur Veranschaulichung werden wir drei Dinge zur TCA für die Tabelle "tt_content" hinzufügen. Die gesamte Konfiguration ist in der Datei Configuration/TCA/Overrides/tt_content.php enthalten:
Hinzufügen der Konfiguration für das erstellte Feld code_language
Fügen Sie ein neues Feld als Select-Element hinzu. Die Werte, die ein Backend-Benutzer auswählen kann, werden von einem separaten DataProvider generiert (siehe Ordner Classes/DataProvider), der die ExtensionManagementUtility von TYPO3 Core nutzt, um die neue Feldkonfiguration zur TCA für tt_content hinzuzufügen:
// Add dropdown for code language to TCA.
$additionalColumns = [
'code_language' => [
'label' => 'LLL:EXT:codeblock/Resources/Private/Language/locallang_db.xlf:tt_content.code_language',
'config' => [
'type' => 'select',
'default' => '',
'itemsProcFunc' => 'NITSAN\\Codeblock\\DataProvider\\CodeLanguages->getAll',
'renderType' => 'selectSingle',
],
],
];
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTCAcolumns('tt_content', $additionalColumns);
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addToAllTCAtypes(
'tt_content',
'code_language',
'codeblock',
'before:bodytext'
);
Hinzufügen von Content-Type zur Liste der verfügbaren Inhaltstypen
Wir haben die ExtensionManagementUtilty API verwendet, um die TCA-Konfiguration für das Feld "CType '' zu ändern und unseren neuen Inhaltstyp zur Liste hinzuzufügen.
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTcaSelectItem(
'tt_content',
'CType',
['LLL:EXT:codeblock/Resources/Private/Language/locallang_db.xlf:tt_content.CType', 'codeblock', 'content-codeblock'],
'html',
'after'
);

Hinzufügen Eintrags im Assistenten für neue Inhaltselemente
Um dem "New Content Element Wizard" auswählbare TYPO3-Inhaltselemente hinzuzufügen, müssen Sie ein paar Zeilen PageTS verwenden.
Konfiguration/SeiteTs/SeiteTs.tsconfig:
mod.wizards.newContentElement {
wizardItems {
common.elements.codeblock {
title = LLL:EXT:codeblock/Resources/Private/Language/locallang_db.xlf:tt_content.CType
description = LLL:EXT:codeblock/Resources/Private/Language/locallang_db.xlf:tt_content.wizard.description
tt_content_defValues.CType = codeblock
iconIdentifier = content-codeblock
}
common.show := addToList(codeblock)
}
}
PageTs.tsconfig
Um einen iconIdentifier zu verwenden, müssen Sie das Symbol zunächst registrieren,

Füge eine Elementvorschau zum Seitenmodul Hinzu

// typo3conf/myextension/ext_localconf.php
// Register for hook to show preview of tt_content element of CType="myextension_newcontentelement" in page module
$GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['cms/layout/class.tx_cms_layout.php']['tt_content_drawItem']['myextension_newcontentelement'] =
\Vendor\myextension\Hooks\PageLayoutView\NewContentElementPreviewRenderer::class;
// typo3conf/myextenison/Classes/Hooks/PageLayoutView/NewContentElementPreviewRenderer.php
namespace Vendor\MyExtension\Hooks\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutViewDrawItemHookInterface;
class NewContentElementPreviewRenderer implements PageLayoutViewDrawItemHookInterface
{
/**
* Preprocesses the preview rendering of a content element of type "My new content element"
*
* @param \TYPO3\CMS\Backend\View\PageLayoutView $parentObject Calling parent object
* @param bool $drawItem Whether to draw the item using the default functionality
* @param string $headerContent Header content
* @param string $itemContent Item content
* @param array $row Record row of tt_content
*
* @return void
*/
public function preProcess(
PageLayoutView &$parentObject,
&$drawItem,
&$headerContent,
&$itemContent,
array &$row
) {
if ($row['CType'] === 'myextension_newcontentelement') {
$itemContent .= '<p>We can change our preview here!</p>';
$drawItem = false;
}
}
}
Erstellen eines DataProcessors
Datenprozessoren können für einige Datenmanipulationen oder andere Aktionen verwendet werden, die Sie durchführen möchten, bevor Sie alles an die Ansicht übergeben.
Sie finden die vollständige Datei unter Classes/DataProcessing/HighlightProcessor.php.
Wir verwenden den Wert eines bestimmten Feldes ($processorConfiguration['field']), verarbeiten ihn mit highlight.php und geben eine formatierte Version des Wertes zurück, die in der Frontend-Ausgabe verwendet werden kann.
public function process(ContentObjectRenderer $cObj, array $contentObjectConfiguration, array $processorConfiguration, array $processedData)
{
$fieldName = $processorConfiguration['field'];
$targetVariableName = $cObj->stdWrapValue('as', $processorConfiguration, 'bodytext_formatted');
$highlight = GeneralUtility::makeInstance(Highlighter::class);
// Let highlight.php decide which code language to use from all registered if "detect automatically" is selected.
if (!$processedData['data']['code_language']) {
$languages = $highlight->listLanguages();
$highlight->setAutodetectLanguages($languages);
$highlighted = $highlight->highlightAuto($processedData['data'][$fieldName]);
} else {
$highlighted = $highlight->highlight($processedData['data']['code_language'], $processedData['data'][$fieldName]);
}
$processedData[$targetVariableName]['code'] = $highlighted->value;
$processedData[$targetVariableName]['language'] = $highlighted->language;
$processedData[$targetVariableName]['lines'] = preg_split('/\r\n|\r|\n/', $highlighted->value);
return $processedData;
}
Integration der TypoScript-Konfiguration für die Frontend-Ausgabe
Damit TYPO3 im Frontend etwas ausgeben kann, müssen wir ihm sagen, was es tun soll, wenn es versucht, ein Inhaltselement vom Typ "Codeblock" zu rendern. Wir erweitern die TypoScript Konfiguration für tt_content mit unserer benutzerdefinierten Content-Type-Konfiguration in Configuration/TypoScript/setup. typoscript und fügen die Konfiguration für dataProcessing zu unserer Elementkonfiguration hinzu, um den Wert des Feldes "bodytext" zu verarbeiten:
tt_content.codeblock =< lib.contentElement
tt_content.codeblock {
templateName = Codeblock
templateRootPaths.0 = EXT:codeblock/Resources/Private/Templates
dataProcessing.1567071612 = NITSAN\Codeblock\DataProcessing\HighlightProcessor
dataProcessing.1567071612 {
field = bodytext
as = bodytext_formatted
}
}
Einbetten einer Fluid-Vorlage für entwickelte Content-Typen
Als letzten Schritt müssen wir die Fluid-Vorlage erstellen, um den Inhalt in unserem Frontend darzustellen. Der Name und der Ordner der Fluid-Vorlage sind in der TypoScript-Einrichtung oben definiert und können unter Resources/Private/Templates/Codeblock.html gefunden werden.
<f:layout name="Default" />
<f:section name="Main">
<pre>
<code class="hljs {bodytext_formatted.language}">
{bodytext_formatted.code -> f:format.raw()}
</code>
</pre>
</f:section>
Möchten Sie eine coole Backend-Vorschau Haben?
Sie können auf zwei Arten eine Backend-Vorschau Ihres erstellten benutzerdefinierten TYPO3-Elements erhalten,
- Verwendung Fluid-Vorlage über PageTSconfig
- Benutzerdefinierte Backend-Vorschau mit "klassischem" Seitenmodul
Hier erfahren Sie, wie Sie eine standardmäßige und benutzerdefinierte Backend-Vorschau erhalten.
Verwendung der Fluid-Vorlage über PageTSconfig
Wir können einfach eine flüssige Vorlage angeben, die als Vorschau in PageTSconfig gerendert wird:
mod.web_layout.tt_content.preview.fs_slider = EXT:fluid_styled_slider/Resources/Private/Templates/Preview/content-codeblock.html
Diese Vorlage erhält alle Felder der tt_content-Zeile direkt. So enthält {header} den Header, {bodytext} den Bodytext und so weiter.
Benutzerdefinierte Backend-Vorschau mit "klassischem" Seitenmodul
Wenn Sie eine spezielle Vorschau im "klassischen" Backend-Modul Web > Seite erzeugen wollen, können Sie dafür einen Hook verwenden:
// Register for hook to show preview of tt_content element of CType="yourextensionkey_newcontentelement" in page module
$GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['cms/layout/class.tx_cms_layout.php']['tt_content_drawItem']['content-codeblock'] = \Vendor\YourExtensionKey\Hooks\PageLayoutView\NewContentElementPreviewRenderer::class;
Entsprechend dem verwendeten Namespace muss eine neue Datei Classes/Hooks/PageLayoutView/NewContentElementPreviewRenderer.php mit folgendem Inhalt erstellt werden:
<?php
namespace Vendor\YourExtensionKey\Hooks\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutViewDrawItemHookInterface;
/**
* Contains a preview rendering for the page module of CType="content-codeblock"
*/
class NewContentElementPreviewRenderer implements PageLayoutViewDrawItemHookInterface
{
/**
* Preprocesses the preview rendering of a content element of type "My new content element"
*
* @param \TYPO3\CMS\Backend\View\PageLayoutView $parentObject Calling parent object
* @param bool $drawItem Whether to draw the item using the default functionality
* @param string $headerContent Header content
* @param string $itemContent Item content
* @param array $row Record row of tt_content
*
* @return void
*/
public function preProcess(
PageLayoutView &$parentObject,
&$drawItem,
&$headerContent,
&$itemContent,
array &$row
) {
if ($row['CType'] === 'content-codeblock') {
$itemContent .= '<p>We can change our preview here!</p>';
$drawItem = false;
}
}
}
Sie können eine beliebige Methode verwenden, um eine Backend-Vorschau entsprechend Ihren Anforderungen zu erstellen. Auch die Erstellung einer Backend-Vorschau ist optional, aber aus Sicht des Redakteurs ist es gut, eine benutzerdefinierte und klare Backend-Vorschau zu haben.
Fazit
Danke, dass Sie meinen Artikel gelesen haben!
Ich hoffe, Sie lernen und erkunden, wie Sie mit TYPO3-core benutzerdefinierte Elemente erstellen können. Lassen Sie uns kurz rekapitulieren.
- Bei der Entwicklung einer TYPO3-Website ist es sehr wichtig zu definieren, was mit den bestehenden TYPO3-Kernelementen gemacht werden soll und wo Sie flexible TYPO3-Elemente erstellen möchten.
- Entdecken Sie alle verfügbaren TYPO3-Erweiterungen, die eine einfache Entwicklung und Pflege Ihrer TYPO3-Website ermöglichen.
- Üben Sie weiterhin die TYPO3-Kernfunktionen, um zukunftssichere benutzerdefinierte TYPO3-Elemente zu erstellen.
Wie erstellen Sie am liebsten benutzerdefinierte TYPO3-Elemente? Oder haben Sie Fragen oder Probleme bei der Erstellung eines benutzerdefinierten Elements für TYPO3? Ich freue mich auf Ihren Kommentar unten in der Kommentarbox.
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland






Sei der erste der kommentiert