Mein Vortrag bei T3DD19
Auf den letzten TYPO3 Entwicklertagen 2019 in Karshure hatte ich die Gelegenheit, meinen Vortrag über das Konzept "Essential Solutions for TYPO3 Productivity" zu halten. Erfreulicherweise bekam ich gutes Feedback und Anerkennung von dem netten TYPO3-Publikum, insbesondere für das TYPO3 Parent/Child Theme Framework. Sie können sich ein Video ansehen unter https://youtu.be/EiIKz-wK6z8?t=920.
In diesem Blog möchte ich Ihnen einen Einblick in das Konzept der übergeordneten Themenhierarchie und Wiederholung in TYPO3 geben. Viel Spaß beim Lesen :)
TYPO3 braucht unbedingt einen Backend Theme Manager

Wir sind der Meinung, dass das TYPO3 Basis- und Child-Theme-Konzept in der Lage sein wird, die Zukunft des TYPO3 CMS - insbesondere auf dem Theme-Markt - mitzugestalten. Denn eines der wichtigsten Dinge, die in TYPO3 fehlen, ist "Backend: Plug-n-play Theme Manager". IMHO: Um einen guten CMS-Marktanteil zu bekommen, sollte die TYPO3-Community diesen so schnell wie möglich implementieren.
Mit dieser Tatsache hat TYPO3 keine gemeinsamen Standards, um ein Template oder Theme für die Website zu TYPO3 erstellen. Mit dem Parent- und Child-Theme-Konzept gibt es Möglichkeiten, das Backend-Theme-Manager-Modul zu gestalten, da jedes Theme in einem gemeinsamen Rahmen und Standard entwickelt wird.
Und... Das ist unser Traum für die Zukunft!
Was ist das Konzept des Parent- und Child-Themas?
Haben Sie schon einmal vom Konzept des übergeordneten Themas und des untergeordneten Themas in CMS gehört? Viele CMS haben solche Grundlagen, um Themen und Vorlagen für eine bessere Produktivität, Qualität, Produktivität und schnellere Entwicklung zu erstellen.
Übergeordnetes Thema enthält globale Konfiguration
- Nützlich in allen Projekten
- Globale TypoScript-Konstante & Einrichtung
- Globale Konfiguration zur einfachen Erstellung benutzerdefinierter Elemente
- Globale TYPO3-Erweiterungen
Child-Theme enthält benutzerdefinierte Konfiguration
- In einem bestimmten Projekt verwendet
- TypoScript-Konstante & Einrichtung
- Benutzerdefinierte Inhaltselemente
- Spezifische TYPO3-Erweiterungen
Was ist das Wichtigste?
- Folgt den TYPO3-Kernstandards
- Spart Energie, Zeit und Geld
- Problemlose zukünftige TYPO3-Upgrades
Einführung in das Base-Theme
Deshalb hat sich unser Team NITSAN entschlossen, ein solches Theme-Konzept in TYPO3 CMS zu implementieren. Wir haben eine TYPO3-Erweiterung entwickelt und ihr den Namen ns_basetheme gegeben.
Wo finden Sie das Basis-Thema?
Wo finden Sie das Kinderthema?
Merkmale
Wir haben uns überlegt, die folgenden Funktionen in das Basisthema zu implementieren:
- Vorkonfigurierte allgemeine Konfiguration (einschließlich Basis-Typoskript, Fluid usw.)
- Vorkonfiguriertes Bootstrap-Theme (Standard-Theme)
- Vorkonfiguriertes Routing (config.yaml)
- Vorkonfigurierter Seitenbaum (automatischer Import des Seitenbaums)
- Vorkonfigurierte Linktypen (php, typoscript, yaml etc)
- Vorkonfigurierte Composer-Unterstützung
- Vorkonfigurierte Formulare (Kern EXT:form)
- Vorkonfigurierter Rich-Editor (core EXT:ckeditor)
- Vorkonfiguriertes Backend Typoscript (PageTSConfig)
- Vorkonfigurierte DataProcessing und Hooks (PHP-APIs)
- Vorkonfigurierte, intelligent entwickelte benutzerdefinierte Elemente (im Child-Theme)
Architektur von EXT:ns_basetheme
Für das Basis-Thema haben wir uns überlegt, alle gängigen Standardkonfigurationen zu konfigurieren.

Einführung in das Child-Theme
Das Child-Theme ist das eigentliche Theme, in dem die Einrichtung Ihrer TYPO3 website stattfinden würde. Das Child-Theme wird durch Erweiterung des Parent-Theme entwickelt, um alle vorkonfigurierten Einstellungen wiederzuverwenden.
Architecture of EXT:ns_theme_child
Im Child-Theme haben wir alle speziell verwendeten Konfigurationen für Ihre spezielle TYPO3-Site berücksichtigt.
![[Translate to German:] Architecture of EXT:ns_theme_child [Translate to German:] Architecture of EXT:ns_theme_child](/fileadmin/ns_theme_ns2019/blog/live/Parent_Child_Theme_concept/parent_child_TYPO3_theme__2_.png)
Praxis-Demo von TYPO3 Parent & Child Theme
Um es besser zu verstehen, lassen Sie uns eine praktische Demo mit Einrichtung und Konfiguration einer TYPO3-Site machen ;) Für eine schnelle Demo verwenden wir eine der beliebten DDEV- und Composer-basierten TYPO3-Instanzen.
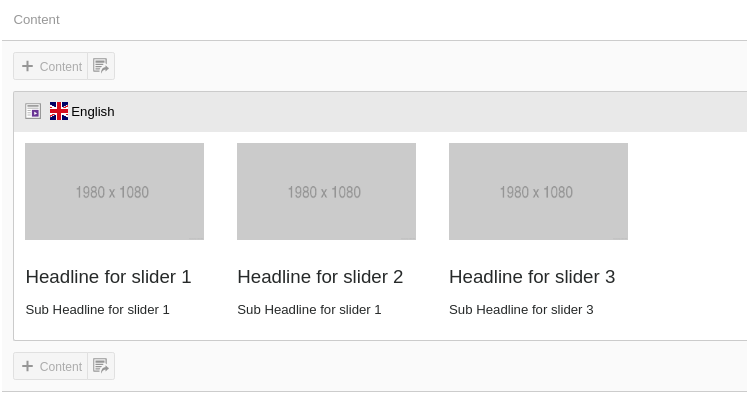
Sauberer Blog: Theme-Beispiel
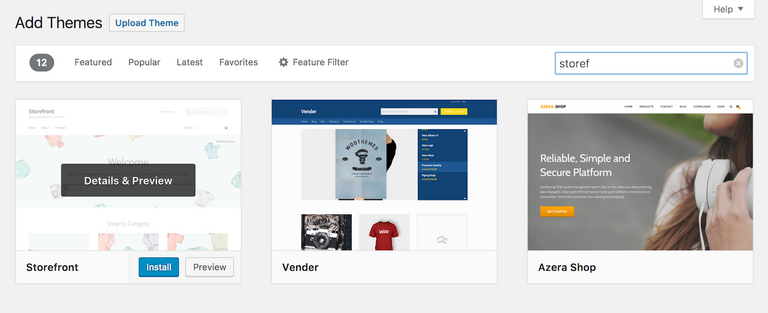
Unser Ziel ist es, eines der bekannten TYPO3 Clean-Blog-Themes schnell zu installieren und zu konfigurieren.
![[Translate to German:] Clean Blog: Theme Sample [Translate to German:] Clean Blog: Theme Sample](/fileadmin/_processed_/b/2/csm_parent_child_TYPO3_theme__3__a49d3557a5.png)
Installieren Sie EXT:ns_basetheme
Sobald Sie alle oben genannten Schritte durchgeführt haben, können Sie das saubere Bootstrap-Theme als Standardthema von EXT:ns_basetheme sehen.
![[Translate to German:] Install EXT:ns_basetheme [Translate to German:] Install EXT:ns_basetheme](/fileadmin/_processed_/9/1/csm_parent_child_TYPO3_theme__4__986ce6028b.png)
Schritt 1: Erstellen eines Projektordners
mkdir t3-demo
cd t3-demo
Schritt 2: PHP-Version konfigurieren
ddev config --project-type php --php-version 7.2
Schritt 3: Neueste TYPO3-Version einrichten
ddev composer create "typo3/cms-base-distribution:^9" --no-interaction --prefer-dist
ddev config --project-type typo3
ddev start
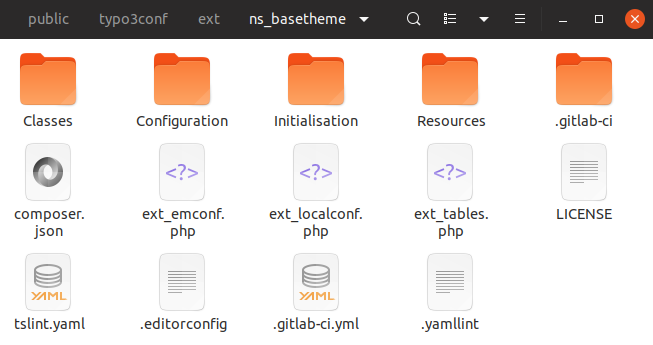
Schritt 4: ns-basetheme installieren
ddev composer require nitsan/ns-basetheme
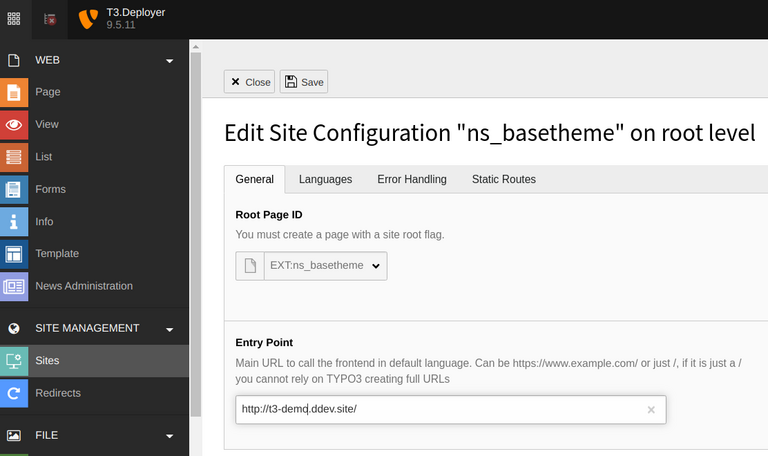
Schritt 5: Einrichten der Site-URL
Go to Sites > ns_basetheme > Change Entry Point with your site-URL.

EXT:ns_theme_cleanblog installieren & konfigurieren
Schritt 1: TYPO3 Child-Theme herunterladen
ddev composer require nitsan/ns-theme-cleanblog
![[Translate to German:] Install & Configure EXT:ns_theme_cleanblog [Translate to German:] Install & Configure EXT:ns_theme_cleanblog](/fileadmin/_processed_/0/2/csm_parent_child_TYPO3_theme__6__3914c7201d.png)
Schritt 2: Erledigt! Sie müssen keine weiteren Schritte durchführen. Der Seitenbaum im Backend wird automatisch erstellt und alle Konfigurationen des Child-Clean-Blog-Themes sind konfiguriert und bereit zum Start!
![[Translate to German:] Theme ready to launch [Translate to German:] Theme ready to launch](/fileadmin/_processed_/d/2/csm_parent_child_TYPO3_theme__7__b5e8057251.png)
Langer Weg für Custom Content Element mit TYPO3 Core
Eine weitere interessante Sache, die ich mit Ihnen teilen möchte: Stellen Sie sich vor, wenn Sie ein "custom-element" mit dem TYPO3-Kern erstellen wollen, dann müssen Sie die folgenden Schritte ausführen.
- CType-Definition einleiten (mit tt_content_defValues.CType)
- Backend-Konfiguration mit Flexform vorbereiten (mit tt_content_defValues.CType)
- CType bei PageTS Config hinzufügen (mit mod.wizards.newContentElement.wizardItems.extra)
- TypoScript vorbereiten (mit Elementname = FLUIDTEMPLATE)
- In TypoScript Setup einfügen (mit tt_content.elementname)
- Icon registrieren (mit IconRegistry::class)
- Setup /Configuration/TCA/Overrides/tt_content.php (mit addTcaSelectItem)
- Rendering durch Ihre Fluid-Vorlage
- Und so weiter..,
ABER um es einfacher und schneller zu machen, haben wir in unserem EXT:ns_basetheme clevere Techniken entwickelt, um mit folgenden Schritten in Ihrem Child-Theme EXT:ns_theme_name schnell Custom-Elemente zu entwickeln.
Schritt 1: Erstellen Sie ns_*.xml unter /Konfiguration/Flexform/
![[Translate to German:] Custom element configuration [Translate to German:] Custom element configuration](/fileadmin/_processed_/f/2/csm_parent_child_TYPO3_theme__8__af4e6199dd.png)
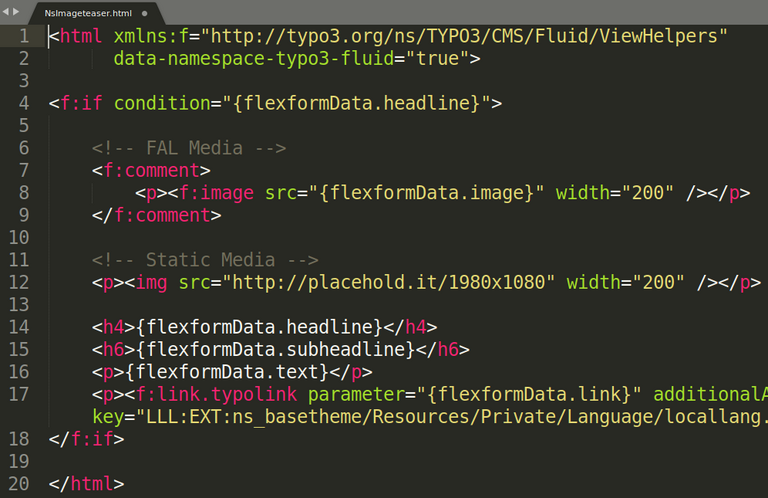
Schritt 2: Erstellen Sie ns_*.html unter /Resources/Private/
![[Translate to German:] Custom element configuration [Translate to German:] Custom element configuration](/fileadmin/_processed_/4/7/csm_parent_child_TYPO3_theme__9__0d956e9898.png)
Schritt 3: Erledigt! Keine weiteren Schritte ;)

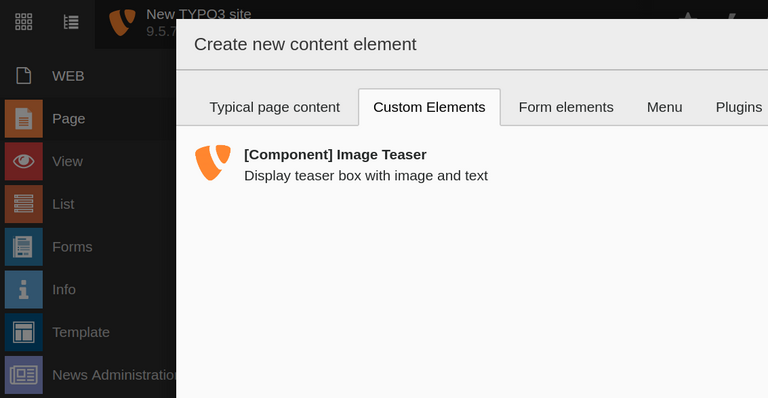
Warten Sie... Möchten Sie eine coole Backend-Vorschau haben?

Schritt 4: Erstellen Sie Ns*.html unter /Resources/Private/Backend/

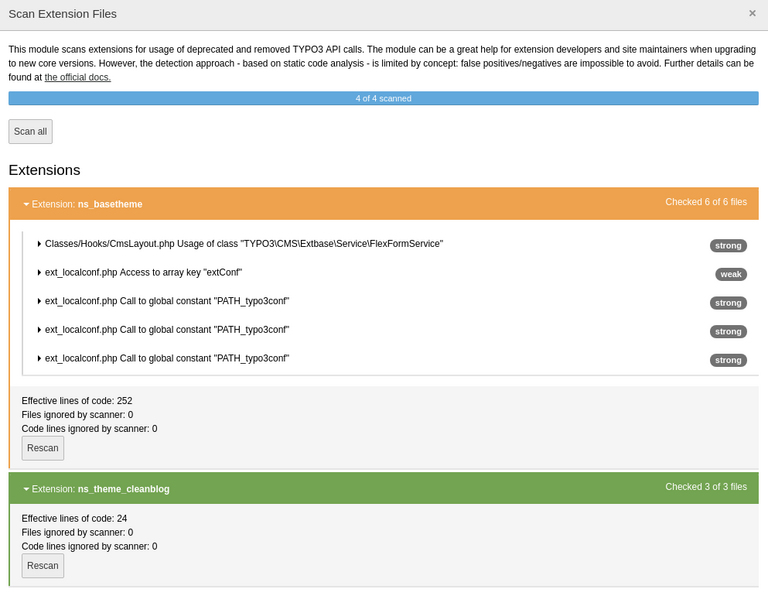
Ein Upgrade für alle TYPO3-Projekte
Unser Lieblingsmerkmal ist, dass zukünftige TYPO3 Upgrade Versionen einfach und problemlos möglich sind. Schauen Sie sich den folgenden Screenshot an. Das Child-Theme hat keine einzige PHP-Datei, so dass es keine veralteten und fehlerhaften Änderungen mehr gibt.
Wann immer eine neue TYPO3-Version veröffentlicht wird, müssen wir nur die Änderungen und Verwerfungen von ns_basetheme beheben und ns_basetheme in allen TYPO3-Instanzen aktualisieren, um das Theme mit der neuesten TYPO3-Version kompatibel zu machen. Ist das cool, hm?

Feedback und Unterstützung
Wir würden uns sehr über Ihr Feedback und Ihre Anregungen freuen, um dieses spannende Parent- und Child-Theme-Konzept weiter zu verbessern und TYPO3-Sites produktiv zu entwickeln. Basierend auf Ihrem Feedback werden wir gerne weitere vertiefende Blog-Serien über das Konzept des TYPO3 Parent- und Child-Theme schreiben.
Viel Spaß beim TYPO3 Theming!
Ansprechpartner für Internetagentur und TYPO3 Projekte
Sven Thelemann
Servicepartner - Deutschland






Sei der erste der kommentiert