Benötigen Sie eine benutzerdefinierte Vorlage und Layout für die "Neuesten Nachrichten" in der TYPO3-Erweiterung "tx_news"? Leider bietet das Standard-"tx_news"-Plugin nur die Auswahl von Listen- und Detailvorlagen in ihrer Konfiguration an, obwohl jede Website selbstverständlich eine Anzeige der neuesten Nachrichten auf der Startseite oder der Homepage erfordert.
Keine Sorge, es ist ziemlich einfach einzurichten mit nur wenigen Zeilen Code in TypoScript & Fluid. Hier sind die schrittweisen Details zur Einrichtung einer benutzerdefinierten Vorlage und Layout für die TYPO3 Erweiterung "News". Betrachten wir das Beispiel, das eine Auswahl von "Neuesten Nachrichten" Layout & Vorlage für die Nachrichten benötigt.
Schritt 1: TSConfig einrichten
Fügen Sie den folgenden TSConfig-Code Ihrer TYPO3 Stammseite hinzu: Bearbeiten Sie die Seite > Einstellungen > Ressourcen > Seite TSConfig.
tx_news.templateLayouts {
latestNewsLayout = Neueste Nachrichten Layout
}
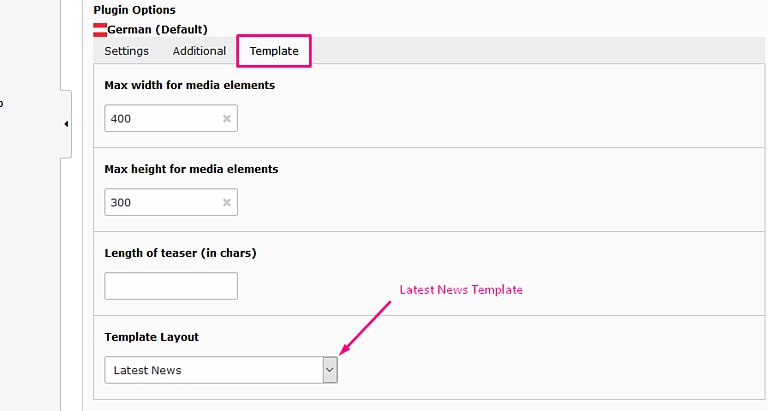
Schritt 2: Vorlagenlayout-Auswahl in den News-Plugin-Optionen
Unser neues Vorlagenlayout wird automatisch bei jeder Konfiguration des News-Plugins angezeigt. Öffnen Sie einfach das News-Plugin, gehen Sie zu > Template Layout und wählen Sie ‘Latest News Layout’

Schritt 3: Anpassung des Fluid-Templates
Es ist an der Zeit, unseren neuen Vorlagen-Code in das News-Fluid-Template einzurichten. Öffnen Sie einfach den Template-Ordner Ihrer Erweiterung unter Partials/List/ und kopieren Sie die Datei "Item.html" in "LatestNews.html".
Bearbeiten Sie nun die Datei "Templates/News/List.html" wie folgt:
<f:for as="newsItem" each="{news}">
<f:render arguments="{newsItem: newsItem, settings:settings, className:className, view:'list'}" partial="List/Item">
</f:render>
</f:for>
<f:for as="newsItem" each="{news}">
<f:if condition="{0:settings.templateLayout} == {0:'latestNewsLayout'}">
<f:then>
<f:render arguments="{newsItem: newsItem, settings:settings, className:className, view:'list'}" partial="List/LatestNews">
</f:render>
</f:then>
<f:else>
<f:render arguments="{newsItem: newsItem, settings:settings, className:className, view:'list'}" partial="List/Item">
</f:render>
</f:else>
</f:if>
</f:for>
Selbstverständlich müssen Sie nun nur noch Ihre benötigten HTML-Umrahmungen anpassen, um das richtige Layout unter "Partials/List/LatestNews.html" anzuzeigen.
Das war's! Das Vorlagenlayout für die neuesten Nachrichten ist bereit zur Anzeige auf Ihrer großartigen Website, mit der expertise der TYPO3 Agentur.





Sei der erste der kommentiert