Stärkung Der Digitalen Fähigkeiten Von CW Bearing – Eine Headless Lösung,
Entwickelt Mit TYPO3
Technologie
TYPO3 Headless & React Js
TYPO3 Version
v11
Erweiterungen
4
Website besuchen
https://cwbearing.de/CW Bearing - Führender Anbieter von Lagerlösungen
CW Bearing, mit Sitz in Hamburg, Deutschland, ist ein führender Hersteller von kundenspezifischen Kugellagern. Das 1996 gegründete Unternehmen hat sich zur weltweit größten Vertriebsniederlassung von Cixing entwickelt. Mit dem Fokus auf Effizienz beliefern sie Europa von ihrem Hamburger Lager aus und nutzen Experten und Labore vor Ort, um maßgeschneiderte Lagerlösungen für ihre Kunden zu entwickeln.
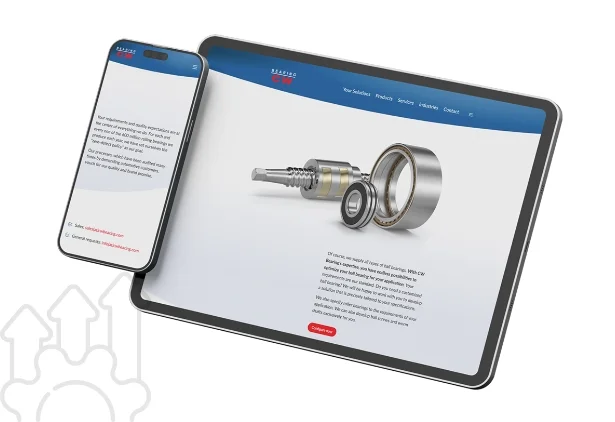
Der bestehenden Website von CW Bearing fehlte es an Geschwindigkeit, Reaktionsfähigkeit und Leistungsfähigkeit, um effektiv Leads zu generieren. Bei der Entwicklung der Website sollten Front End Technologien wie React, Bootstrap und SASS zum Einsatz kommen, mit TYPO3 Headless als Back End für die Website. Aus diesem Grund hat CW Bearing in Zusammenarbeit mit NITSAN eine ultraschnelle TYPO3 Headless Website entwickelt.
Anforderungen und Herausforderungen für dieses Projekt
- Verwendung des TYPO3 Headless Konzepts
- Ultra schnelle Website Performance mit schneller Ladezeit
- Übersetzung der Inhalte und Integration mit DeepL in mehreren Sprachen
- Migration von altem Flex zu Maskenelementen
- Mehrsprachige Unterstützung für die Website
- Visuelle Darstellungen ihrer Produkte
- Upgrade der Website auf die neueste TYPO3 v11
Worte unserer Kunden
Herausforderungen für uns!
Das Team der CW GmbH berichtet über ihre Bedürfnisse und den Umfang dieser Projekte. Ihr Hauptziel ist es, mit der TYPO3 Headless Technologie ein schnelleres Erlebnis zu schaffen. Sie wollen eine Website, die blitzschnell lädt und Wartezeiten für Besucher vermeidet. Außerdem sollen Sprachbarrieren abgebaut werden, indem sich die Website automatisch an den Standort des Nutzers anpasst. Im Wesentlichen sucht die CW GmbH nach einer Website, die schnell, informativ und visuell ansprechend ist, um die Benutzerfreundlichkeit zu verbessern.
Anforderungen und Herausforderungen für dieses Projekt
- Verwendung des TYPO3 Headless Konzepts
- Ultra Responsive Website Performance mit schneller Ladezeit
- Übersetzung der Inhalte mit DeepL in mehrere Sprachen
- Migration von altem Flex zu Maskenelementen
- Mehrsprachige Unterstützung für die Website
- Visuelle Darstellungen ihrer Produkte
- Integration von Inhalten in mehreren Sprachen
- Upgrade der Website auf die neueste TYPO3 v11
Gelieferte Lösung
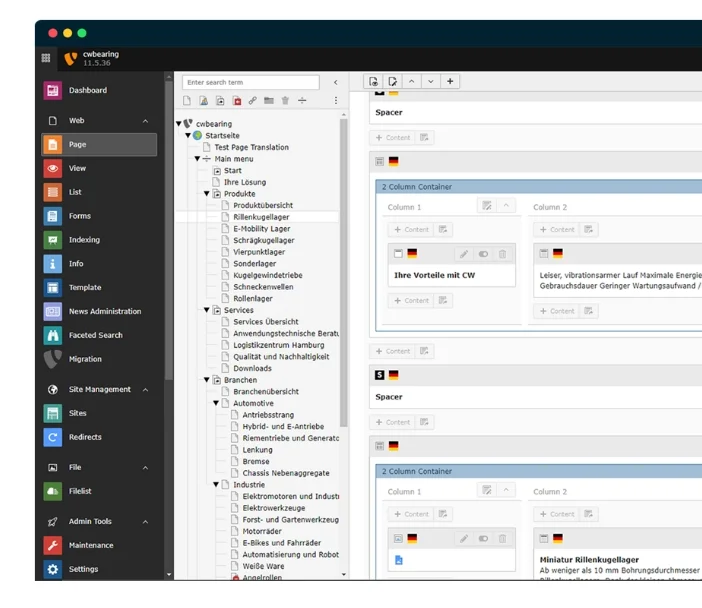
Wir lieferten eine Lösung, die den Anforderungen an eine funktional und technisch herausragende Website entsprach. Wir haben TYPO3 Headless Development implementiert, um den neuesten Stand der Technik zu nutzen. Außerdem migrierten wir von älteren TYPO3 Elementen zu neuen Maskenelementen und Produktkonfigurationen. Außerdem haben wir die visuelle Präsentation der Informationen verbessert und die Benutzerfreundlichkeit des Backends mit maßgeschneiderten Optionen erhöht.

Gebaut mit TYPO3 Headless und React Js
Das Hauptaugenmerk dieser Website lag auf dem Einsatz von Frontend Technologien wie React.js, Bootstrap und SaaS, um schnellere Ladezeiten zu erreichen. Für eine verbesserte Backend Benutzbarkeit wurde TYPO3 Headless als Backend Technologie eingesetzt. Diese Kombination aus TYPO3 Headless + React.js hat zu einer hochperformanten Website mit deutlich schnelleren Ladezeiten geführt

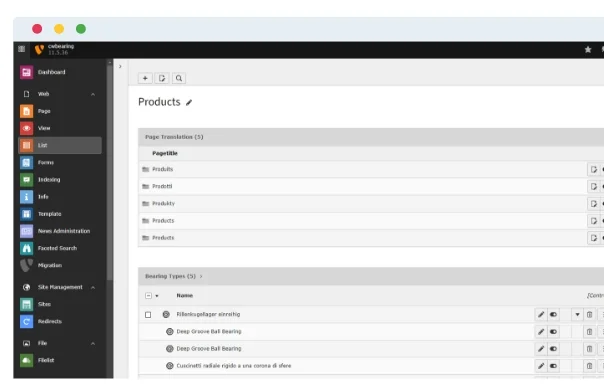
Entwickelte Produktkonfigurationserweiterung
CW Bearings benötigte eine bessere Möglichkeit, seine komplexe Produktpalette mit vielen Varianten darzustellen. Um diese Anforderung zu erfüllen, haben wir eine eigene TYPO3 Erweiterung namens Product Configurator Extension entwickelt. Diese ermöglicht es Kunden, Produkte nach Lagertyp zu finden

7+ Mehrsprachen Unterstützung
Wir bieten mehrsprachige Unterstützung in 07+ oder mehr Sprachen (EN,I.T,FR,PL,DE). Dieser Ansatz erleichtert die Zugänglichkeit für ein globales Publikum und macht die Kommunikation und den Austausch nahtloser und angenehmer für alle, unabhängig von Sprachbarrieren.

Bessere visuelle Präsentation
Eine unserer größten Herausforderungen war, dass der Kunde einen umfangreichen und komplizierten Produktkatalog mit verschiedenen Spezifikationen präsentieren wollte. Die Herausforderung bestand nicht nur darin, alle Daten und Informationen darzustellen, sondern auch darin, sie optisch ansprechend und benutzerfreundlich zu gestalten.
Wir entwickelten die folgenden maßgeschneiderten Lösungen
- Entwicklung eines eigenen Themes (ns_theme_cwbearing)
- Implementierung des Grid Systems und der Headless-Grid-Elemente-Erweiterung

Besser unterstützte Benutzerfreundlichkeit
CW Bearings benötigte eine Website, die mehrere Sprachen unterstützt und gleichzeitig ein benutzerfreundliches Backend Erlebnis für das Team bietet. Dem bestehenden System fehlte die Flexibilität, um die spezifischen Anforderungen an das Content Management zu erfüllen.
Wir implementierten mehrere Erweiterungen, darunter
- Benutzerdefinierte Theme Auswahloptionen
- Verwendetes TYPO3 Basistheme
- Ultimative Backend Vorschau Optionen
- Grid Container System hinzugefügt
- DeepL Translate für einfache Inhaltsübersetzungen
- Unsere Flush Webhook Cache Erweiterung hinzufügen

Upgrade auf die neueste TYPO3 v11
In Zusammenarbeit mit CW Bearings haben wir ihre Website auf die neueste Version von TYPO3 v11 aktualisiert. Dieses umfassende Upgrade hat die wichtigsten Herausforderungen des Unternehmens gelöst und mehrere bedeutende Vorteile mit sich gebracht
- Erhöhte Backend Flexibilität durch Node.js v13 Upgrade
- Verbesserte Leistung und Skalierbarkeit durch das React v18 Upgrade
- Über 11+ Schlüsselseiten der Website wurden angepasst
- Implementierung von Flex zur Maskierung von Website Elementen



